Insgesamt10000 bezogener Inhalt gefunden

AstroJS: Dev.to-Inhalte einfach integrieren
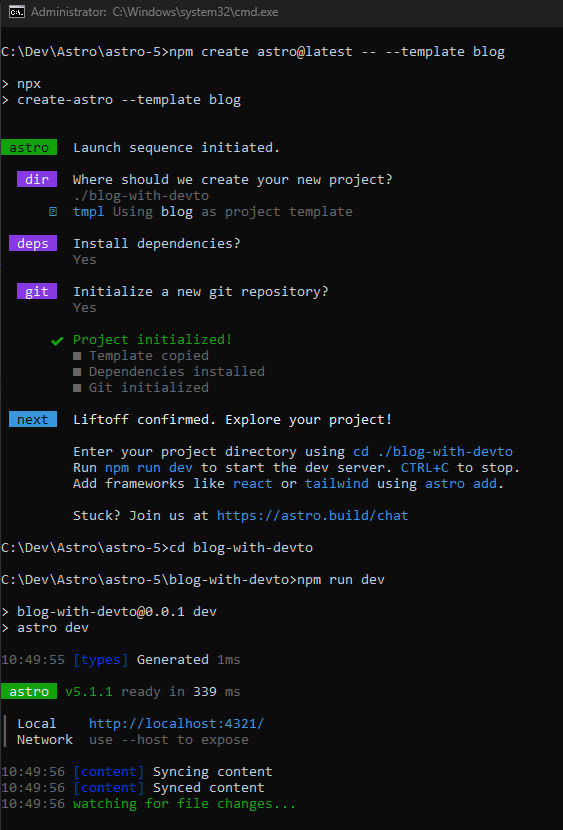
Artikeleinführung:Starten Sie ein neues Projekt mit der Blog-Vorlage
npm create astro@latest -- --template blog
Wir starten die App
cd [Projektname] && npm run dev
Ab Astro 5 wurde die Content Layer API eingeführt, ein Tool
2024-12-29
Kommentar 0
1107

Testen Sie Dev.to
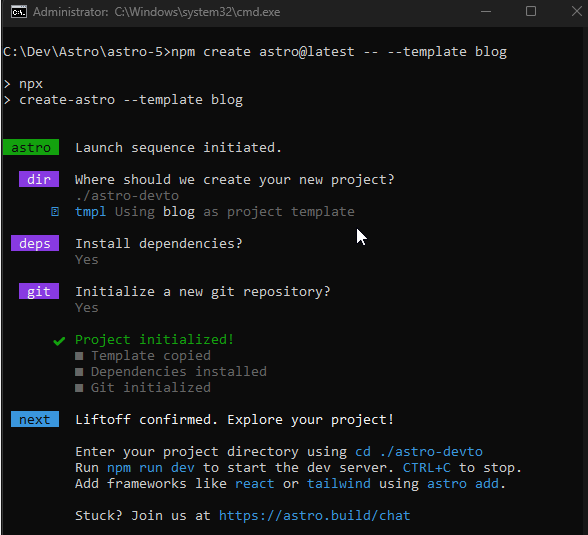
Artikeleinführung:Angeh?ngter Installationsbildschirm für die Astro-Blog-Vorlage
npm create astro@latest -- --template blog
Wir starten die App
npm run dev
Ab Astro 5 wurde die Content Layer API eingeführt, ein Tool, das das Laden von Daten erm?glicht
2024-12-27
Kommentar 0
945

So verwenden Sie CSS -Netz für Layout
Artikeleinführung:Die Verwendung von CSSGrid -Layout ist einfach und effizient. Der erste Schritt besteht darin, den Container auf Rasterbeh?lter einzustellen, der durch Anzeige: Grid implementiert wird. Die Spaltenbreite und Zeilenh?he k?nnen dann definiert werden, wie z. B. Raster-Template-S?ulen und Gitter-Template-Reihen. 1. Verwenden Sie FR -Einheiten, um Platz flexibel zuordnen, z. B. 1FR oder 2FR. 2. Die Funktion repep () vereinfacht wiederholte Werte wie Wiederholung (3,1FR), um Spalten der dritten Klasse zu erstellen. 3. Der benannte Bereich definiert die Struktur durch Gitter-Template-Areas und kooperiert mit dem Gitterbereich des untergeordneten Elements. 4. verwenden
2025-06-25
Kommentar 0
1016

