Insgesamt10000 bezogener Inhalt gefunden

10 tolle jQuery Mobile Plugins
Artikeleinführung:Zehn leistungsstarke jQuery-Mobilfunk-Plug-Ins helfen Ihnen bei der Erstellung eines hervorragenden mobilen Erlebnisses! Diese Plug-Ins sind für mobile Websites optimiert und konzipiert, wobei viele Funktionen wie Mobile Slide Touch, mobile Ger?teerkennung, mobile Browser-Inspektion, mobile Imagebibliothek, Mobile Drag and Drop, mobile Touch-Scroll, mobile AJAX-Anrufe, mobile CSS-Anpassung usw. abdeckt. Komm und erkunden Sie! Verwandte Lesungen: - 50 JQuery Mobile Development Tipps - 10 jQuery iPhone -Style -Plug -Ins - 10 S?tze kostenloser mobiler Symbols?tze - 10 mobile Demo -Websites
JQuery Swipegallery
Dieses leichte Plug-In ist für mobile Websites optimiert und unterstützt SWIPE-Vorg?nge. Nur ein paar Zeilen von h
2025-03-04
Kommentar 0
572

7 ziemlich coole jQuery Mobile Plugins
Artikeleinführung:7 Awesome JQuery Mobile Plug-Ins, um Ihre mobilen Webseiten noch besser zu machen!
Heutzutage sind Smartphones mit effizienten Webbrowsern ausgestattet. Die folgenden Plug-Ins machen Ihr mobiles Ger?t bequemer! Verwandte Artikel:
4 JQuery Mobile Price Slider (Umfangauswahl)
50 JQuery Mobile Development Tipps
JQuery Wiggle Plug-In: Bringt Schütteleffekte auf mobile Ger?te mit
JQuery Wiggle ist ein Jquery-Plug-In, das das Zittern des iPhone simulieren kann, wenn Sie das Symbol für eine lange Zeit halten
2025-02-25
Kommentar 0
631

5 JQuery Mobile Gallery Plugins: Teil 2 Juni 2013 Ausgabe - SitePoint
Artikeleinführung:In diesem Beitrag werden mehrere hervorragende JQuery Mobile Gallery -Plugins zum Anzeigen von Bildern auf Mobilger?ten angezeigt. Diese Plugins sind leicht und speziell für JQuery Mobile entwickelt.
ImageFlip: Eine einfache und unkomplizierte JQuery Mobile Image Gall
2025-02-23
Kommentar 0
1023

So integrieren Sie JQuery -Plugins in eine Ember -Anwendung
Artikeleinführung:Schlüsselpunkte
Das Integrieren von JQuery-Plug-In in Ember-Anwendungen kann seine Funktionalit?t und Benutzererfahrung verbessern, indem die Einfachheit und Vielseitigkeit des JQuery-Plug-In mit der Robustheit und Skalierbarkeit von Ember kombiniert wird.
Um das Jquery-Plug-In in eine Ember-Anwendung zu integrieren, installieren Sie zuerst JQuery mit dem NPM-Paket-Manager und importieren Sie das Plug-In in die entsprechenden Ember-Komponenten.
Die Initialisierung des JQuery -Plugins in der Ember -Komponente sollte in einer speziellen Funktion mit dem Namen didinsertElement verwendet werden. $ Anstelle von $, um sicherzustellen, dass das Plugin nur für diese Komponente initialisiert wird und diese nicht beeintr?chtigt.
2025-02-18
Kommentar 0
1156

10 kostenlose Android -Apps für Webentwickler
Artikeleinführung:Zehn kostenlose Android -Apps, mit denen Sie die mobile Entwicklung problemlos bew?ltigen k?nnen
In diesem Artikel wird zehn kostenlose Android -Anwendungen empfohlen, die Ihre mobile Entwicklungseffizienz erheblich verbessern k?nnen, insbesondere für Android -Ger?te. Sie haben vielleicht nicht von den meisten geh?rt, aber es ist definitiv einen Versuch wert! Hier sind einige frühere Artikel über die mobile Android -Entwicklung:
10 JQuery-Plug-Ins im Android-Stil
50 JQuery Mobile Development Tipps
10 mobile Entwicklung Schnell -Lookup -Tische
Android Codepad
Dieser einfache Quellcode -Viewer unterstützt alle C -Sprachen, Bash -Sprachen und XML -Sprachen und kann die Syntax basierend auf Dateien automatisch hervorheben.
Ein
2025-03-03
Kommentar 0
385

10 Premium JQuery Image/Content Sliders Plugins
Artikeleinführung:Zehn leistungsstarke JQuery-Slide-Plug-Ins werden empfohlen, um eine coole Website zu erstellen!
Das Folgende sind zehn hervorragende JQuery-Slide-Plug-Ins auf Code Canyon. Alle Bilder werden von ihren jeweiligen Autoren urheberrechtlich geschützt.
JQuery Bannerrotator / Diashow
Dieses JQuery Banner Carousel-Plug-In hat eine Vielzahl von coolen Switching-Effekten. Miniaturansichten und Schaltfl?chen sind für Benutzer einfach, Banner/Anzeigen zu durchsuchen. Es unterstützt auch die Gr??en?nderung und kann über Plug-in-Parameter konfiguriert werden.
Estro - JQuery Ken Burns & Swipe Effect
2025-02-24
Kommentar 0
986


