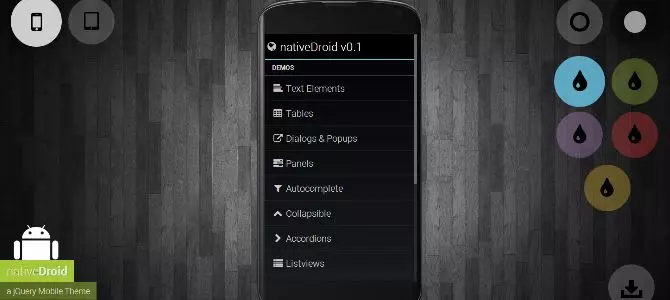
nativedroid: Ein einfaches JQuery Mobile 1.3 -Thema
In diesem Artikel wird Nativedroid vorgestellt, ein neues und einfaches Thema, das für Jquery Mobile 1.3 erstellt wurde. Die erste Version (v0.1) ist kostenlos auf nativedroid.godesign.ch verfügbar und kann für alle pers?nlichen und kommerziellen Projekte verwendet werden. Fügen Sie der Projektzuordnung einfach einen Backlink hinzu.

nativedroid -Funktionen:

- Das Schnittstellendesign befindet sich in der N?he des Android -Holo -Stils.
- Basierend auf reinem CSS3/HTML5 sind keine Bilder erforderlich (mit der Schriftart für die Bereitstellung von Symbolen).
- In 5 Farbschemata (blau/grün/lila/rot/gelb) erh?ltlich, die mit hellen und dunklen Themen kombiniert werden k?nnen.
- Der Startframework für jedes mobile Projekt.
- Es ist kein zus?tzlicher JavaScript -Code erforderlich.
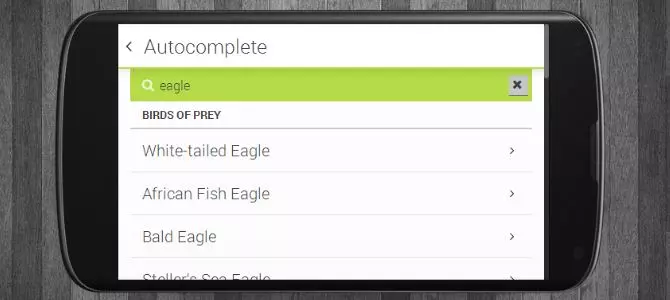
- bietet Beispiele für alle JQuery Mobile 1.3 -Komponenten.
- Alle fantastischen Symbole für Schriftarten k?nnen über das JQM -Attribut des JQM hinzugefügt werden.
data-icon
Verwenden von Tipps und Vorsichtsma?nahmen:

Alle Stile werden auf
- angewendet.
-
data-theme='b'Verwenden Sie nur das Strukturstilblatt von JQuery Mobile (CSS/jQueryMobile.css) und enth?lt keine Themenstile. Der Theerroller von Jquery Mobile generiert Stylesheets, die das Design brechen.
Der Parameter - ist in Nativedroid ungültig. Bitte verwenden Sie das
- Tag als Ersatz.
data-inset='true|false'<div class="inset"> wird nur in Kombination mit <li> und <code>data-role='header'verwendet unddata-position='fixed'getrennt für Verbindungselemente innerhalb des Headers angewendet.data-tap-toggle='false'data-theme='b' Noch nicht gestaltet, bitte verwenden Sie mit Vorsicht. Es wird empfohlen, einen aus dem HTML -Dokument in der Demo als Ausgangspunkt zu kopieren. -
data-role='footer' Farben und Stile: - Basic CSS:
- : Enth?lt Schriftarten und Symbole, die von Nativedroid verwendet werden.
-
css/font-awesome.min.css: Das ursprüngliche Strukturstilblatt von JQuery Mobile (komprimiert) enth?lt keine Themenstile. -
css/jquerymobile.css: Strukturelle Anpassungen, die von Nativedroid erforderlich sind. -
css/jquerymobile.nativedroid.css
-
- Thema:
- : Helles Farbthema.
-
css/jquerymobile.nativedroid.light.css: dunkles Thema. -
css/jquerymobile.nativedroid.dark.css
-
- Farbe:
-
css/jquerymobile.nativedroid.color.blue.css: Blauer Stil. -
css/jquerymobile.nativedroid.color.green.css: grüner Stil. -
css/jquerymobile.nativedroid.color.purple.css: Purpurstil. -
css/jquerymobile.nativedroid.color.red.css: roter Stil. -
css/jquerymobile.nativedroid.color.yellow.css: Gelber Stil.
-
- installieren: Laden Sie das Thema herunter, entpacken Sie die Datei und platzieren Sie die Datei in das Projektverzeichnis und verknüpfen Sie dann die CSS- und JS -Dateien in der HTML -Datei.
- Kompatibilit?t: Für JQuery Mobile 1.3 entwickelt ist die Kompatibilit?t anderer Versionen nicht garantiert.
- Anpassung: Anpassung von CSS- und JS -Dateien. Denken Sie daran, die Originaldatei zu sichern.
- Fehlerbehebung: überprüfen Sie, ob die Installation und der Verknüpfung korrekt sind, und anzeigen Sie die Konsolenfehlermeldung.
- reaktionsschnelles Design: unterstützt reaktionsschnelles Design.
- kommerzielle Verwendung: kann in kommerziellen Projekten verwendet werden.
- aktualisieren: regelm??ig Updates ver?ffentlichen und die neueste Version herunterladen, um die alten Dateien zu ersetzen.
- RTL -Sprachunterstützung: Nativ nicht unterstützt, muss die CSS -Datei ge?ndert werden.
- Plugin -Addition: Fügen Sie die JS- und CSS -Dateien des Plugins in die HTML -Datei auf, stellen Sie sicher, dass Sie hinter der Themendatei platziert werden.
- Andere JavaScript -Frameworks: Es wird empfohlen, mit JQuery Mobile zu verwenden.

Sie k?nnen jede Basis -CSS -Datei kopieren und den Farbcode anpassen, um Ihren eigenen Farbstil zu erstellen.
zukünftige Entwicklung:
nativedroid wird weiterhin aktualisiert, neue Funktionen hinzufügen und Fehler beheben.


(Folgendes ist eine vereinfachte Version des ursprünglichen FAQ -Teils, vermeiden Sie doppelte Informationen) Dieser Teil wurde stark zusammengefasst, die Kerninformationen beh?lt und das Problem neu organisiert und drückt aus.
FAQ:
Das obige ist der detaillierte Inhalt vonNativedroid - Ein kostenloses Thema für Jquery Mobile 1.3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.