Strukturieren einer Webseite mit HTML5 -Abschnitt und Artikel -Tags
Artikeleinführung:Wird verwendet, um logische Bl?cke auf der Seite zu organisieren, z. B. Kapitel oder Funktionsbereiche, geeignet für klassifizierte Inhalte; Wird für Inhalte verwendet, die unabh?ngig enthalten sind, z. B. Blog -Beitr?ge, Kommentare usw., k?nnen au?erhalb des Kontextes existieren. Zum Beispiel wird es für die Navigationsleiste und das Funktionsmodul der Website -Navigation und Homepage verwendet, w?hrend es für Artikel und Benutzerkommentare in der Blog -Liste verwendet wird. überlegen Sie, ob der Inhalt unabh?ngig und tragbar ist, um die Semantik- und SEO -Effekte zu verbessern.
2025-07-05
Kommentar 0
196

Was ist maschinelles Lernen?
Artikeleinführung:Abstrakt
Maschinelles Lernen (ML) ist ein Schlüsselbereich der Datenwissenschaft, der es Computern erm?glicht, aus Daten zu lernen, ohne explizit programmiert zu werden. Dieser Blog stellt maschinelles Lernen und seine Funktionsweise vor und bietet Beispiele für allt?gliche Anwendungen, wie z
2024-11-04
Kommentar 0
755

Static Site Generators (SGG) mit React: Ist Gatsby immer noch der K?nig?
Artikeleinführung:Statische Site-Generatoren: Was ist die beste Wahl für Ihr Projekt?
Statische Site-Generatoren sind eine beliebte Wahl, wenn Sie schnell eine einfache und effiziente Site erstellen müssen, z. B. ein Portfolio, eine Landingpage, einen Blog oder sogar einen Dokumentationsbereich
2024-11-24
Kommentar 0
482
Problem des CI-Frameworks beim Seitenwechsel in der Navigationsleiste
Artikeleinführung:Die Umgebung hat eine Navigationsleiste wie folgt entworfen. Eine Designidee mit sehr einfachen Anforderungen ist: Klicken Sie auf die Schaltfl?che oben (z. B. ?Info/Blog“ usw.). Der Hauptcontainer l?dt die Vorderseite. Endseite aus dem Hintergrund. Die ursprüngliche Designidee verwendet das CodeIgniter-Framework, das als erstes gedacht ist.
2016-10-18
Kommentar 0
1186

Wie greife ich in Go auf verschachtelte Strukturfelder in HTML-Vorlagen zu?
Artikeleinführung:In diesem Artikel wird das Problem des Zugriffs auf Strukturfelder aus Kartenelementen in HTML-Vorlagen mithilfe von html/template in Go erl?utert. Es unterstreicht die Bedeutung der Gro?schreibung von Feldnamen, um den Zugriff innerhalb von Vorlagen zu erm?glichen, und bietet eine L?sung zur L?sung von z
2024-10-24
Kommentar 0
365

Erste Schritte mit Inhaltskollektionen in Astro
Artikeleinführung:Erste Schritte mit Astro -Inhaltskollektionen: Erstellen eines leistungsstarken Inhaltsmodells
Dieser Artikel wird aus dem inzwischen ver?ffentlichten Buch "Entlocking the Power of Astro" auf SitePoint Premium ausgehalten. Wir werden lernen, wie man flexible und skalierbare Inhaltsmodelle mithilfe von Astro's Content Collection -Funktionen erstellt.
Astro verwendet einen speziellen SRC/Content -Ordner, um Inhaltskollektionen zu verwalten. Sie k?nnen Unterordner erstellen, um verschiedene Inhaltskollektionen wie SRC/Content/Dev-Blog und SRC/Content/Corporate-Blog zu organisieren.
Jede Inhaltskollektion kann in einer Konfigurationsdatei (z. B./src/content/bestehen
2025-02-07
Kommentar 0
574

Wie implementiert man WebSockets für Echtzeit-Datenaktualisierungen in Jinja2 mit FastAPI?
Artikeleinführung:Wie erhalte ich die aktualisierte Liste der Elemente in der Jinja2-Vorlage mithilfe von FastAPI? In der Jinja2-Vorlage k?nnen Sie vorhandene Daten mithilfe von Schleifen rendern, z. B. durch die Anzeige von Kommentaren zu einem Blog-Beitrag. Wenn jedoch neue Elemente hinzugefügt werden, bietet Jinja2 nativ keine M?glichkeit dazu
2024-10-21
Kommentar 0
710