15 Gro?e JQuery Navigationmenüs
Artikeleinführung:15 JQuery Navigation Menü Plug-Ins zur Verbesserung der Benutzererfahrung der Website!
Kernpunkte:
Das Navigationsdesign der Website ist entscheidend für die Benutzererfahrung. Die schnelle, kompakte und featurereiche JavaScript-Bibliothek JQuery kann die Navigationsmenüs interaktiver und benutzerfreundlicher machen.
In diesem Artikel werden 15 einzigartige JQuery-Navigationsmenü-Plug-Ins eingeführt, z.
Der Artikel enth?lt auch ein umfassendes FAQ
2025-03-04
Kommentar 0
858
So laden Sie Bilder in HTML5 PHP hoch
Artikeleinführung:Wie lade ich mobile Bilder in HTML5 PHP hoch? Gibt es ?hnliche Plugins? Sie k?nnen die zurückgegebenen Daten mit Ajax anfordern und anzeigen. Die Computerversion wurde implementiert. Ich wei? nicht, welche Plug-Ins für die mobile Version verwendet werden k?nnen. Ich hoffe, ihr k?nnt es beantworten
2016-08-04
Kommentar 0
1755


Kostenloses 100 JQuery Mobile Icon Pack!
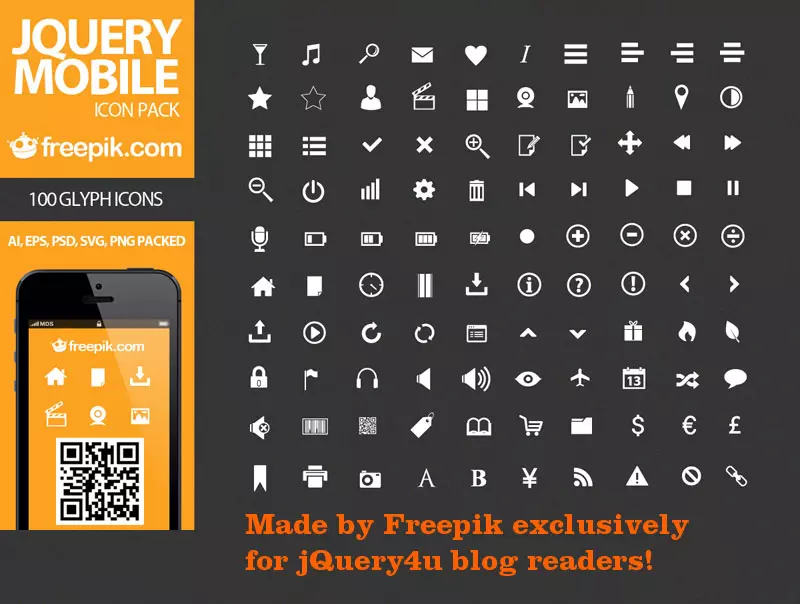
Artikeleinführung:Holen Sie sich kostenlos 100 Jquery Mobile Icon Packs, speziell für JQuery 4U -Blog -Leser bereitgestellt!
Dieses Symbolpaket enth?lt 100 Vektorsymbole in den Formaten von Photoshop PSD, Illustrator AI/EPS und SVG. Laden Sie das Symbolpaket über den Autor freepik.com herunter
Freepik.com hilft Ihnen dabei, kostenlose Fotos, Illustrationen, PSDs und Vektoren zu finden, die in Websites, Bannern, Pr?sentationen, Magazinen und Anzeigen verwendet werden k?nnen. Derzeit sind 1.430.425 kostenlose Vektoren, Fotos und PSDs zum Download verfügbar! :) JQuery Mobile Icon Pack FAQ
Was ist Jquery Mobile Ikone
2025-02-23
Kommentar 0
824


12 JQuery Vollbild -Plugins
Artikeleinführung:12 Erstaunliche JQuery-Plug-Ins für Vollbildm?nner, um eine faszinierende Website zu erstellen!
Manchmal sind Vollbild-Websites wirklich cool! Wenn eine Website schlicht aussieht, wie lange bleiben die Besucher Ihrer Meinung nach? Wir haben also einige gute Sachen vorbereitet, um Ihnen zu helfen: 12 JQuery-Vollbild-Plugins, die Ihrer Website einen atemberaubenden Vollbild-Reaktionswire geben! Diese Plugins verleihen Ihrer Website au?ergew?hnliche Bilder. Bereit?
Verwandte Empfehlungen:
100 JQuery Bild-/Inhalts-Slider-Plug-Ins
30 jQuery Responsive Layout-Plug-Ins
Revolver
Ein JQuery-Plugin zum Erstellen von Websites mit Vollbildschiebet. Es kann in jede Website -Vorlage integriert werden.
Quellcode
2025-02-25
Kommentar 0
551

