摘要:<?php //渲染用戶信息 控制器層 public function info() { // 配置 $config = [ &#
<?php
//渲染用戶信息 控制器層
public function info()
{
// 配置
$config = [
'type'=>'bootstrap',
'var_page'=>'page',
];
// 每頁顯示條數(shù)
$num = 6;
// 是否使用簡單分頁
$simple = false;
// 獲取數(shù)據(jù)
$paginate = Users::paginate($num,$simple,$config);
// 獲取分頁代碼
$page = $paginate->render();
// 賦值數(shù)據(jù)
$this->assign('datas',$paginate);
// 賦值分頁
$this->assign('page',$page);
// 渲染模板
return $this->fetch();
}
?>
// 模板層
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>用戶信息列表</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading">用戶信息列表</div>
<div class="panel-body">
<p>信息詳細</p>
</div>
<!-- Table -->
<table class="table">
<thead>
<tr>
<th>姓名</th>
<th>電話</th>
<th>國家</th>
<th>生日</th>
<th>體重</th>
<th>身高</th>
<th>添加時間</th>
</tr>
</thead>
<tbody>
{volist name="datas" id="item"}
<tr>
<td>{$item.name}</td>
<td>{$item.phone}</td>
<td>{$item.country}</td>
<td>{$item.birthday}</td>
<td>{$item.weight}</td>
<td>{$item.height}</td>
<td>{$item.add_time|date='Y-m-d H:i:s'}</td>
</tr>
{/volist}
</tbody>
</table>
</div>
<div class="page" style="text-align: center">
{$page|raw}
</div>
</body>
<script src="/static/bootstrap/js/boostrap.js"></script>
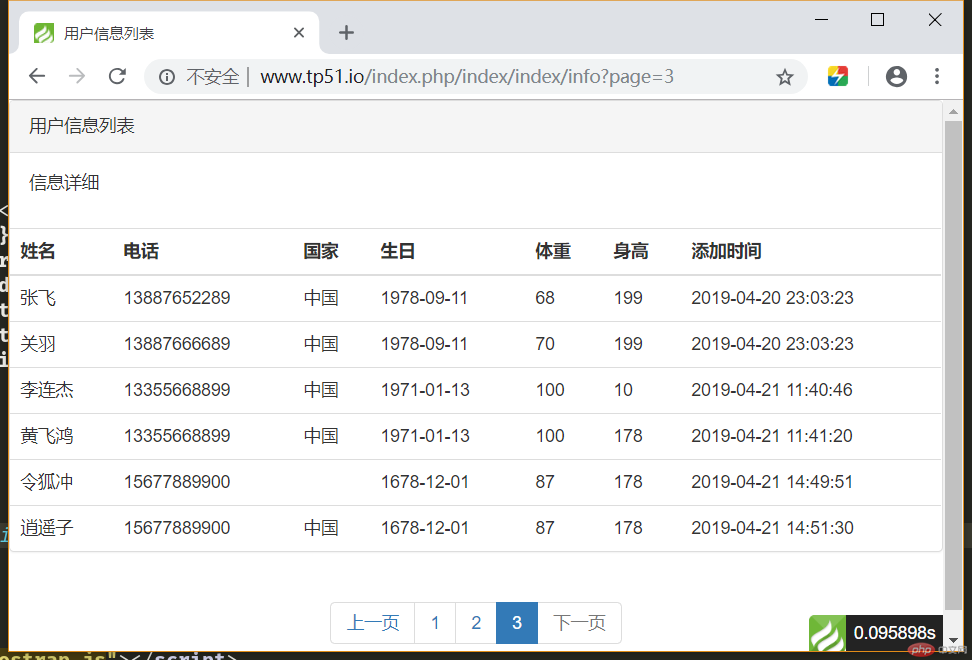
</html>// 效果圖

批改老師:天蓬老師批改時間:2019-04-24 15:39:44
老師總結(jié):框架默認使用的是bootstrap, 如果要換成其它UI, 應(yīng)該如何操作呢? 例如 LayUI

