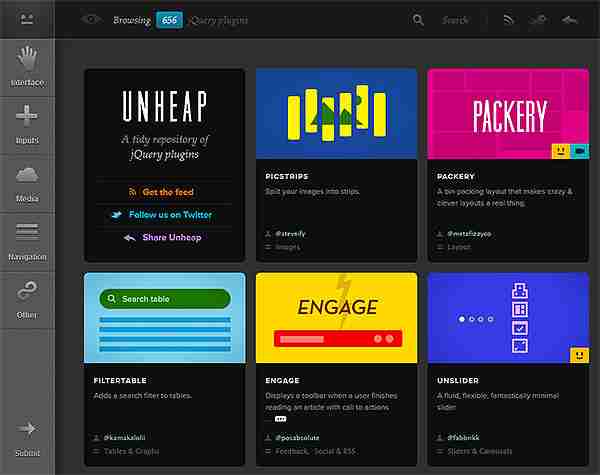
unheap: Ein überlegenes JQuery -Plugin -Repository
Das offizielle JQuery -Plugin -Register l?sst zwar funktionsf?hig, aber zu wünschen übrig. Die Schnittstelle ist klobig, die Suchfunktionen sind schwach und es fehlen entscheidende Funktionen wie Demos, Benutzerbewertungen und Bewertungen. Geben Sie unePeap.com ein, eine erfrischende Alternative, die das JQuery -Plugin -Erlebnis neu definiert.

Die Vorteile von Unheap sind sofort offensichtlich:
- Intuitive Design: Eine visuell ansprechende und reaktionsschnelle Schnittstelle macht die Navigation zu einer Brisse.
- Organisierte Struktur: Plugins werden ordentlich in Abschnitte (UI, Eingaben, Medien, Navigation, Verschiedenes) und Unterabschnitte für einfache Entdeckungen eingeteilt.
- Effektive Suche: Finden Sie die Plugins, die Sie schnell und effizient ben?tigen.
- Live -Demos: Arbeitsbeispiele und Videos direkt aus der Plugin -Auflistung anzeigen.
- Community -Funktionen: Benutzerbewertungen, Bewertungen und Fehlerberichte FORTER -KOMALSCHAFT UND Qualit?tskontrolle.
- Social Sharing: Teilen Sie Ihre bevorzugten Plugins einfach mit Kollegen und der breiteren Community.
- RSS -Feed: über einen RSS -Feed (kompatibel mit den meisten RSS -Lesern).
- Einfache Einreichung: beitr?gt Ihre eigenen Plugins ein einfacher Prozess.
- Umfangreiche Bibliothek: verfügt über eine umfangreiche Sammlung von fast 700 Plugins (zum Zeitpunkt des Schreibens).
h?ufig gestellte Fragen (FAQs) zu Unheap
Die folgenden FAQs befassen sich mit gemeinsamen Fragen zur Funktionalit?t und Verwendung von Unheap:
-
Was ist unh?flich? Die kategorisierte Struktur vereinfacht den Suchprozess im Vergleich zu anderen Repositorys.
- Verwenden Sie Plugins:
Plugins über die bereitgestellten Links herunterladen (h?ufig zur offiziellen Site oder dem GitHub des Plugins). Geben Sie die JavaScript- und CSS -Dateien in Ihr HTML ein (normalerweise im Abschnitt ) und verwenden Sie die Funktionen des Plugins in Ihrem JavaScript -Code.
- Lizenzierung:
Die meisten Plugins sind kostenlos. überprüfen Sie jedoch die Website oder die Github -Seite des Plugins auf Lizenzdetails vor der kommerziellen Verwendung.
-
beitragen Plugins: Senden Sie Ihre JQuery -Plugins über die Schaltfl?che "Ein Plugin senden" auf der Unhap -Homepage. Ihre Einreichung wird vor der Aufnahme in das Repository überprüft.
-
Was ist jQuery?
- Lernen JQuery:
zahlreiche Online -Ressourcen (W3schools, offizielle JQuery -Website, YouTube -Tutorials, Online -Kurse) stehen zum Erlernen von JQuery zur Verfügung.
- jQuery Alternativen:
Alternativen umfassen Angular, React, Vue.js und Ember.js, jeweils eigene St?rken und Schw?chen.
- Optimieren von JQuery Code:
Optimieren Sie durch Minimierung der DOM -Manipulation (Cache -JQuery -Objekte, verwenden Sie Ereignisdelegation, verwenden Sie anstelle von ), verwenden Sie effiziente Selektoren und Methoden.
.html()..append() -
jQuery mit anderen Bibliotheken: jQuery kann mit anderen Bibliotheken verwendet werden, aber potenzielle $ -Symbolkonflikte mithilfe der Jquery -Methode aufl?sen.
noConflict() - Bleiben Sie aktualisiert:
Folgen Sie Unheap auf Twitter oder abonnieren Sie ihren Newsletter, um über neue Plugins und Updates auf dem Laufenden zu bleiben.
Das obige ist der detaillierte Inhalt vonUnreinig.com: Ein besseres JQuery -Plugin -Repository?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.






