
Kurseinführung:10 Erstaunliche JQuery Carousel -Plugins, um Ihre Website zu verjüngen! Carousel-Plug-Ins sind im Wesentlichen ein Display-Tool für kontinuierlich schleifende Anzeigemedien (z. B. werden Bilder in Zeitintervallen angezeigt, um sicherzustellen, dass jedes Bild in seiner Runde angezeigt wird). Genie?en Sie es! Rcarousel Ein kontinuierliches Karussell-Plug-In basierend auf JQuery UI. Theater Karussell Ein erstaunliches Karussell -Plugin. Sie k?nnen es Ihrer Seite hinzufügen, und dieses Tutorial wird Sie dazu führen, wie. Barusel Ein JQuery -Plugin, mit dem einfache Karussells einfach erstellt werden k?nnen, wobei jede Folie durch Bilder und jede Art von verwandten Inhalten definiert wird.
2025-03-06 Kommentar 0 937

Kurseinführung:Dies ist eine gut strukturierte JQuery-Plugin-Vorlage. Hier ist eine leicht überarbeitete Version mit verbesserter Klarheit und einigen geringfügigen Anpassungen für Best Practices: Key Takeaways Dieser Artikel enth?lt eine robuste Jquery -Plugin -Vorlage, die als Grundlage für die Grundlage für
2025-02-22 Kommentar 0 490

Kurseinführung:Dieses JQuery -Plugin vereinfacht den Prozess des Abrufens von Profilbildern aus verschiedenen sozialen Netzwerken und speichert Zeit beim Einrichten von Profilbildern für Webanwendungen oder Website -Registrierungen. Was es tut: Das JQuery -Profil -Bild -Grabber -Plugin ret
2025-02-26 Kommentar 0 816

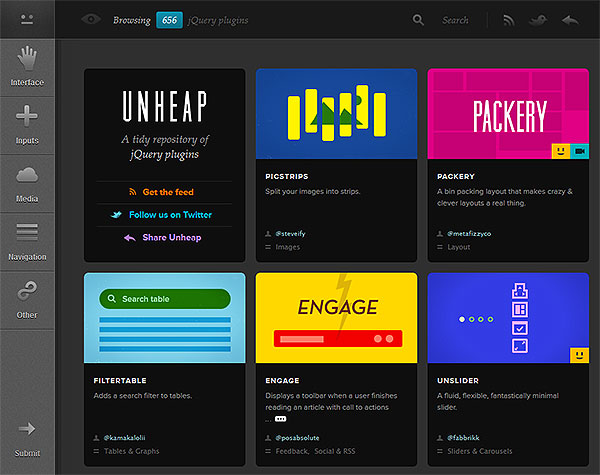
Kurseinführung:Unheap: Ein überlegenes JQuery -Plugin -Repository Das offizielle JQuery -Plugin -Register l?sst zwar funktional, aber es l?sst viel zu wünschen übrig. Die Schnittstelle ist klobig, die Suchfunktionen sind schwach und es fehlen entscheidende Funktionen wie Demos, Benutzerbewertungen und Bewertungen.
2025-02-23 Kommentar 0 875

Kurseinführung:Key Takeaways Das Fontface JQuery-Plugin vereinfacht den Vorgang der Verwendung benutzerdefinierter Schriftarten auf Websites, um sicherzustellen, dass die Kompatibilit?t des Cross-Browsers und schnellere Ladezeiten durch das Laden der erforderlichen Schriftdateien geladen wird. Das Plugin unterstützt alle Font -Dateitypen -Anh?nger
2025-03-08 Kommentar 0 1153

Kurs Grundschule 11905
Kurseinführung:Memcached ist ein leistungsstarkes verteiltes Speicherobjekt-Caching-System für dynamische Webanwendungen zur Reduzierung der Datenbanklast. Es verbessert die Geschwindigkeit dynamischer, datenbankgesteuerter Websites, indem es Daten und Objekte im Speicher zwischenspeichert, um die Anzahl der Datenbanklesevorg?nge zu reduzieren. Wir haben die ?Boolean Education Yan Eighteen Memcached Video Tutorials“ zusammengestellt, in der Hoffnung, allen dabei zu helfen, verteilte Memcached-Cluster besser zu erlernen.

Kurs Grundschule 18519
Kurseinführung:Go ist eine kompilierte Systemprogrammiersprache, die Parallelit?t und Garbage Collection unterstützt. Ziel ist es, eine Programmiersprache mit einem guten Gleichgewicht zwischen der hohen Leistung statischer kompilierter Sprachen und der effizienten Entwicklung dynamischer Sprachen zu schaffen. Wir haben diesen Satz ?Video-Tutorial zu den Grundlagen der Go-Programmierung“ zusammengestellt, in der Hoffnung, jedem dabei zu helfen, die Go-Sprache besser zu erlernen

Kurs Dazwischenliegend 15072
Kurseinführung:MongoDB ist in der Sprache C++ geschrieben und ein Open-Source-Datenbanksystem, das auf verteilter Dateispeicherung basiert. Unter Hochlastbedingungen kann das Hinzufügen weiterer Knoten die Serverleistung sicherstellen. MongoDB zielt darauf ab, skalierbare, leistungsstarke Datenspeicherl?sungen für WEB-Anwendungen bereitzustellen. ?Yan Shiba MongoDB Video Tutorial“ zeigt Ihnen, wie Sie diese verteilte Dateispeicherdatenbank verwenden.

Kurs Grundschule 11991
Kurseinführung:XML ist eine Auszeichnungssprache, die eine Reihe von Regeln zum Kodieren von Dokumenten in einem für Menschen lesbaren und maschinenlesbaren Format definiert. ?Boolean Education Yan 18 XML Video Tutorial“ führt Sie zu einem detaillierten Verst?ndnis von XML.

Kurs Dazwischenliegend 13343
Kurseinführung:jQuery ist ein schnelles und pr?gnantes JavaScript-Framework. Es ist nach Prototype eine weitere hervorragende JavaScript-Codebibliothek (oder JavaScript-Framework). Der Zweck des jQuery-Designs besteht darin, ?weniger zu schreiben, mehr zu tun“, was bedeutet, weniger Code zu schreiben und mehr Dinge zu tun. Es kapselt h?ufig verwendete Funktionscodes in JavaScript, stellt ein einfaches JavaScript-Entwurfsmuster bereit und optimiert HTML-Dokumentvorg?nge, Ereignisverarbeitung, Animationsdesign und Ajax-Interaktion. Wir haben das ?Boolean Education jQuery Practical Video Tutorial“ zusammengestellt, in der Hoffnung, jedem dabei zu helfen, jQuery besser zu erlernen.
jQuery-Plugin für Webpack-Paketierung - Stapelüberlauf
2017-06-26 10:50:32 0 2 990
Wie deaktiviere ich den Fortschrittsbalken mit dem Jquery Toast Plugin?
2017-07-05 10:39:11 0 2 1231
javascript - Bitte empfehlen Sie ein JQuery-Slider-Plug-In, die Funktion ist sehr einfach
2017-05-19 10:35:24 0 4 839
Bei React Slick treten überlaufprobleme auf
2023-09-17 10:16:57 0 1 638
Felder in der AJAX POST-Anfrage aktualisieren
2024-04-02 11:45:41 0 1 760