Detaillierte SEO-Erweiterung
Detailed SEO Extension ist ein Chrome-Plugin, das schnell analysieren kann, ob Titel, Links, Bilder, soziale Netzwerke usw. einer Webseite korrekt sind. Das Plug-in zeigt an, ob Elemente vorhanden sind, die korrekt sind ge?ndert werden, und es z?hlt auch die Anzahl der angezeigten Links (einschlie?lich interner und externer Links), ob das Bild über Alt- und Titelattribute verfügt, und das von der sozialen Website verwendete Open Graph-Tag kann die Seite ebenfalls schnell überprüfen durch andere SEO-Tools. .
So verwenden Sie das Plugin ?Detaillierte SEO-Erweiterung“
1 Nachdem das Plug-in erfolgreich installiert wurde, wird es in der Plug-in-Leiste in der oberen rechten Ecke des Browsers angezeigt .

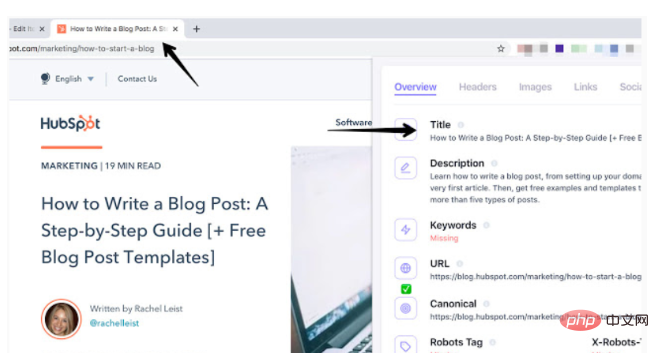
2. Klicken Sie auf das Symbol ?Detaillierte SEO-Erweiterung“ auf Ihrer getesteten Website und Sie sehen die relevanten Ergebnisse. Tats?chlich organisiert dieses Tool lediglich die Webseiteninformationen, um es einfacher zu machen zum Nachlesen.

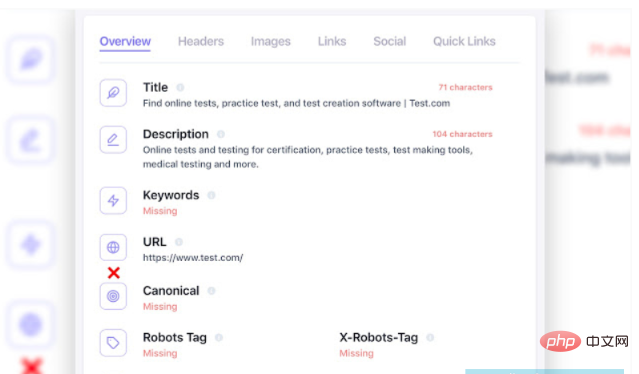
3. Die wichtigsten Informationen werden in der übersicht angezeigt, darunter Titel, Beschreibung, URL (ob sie von Suchmaschinen korrekt indiziert werden kann), Canonical (Standard-URL) usw. sind alles sehr wichtige Teile der Website.

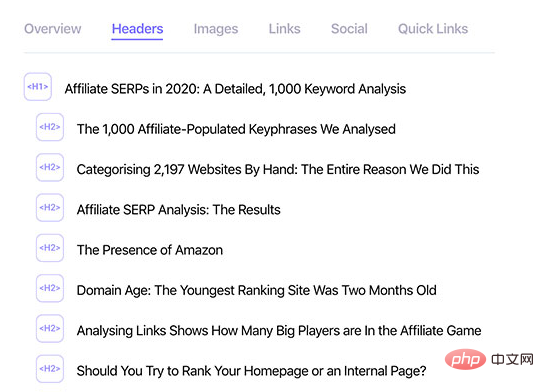
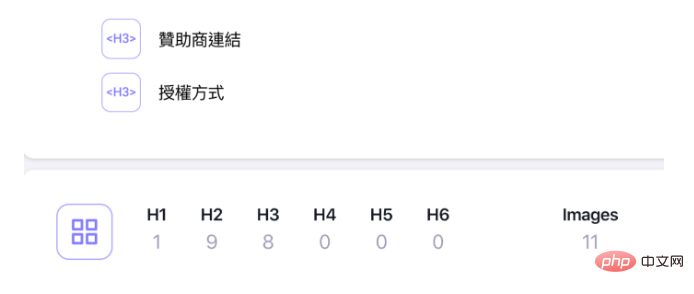
4. Das Plugin ?Detaillierte SEO-Erweiterung“ kann den auf der Seite angezeigten Titel anzeigen. Es ist sehr hilfreich, die Hierarchie und die inhaltliche Bedeutung der Webseite zu kennen. Normalerweise wird empfohlen, dass nur eine einzige Seite als Haupttitel erscheint und andere Titel je nach Abschluss H2, H3, H4 usw. verwenden.