5 JQuery Touch Swipe Bildergalerie -Plugins
Artikeleinführung:Fünf super coole jQuery Touch Sliding Bildbibliothek Plug-Ins werden empfohlen, um Ihre Produkte oder Portfolios auf wunderbare Weise anzuzeigen! Benutzer k?nnen nach oben und rechts und rechts wischen, um Bilder zu wechseln, was einen Versuch wert ist! Verwandte Artikel:
30 Beste kostenlose Android -Medienspieler
Fügen Sie jQuery Drag/Touch Support für iPad hinzu
Hammer.js Touch Carousel Diagramm
Eine JavaScript-Bibliothek für Multi-Touch-Gesten.
Quellcode Demonstration 2. Touchswipe
TouchSwipe ist ein JQuery-Plug-In, das mit JQuery on Touch-Ger?ten wie iPad und iPhone verwendet werden kann.
Quellcode Demonstration 3. Touchwipe
Erm?glicht es Ihnen, iPhone, iPad oder ich zu verwenden
2025-02-23
Kommentar 0
1012

10 Beispiel JQuery Mobile Demo -Websites
Artikeleinführung:Diese Sammlung zeigt mehrere Demo -Websites, die mit dem Jquery Mobile Framework erstellt wurden. Wir ermutigen Sie, diese Beispiele zu untersuchen, um die Funktionen des Rahmens zu sch?tzen und in Betracht zu ziehen, sie für Ihre eigenen mobilen Entwicklungsprojekte zu verwenden. JQuery Mob
2025-03-02
Kommentar 0
1083

Nativedroid - Ein kostenloses Thema für Jquery Mobile 1.3
Artikeleinführung:Nativedroid: Ein einfaches JQuery Mobile 1.3 -Thema
In diesem Artikel wird Nativedroid vorgestellt, ein neues und einfaches Thema, das für JQuery Mobile 1.3 erstellt wurde. Die erste Version (v0.1) ist kostenlos auf nativedroid.godesign.ch verfügbar und kann für alle pers?nlichen und kommerziellen Projekte verwendet werden. Fügen Sie der Projektzuordnung einfach einen Backlink hinzu.
Nativedroid -Funktionen:
Das Schnittstellendesign befindet sich in der N?he des Android -Holo -Stils.
Basierend auf reinem CSS3/HTML5 werden keine Bilder ben?tigt (mit der Schriftart für die Bereitstellung von Symbolen).
5 Farbschemata erh?ltlich (blau/grün/lila/
2025-02-23
Kommentar 0
1223

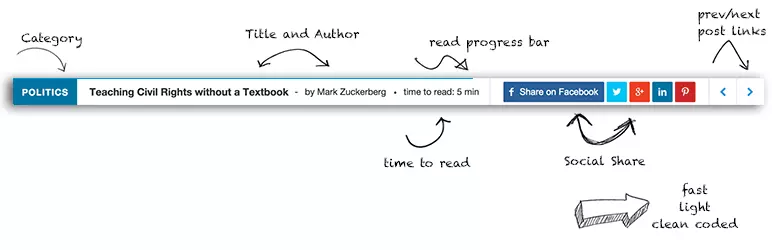
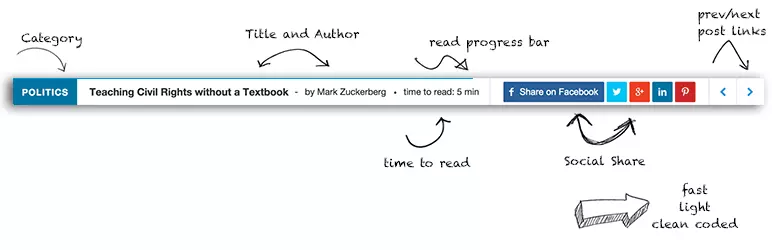
Social Sharing WordPress -Plugins optimiert für Mobile
Artikeleinführung:Verbesserung der WordPress-Website-Benutzererfahrung und SEO: Die beste Empfehlung für mobile Social Sharing-Plug-in-Empfehlung
Wussten Sie, dass die meisten Internetnutzer mobile Ger?te verwenden, um Websites zu durchsuchen? Bitte überprüfen Sie Ihre Google Analytics -Daten, wenn nicht alle, mindestens 30% der Besucher stammen wahrscheinlich aus Smartphones und Tablets.
In Anbetracht dessen hat Google seinen Algorithmus aktualisiert, um mobilfreundliche Websites vorrangig zu machen. Wenn Sie ein WordPress -Benutzer sind, wurde Ihre Website m?glicherweise für mobile Ger?te optimiert, das reicht jedoch nicht aus! Ihre Social Sharing -Schaltfl?chen müssen auch auf der mobilen Seite optimiert werden.
Um die Benutzererfahrung zu verbessern und den Besuchern dazu zu erleichtern, Inhalte auf verschiedenen sozialen Plattformen zu teilen, empfiehlt dieser Artikel einige hervorragende WordPress-Plug-Ins.
SW
2025-02-16
Kommentar 0
986