Was ist der semantische Unterschied zwischen dem HTML -Abschnitt und den Artikel -Tags?
Artikeleinführung:Bei Verwendung von HTML und Tags ist der Kernunterschied Semantik: Inhaltsbl?cke im Zusammenhang mit Themen und zur Verpackung von Inhalten, die unabh?ngig existieren k?nnen. 1. für Bl?cke mit Titeln, die logisch innerhalb der Seite geteilt sind, z. B. Produktseitenspezifikationen, Kommentare und zugeh?rige Produktteile; 2. für Inhalte, die wiederverwendet werden k?nnen, z. B. Blog -Beitr?ge, Nachrichten oder Kommentare, wie z. 3. Sowohl verbessern die Zug?nglichkeit als auch die SEO. Die korrekte Verwendung hilft, die Navigation und Suchmaschinen der Leser zu unterstützen, die die Seitenstruktur verstehen. Obwohl es keinen visuellen Unterschied gibt, ist semantische Klarheit besser als die gew?hnliche Verwendung.
2025-07-10
Kommentar 0
300

Strukturierung von Inhalten mit HTML5 -Artikel, Abschnitt und Abgesehen von Elementen.
Artikeleinführung:Semantische HTML5 -Tags k?nnen die Klarheit und Zug?nglichkeit der Webseitenstruktur verbessern. 1. Verwenden Sie unabh?ngige Inhalte zum Wickeln, z. B. Blog -Beitr?ge, um sicherzustellen, dass es noch aussagekr?ftig ist, die Seite zu verlassen. 2. Verwenden Sie Inhaltsbl?cke nach Thema, z. B. die Einführung von Produkten und Funktionsbeschreibung, um nur für das Layout verwendet zu werden. 3. Verwenden Sie die Seitenleisten, Kommentare und andere erg?nzende Informationen und sollten die Hauptinhaltslogik nicht beeinflussen. V. Die korrekte Verwendung dieser Tags kann dazu beitragen, die SEO- und Code -Wartbarkeit zu verbessern.
2025-07-02
Kommentar 0
585

Beherrschen fortschrittliche Merkmale des Laravel Blade Templating Engine
Artikeleinführung:Die Blade Template Engine von Laravel ist nicht darauf beschr?nkt, Ansichten zu rendern, sondern auch eine Vielzahl fortschrittlicher Funktionen, um die Codequalit?t zu verbessern. 1. Benutzerdefinierte Anweisungen (z. B. @Admin) k?nnen komplexe Logik einschr?nken und den Duplikatcode auf Vorlagen reduzieren. 2. Komponenten und Slots (wie z. 3. Blade Stack (@push, @Stack) erm?glicht das Einfügen von Seitenspezifischen Ressourcen von Unteransichten in Layouts, wodurch die Ladeeffizienz optimiert wird. 4. Bedingte Rendering -Anweisungen (@Unless, @Empty) Vereinfachen Sie das negative Beurteilungsbewertungen und die Nullwertprüfung, wodurch die logische Kl?rung wird. Diese Merkmale verbessern zusammen die Wartbarkeit und Skalierbarkeit von Klingenvorlagen.
2025-07-04
Kommentar 0
633

C 20 Konzepte Tutorial
Artikeleinführung:Die Konzepte von C 20 sind ein Typ -Einschr?nkungsmechanismus für Vorlagenparameter, wodurch Vorlagenprogrammierung klarer und leichter zu debuggen werden. Es definiert die Bedingungen, die der Typ erfüllen muss, indem Konzepte definiert werden, z. B. die Unterstützung des Additions oder die Standardkonstruktion. Nachdem Sie beispielsweise das Konzept von Addable mit Template conceptAddable = ben?tigt (ta, tb) {a b;};, k?nnen Sie Vorlage verwenden, um den Typ in der Vorlage einzuschr?nken. Das benutzerdefinierte Konzept verwendet den erforderlichen Ausdruck, um die Einschr?nkungen zu beschreiben, wie z. B. druckbar, dass der Typ an std :: cout ausgegeben werden kann. Die Standardbibliothek bietet gemeinsame Konzepte wie STD :: Copyable und ST
2025-07-07
Kommentar 0
836

