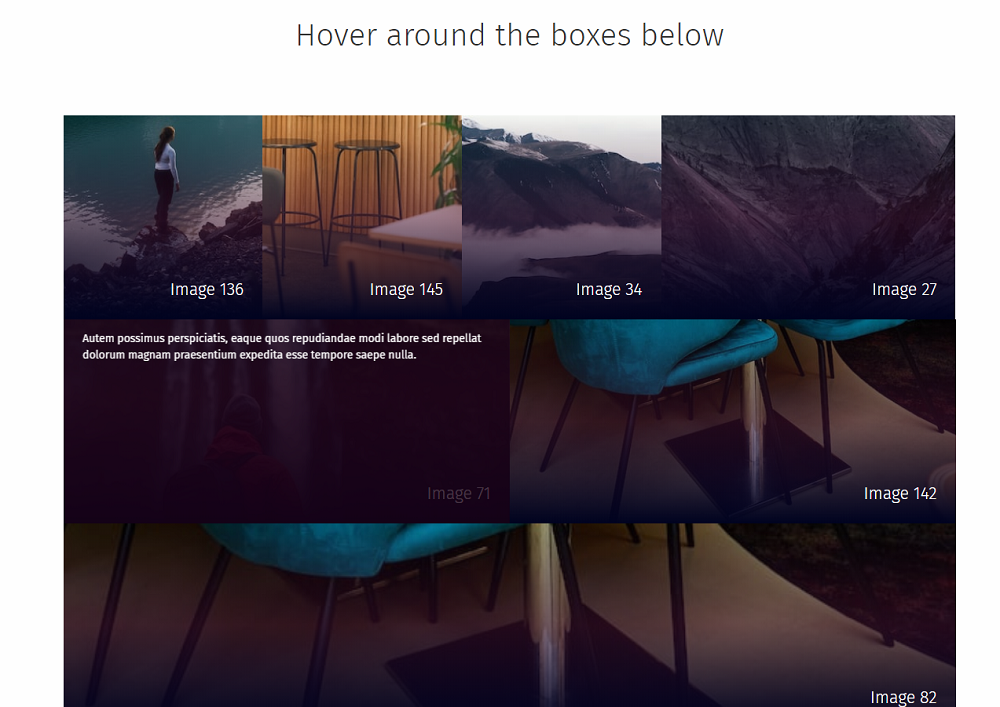
CSS-richtungsbewusste Mouseover-Effekte
Ein richtungsabh?ngiger CSS-Mouseover-Spezialeffekt. Wenn die Maus aus einer Richtung über das Bild f?hrt, erscheint der Anmerkungstext auch aus derselben Richtung. Er eignet sich für Online-Fotoalben, Galerien usw. und der Effekt ist toll.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie k?nnen Sie mit CSS Mouseover-Effekte auf Imagemaps erzielen?
Wie k?nnen Sie mit CSS Mouseover-Effekte auf Imagemaps erzielen?
08 Nov 2024
Bildkarten-Mouseovers mit CSS gestaltenBei der Erstellung interaktiver Webseiten ist es h?ufig erforderlich, Bilder mit anklickbaren Bereichen einzubinden. Typischerweise...
 Kann CSS verwendet werden, um Mouseover-Effekte auf Imagemaps zu gestalten?
Kann CSS verwendet werden, um Mouseover-Effekte auf Imagemaps zu gestalten?
08 Nov 2024
Kann CSS verwendet werden, um Mouseover-Effekte auf Imagemaps zu gestalten? Das Erstellen einer Webseite mit einem Bild, das Links enth?lt, kann mithilfe einer Imagemap erreicht werden....
 Wie kann ich Mouseover-Ereignisse für CSS-Hover-Effekte mit reinem JavaScript simulieren?
Wie kann ich Mouseover-Ereignisse für CSS-Hover-Effekte mit reinem JavaScript simulieren?
30 Dec 2024
Simulieren von Mouseover-Ereignissen für CSS-Hover-Effekte in reinem JavaScriptBeim Versuch, Mouseover-Ereignisse mit reinem JavaScript zu simulieren, ist es...
 CSS-Hover vs. JavaScript-Mouseover: Was eignet sich am besten zur Verbesserung visueller Effekte?
CSS-Hover vs. JavaScript-Mouseover: Was eignet sich am besten zur Verbesserung visueller Effekte?
03 Nov 2024
CSS-Hover vs. JavaScript-Mouseover: Ein VergleichBei der Verbesserung der visuellen Effekte von HTML-Elementen auf einer Webseite haben Entwickler oft die M?glichkeit...
 Wie behalte ich jQuery-Mouseover-Effekte in ASP.NET UpdatePanels bei?
Wie behalte ich jQuery-Mouseover-Effekte in ASP.NET UpdatePanels bei?
03 Dec 2024
jQuery $(document).ready und UpdatePanels: Ein verfeinerter LookBei der Verwendung von jQuery zum Anwenden von Mouseover-Effekten auf Elemente innerhalb eines UpdatePanels...
 Funktionieren CSS-Hover-Effekte auf Mobilger?ten?
Funktionieren CSS-Hover-Effekte auf Mobilger?ten?
19 Nov 2024
CSS-Hover-Effekt: Funktionalit?t auf Mobilger?ten erkundetW?hrend CSS-Hover-Effekte ein h?ufiges Merkmal im Webdesign sind, ist ihre Wirksamkeit auf...
 Erstellen verspielter Effekte mit CSS -Textschatten
Erstellen verspielter Effekte mit CSS -Textschatten
07 Apr 2025
Schauen wir uns an, wie wir die CSS-Text-Shadow-Eigenschaft verwenden k?nnen, um wirklich 3D-aussehende Text zu erstellen. Sie k?nnten sich Text-Shadow als bewerben vorstellen
 Erstellen komplexer CSS -Gradientenhintergrund und Effekte
Erstellen komplexer CSS -Gradientenhintergrund und Effekte
12 Jul 2025
CSS -Gradientenhintergrund erm?glichen komplexe visuelle Effekte durch Kaskadier-, Animations- und Mischmodi. 1. Mehrere Gradienten k?nnen durch Kommas getrennt werden, und die untere Schicht wird aus der oberen Schicht gezeichnet. Es wird empfohlen, durchscheinende Farben und verschiedene Richtungen zu verwenden, um die Ebenen zu verbessern. 2. Die Animation kann durch Hintergrundposition oder Keyframes implementiert werden. Achten Sie auf die Kontrolle der Leistung und der übergangseffektkontrolle. 3. Mix-Clip: Text kann Gradiententext erstellen, Maskenbild kombiniert mit Gradienten kann die Bildmaskierung realisieren, Mix-Blend-Mode wird für das Design der Element-Interaktion verwendet.
 Wie kann JavaScript CSS-Hover-Effekte deaktivieren?
Wie kann JavaScript CSS-Hover-Effekte deaktivieren?
03 Dec 2024
Deaktivieren des CSS-Hover-Effekts mit JavaScript: Mit JavaScript einen flüssigeren Hover-Effekt zu erzielen und gleichzeitig CSS-Stile beizubehalten, kann eine Herausforderung sein....


Hei?e Werkzeuge

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.