5. Unten wird die Anzahl der Titel, Bilder und Links auf verschiedenen Ebenen einer einzelnen Seite angezeigt, Robots.txt und Sitemap k?nnen auch schnell zwei wichtige Dateien ge?ffnet werden.

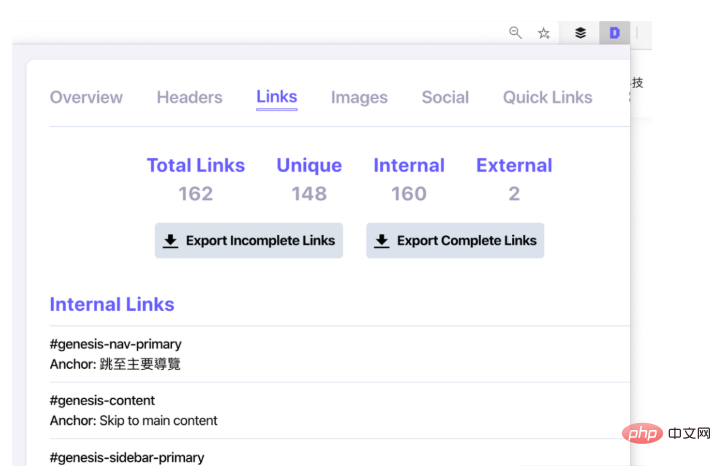
6. Wechseln Sie zur Hyperlink-Seite. Die detaillierte SEO-Erweiterung zeigt die Anzahl der Links auf dieser Seite an, einschlie?lich externer und interner Links, Ankertext, der für jede URL verwendet wird. usw. usw. Es ist auch sehr praktisch, die Linkliste schnell zu exportieren.

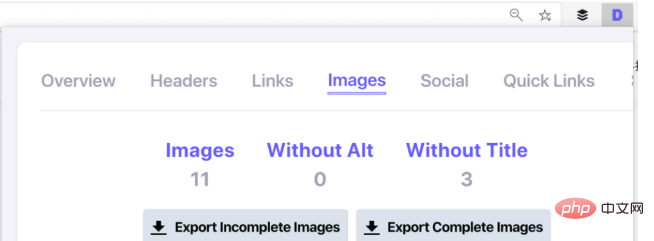
7. Denken Sie daran, dem Bildteil Alt- und Titelattribute hinzuzufügen, damit Benutzer mit Behinderungen besser verstehen, was das Bild darstellt.

Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie schalten Sie unn?tige PS -Plugins aus?
Wie schalten Sie unn?tige PS -Plugins aus?
06 Apr 2025
Das Ausschalten unn?tiger PS-Plug-Ins kann die Betriebseffizienz verbessern. Es gibt zwei M?glichkeiten: 1. Deaktivieren Sie vorübergehend das Plug-In: Bearbeiten & GT; Vorlieben & gt; Plugin Deaktivieren Sie das Plug-In, das Sie nicht verwenden müssen. 2. Entfernen Sie das Plug-In gründlich: Finden Sie den Plug-in-Installationsort (normalerweise im Plug-Ins-Ordner) und l?schen Sie den unerwünschten Plug-in-Ordner (nach der Sicherung) (nach der Sicherung).
 Wie implementieren Sie die Anmeldeberechtigung über einen Browser?
Wie implementieren Sie die Anmeldeberechtigung über einen Browser?
01 Apr 2025
Mechanismus für Anmeldemacher vom Word-Plug-in zum Browser im t?glichen Gebrauch. Wir k?nnen auf einige Word-Plug-Ins sto?en. Durch Klicken auf die Schaltfl?che Anmeldung im Plug-In, ? ...
 So installieren Sie das chinesische Plug-In mit VSCODE
So installieren Sie das chinesische Plug-In mit VSCODE
15 Apr 2025
Schritte zur Installation des chinesischen Plug-Ins in VSCODE: Suchen Sie nach "Chinesen" im erweiterten Markt. W?hlen Sie die erforderlichen Plugins aus und installieren Sie sie. Das Plug-In wird nach der Installation automatisch aktiviert. Wenn Sie es manuell aktivieren müssen, klicken Sie in der Plug-in-Liste auf "Aktivieren". Nach dem Installieren und Aktivieren des Plug-Ins ist es bereit.
 Strategien zum Deaktivieren des VSCODE -Plugins zur Leistungsverbesserung
Strategien zum Deaktivieren des VSCODE -Plugins zur Leistungsverbesserung
15 May 2025
Ja, zu viele Plugins k?nnen bei der Verwendung von VSCODE zu Leistungsverschlechterungen führen. Sie k?nnen die folgenden Schritte verwenden, um Plug-Ins zu deaktivieren, um die Leistung zu verbessern: 1. Arbeitsanforderungen identifizieren und gelegentlich verwendete Plug-Ins deaktivieren; 2. Verwenden Sie den Leistungsmonitor, um den Plug-in-Ressourcenverbrauch anzuzeigen, und deaktivieren Sie hochrangige und selten verwendete Plug-Ins. 3.. Deaktivieren Sie Plug-Ins im Erweiterungsmanager und konfigurieren Sie sie flexibel in einem bestimmten Arbeitsbereich. 4. überprüfen Sie die Plug-in-Liste regelm??ig.
 Was sind benutzerdefinierte Plugins in Vue?
Was sind benutzerdefinierte Plugins in Vue?
26 Jun 2025
Befolgen Sie die folgenden Schritte, um ein vue-benutzerdefiniertes Plug-in zu erstellen: 1. Definieren Sie das Plug-in-Objekt, das die Installationsmethode enth?lt. 2. Erweitern Sie Vue, indem Sie globale Methoden, Instanzmethoden, Anweisungen, Mischen oder Registrieren von Komponenten in der Installation hinzufügen. 3. Exportieren Sie das Plug-In zum Importieren und Verwenden anderer Stelle; 4. Registrieren Sie das Plug-In über Vue.use (yourplugin) in der Hauptantragsdatei. Sie k?nnen beispielsweise ein Plugin erstellen, das die $ formatcurrency -Methode für alle Komponenten hinzufügt, und vue.Prototypen. Achten Sie bei der Verwendung von Plug-Ins, um eine überm??ige Verschmutzung des globalen Namespace zu vermeiden, Nebenwirkungen zu reduzieren und sicherzustellen, dass jedes Plug-In ist


Hei?e Werkzeuge

Vue.js Devtools V5.1.1
Vue.js devtools ist eine Entwickler-Browsererweiterung zum Debuggen von vue.js-Anwendungen, die auf dem Google Chrome-Browser basieren. Sie k?nnen Code unter den Browser-Entwicklertools debuggen. IT-Ingenieure, die Frontend-Entwicklung betreiben, sollten mit diesem Tool vertraut sein. Sie k?nnen den Code überprüfen, w?hrend sie die Seite im Seitenleistenbereich betrachten. Da Vue datengesteuert ist, gibt es nichts, was durch Betrachten der DOM-Struktur w?hrend der Entwicklung und beim Debuggen analysiert werden kann. Aber mit Hilfe des vue-devtools-Plug-Ins k?nnen wir die Datenstruktur einfach analysieren und debuggen

Talend API-Tester
Das Talend API Tester-Plug-in, früher bekannt als Restlet Client, wurde von Entwicklern als Tool entworfen und entwickelt, das Programmierern beim Debuggen von Webseiten helfen kann. Talend API Tester erleichtert das Aufrufen, Entdecken und Testen von HTTP- und REST-APIs. Erm?glicht visuelle Interaktion mit REST-, SOAP- und HTTP-APIs.

Karson / Tinytools
Tiny Tools ist eine Chrome-Erweiterung, die viele nützliche Tools enth?lt, wie z. B. QR-Code-Generator, QR-Code-Dekodierung, übersetzung, Zeitstempelkonvertierung, Quellformat, JSON-Format, Bild-Base64-Zeichenkodierung usw.

Angular-Debugging-PluginAngularJS Batarang
Das AngularJS-Batarang-Plugin ist ein leistungsstarkes Angular-Debugging-Plugin, das in Google Chrome installiert werden kann. Die Installation und Verwendung dieses AngularJS-Batarang-Plugins kann Ihren Entwicklungsprozess komfortabler gestalten.