Implementierung fortschrittlicher Layouts mit CSS -Gittertechniken
Artikeleinführung:Um CSSGrid zur Implementierung erweiterte Layouts zu verwenden, besteht der Schlüssel darin, seine strukturellen Kontroll- und Positionierungsmethoden zu beherrschen. Verwenden Sie zun?chst einen Grid-Template-Gebiet, um ein semantisches Layout zu erstellen, z. Zweitens kann die Elementposition durch Gitters?ule und Gitterreihe genau gesteuert werden, sodass die Karte mehrere Spalten oder Zeilen umfassen kann. Kombinieren Sie dann Minmax () und automatisch, um ein reaktionsschnelles Gitter zu erstellen, und passen Sie die Anzahl der Spalten automatisch an. Verwenden Sie schlie?lich das Cascade-Layout und Z-Index, um die Elementebene zu steuern, um einen schwimmenden Effekt zu erzielen. Diese Techniken k?nnen komplexe und reaktionsschnelle Webdesignanforderungen entsprechen.
2025-07-14
Kommentar 0
642

PHP implementiert eine einfache und hochpr?zise PI-Methode
Artikeleinführung:Dieser Artikel ist eine Fortsetzung des vorherigen Artikels [PHP-Implementierung der Dart-Wurfmethode, um PI zu finden, den dümmsten, aber interessantesten] (http://www.yinqisen.cn/blog-676.html). Nachdem wir über den dümmsten gesprochen haben, Lassen Sie uns über eine ausgefeiltere Methode sprechen. Der Code lautet wie folgt: ~~~.php <?php // pi = 2 2/3 2/3*2/5 2/3*2/5*2/7 ... $pi = (double)2.0 ; $z = (double)2.0;
2016-11-08
Kommentar 0
1208

Wann würden Sie InnoDB über MyISAM w?hlen und umgekehrt?
Artikeleinführung:Die Situationen bei der Auswahl von InnoDB anstelle von MyISAM umfassen: 1) Unterstützung der Transaktion, 2) hohe Genauigkeitsumgebung, 3) hohe Datenkonsistenz; Umgekehrt umfasst die Situation bei der Auswahl von MyISAM: 1) haupts?chlich Lesen von Operationen, 2) Es ist keine Transaktionsunterstützung erforderlich. InnoDB ist für Anwendungen geeignet, die eine hohe Datenkonsistenz und Transaktionsverarbeitung erfordern, z. B. E-Commerce-Plattformen, w?hrend MyISAM für lessintensive und transaktionsfreie Anwendungen wie Blog-Systeme geeignet ist.
2025-04-25
Kommentar 0
411

Wie erstelle ich ein überlappendes Layout mit CSS -Netz?
Artikeleinführung:Der Schlüssel zur Verwendung von CSSGrid zur Erzielung eines Kaskadenlayouts ist die Zusammenarbeit von Gitterbereich und Z-Index. 1. Stellen Sie die Zeile und die S?ulenbereiche verschiedener Elemente durch Gitterbereich ein, um sie in Position zu überlappen. 2. Verwenden Sie Position und Z-Index, um die Stapelreihenfolge von Elementen zu steuern, um bestimmte Elemente auf der oberen Schicht angezeigt zu lassen. 3.. Sie k?nnen durchscheinendem Hintergrund kombinieren, um einen visuellen Fusionseffekt zu erzielen. 4. Für komplexe Layouts k?nnen Sie Raster-Template-Areas verwenden, um Bereiche zu benennen, um die Struktur zu vereinfachen, und den Abdeckungsbereich manuell durch Grid-Bereich anzugeben. Das Beherrschen dieser Methoden kann flexibel verschiedene gestapelte Layout -Effekte erzielen.
2025-07-13
Kommentar 0
860

Wie verwende ich das Element , um eine in sich geschlossene Komposition in einem Dokument darzustellen?
Artikeleinführung:Verwenden Sie HTML, um in sich geschlossener Kombinationsinhalt zu repr?sentieren. 1.. Wird verwendet, um Inhalte zu wickeln, die unabh?ngig existieren k?nnen, z. B. Blog -Beitr?ge, Nachrichteneintr?ge, Forum -Posts oder Benutzerkommentare; 2. Es betont die "in sich geschlossene" Natur des Inhalts, die sich offensichtlich von (Dokumentbl?cken) und (keine semantischen Container) unterscheidet; 3. Es wird empfohlen, Titel, verschachtelte Strukturen und andere Elemente hinzuzufügen, um die semantische Klarheit und Zug?nglichkeit bei der Verwendung zu verbessern.
2025-06-30
Kommentar 0
399