current location: Home > Download > Learning resources > Web page production > "Classic div+css web page standard layout example tutorial"

"Classic div+css web page standard layout example tutorial"
| Classify: Learning materials / Web page production | Release time: 2017-12-22 | visits: 3062281 |
| Download: 221 |
Latest Downloads
?Horror Beat Phase Maker
?Himalayan Children
?Zebra AI
?Supermarket Manager Simulator
Red Alert Online
Delta Force
Pokémon UNITE
?Fantasy Aquarium
?Girls Frontline
?Wings of Stars
24 HoursReading Leaderboard
- 1 Nvidia GeForce RTX 5060 Review: They Didn't Want This Out
- 2 Frontend Security Vulnerabilities and Prevention
- 3 SQL Blockchain Integration Concepts
- 4 Java Garbage Collection Tuning for Low Latency
- 5 Understanding Frontend Build Tools: Webpack vs Rollup vs Vite
- 6 How to fix "0x800706BE" RPC error?
- 7 Implementing JavaScript WebRTC for Peer-to-Peer Communication
- 8 Advanced Debugging Techniques for Complex JavaScript Applications, utilizing Java Debugger Principles
- 9 HTML `meta name="author"` and `meta name="generator"`
- 10 Developing Real-Time Chat Applications with Python and WebSockets
- 11 How to access component instance in setup?
- 12 How to Root Your Samsung Galaxy S7 or S7 Edge (US Models) << Samsung :: Gadget Hacks
- 13 What is Clean Architecture and how to implement it in a Java project?
- 14 How to control whitespace with CSS?
- 15 Where do I create virtual host files on Ubuntu (sites-available)?
Latest Tutorials
-
- Go language practical GraphQL
- 3716 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 5033 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 3111 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 3702 2024-03-29
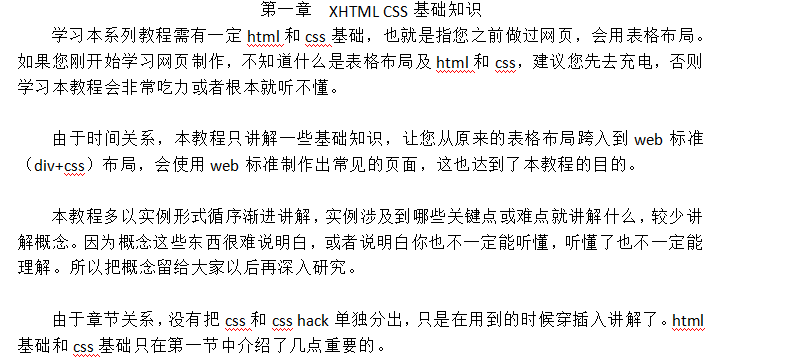
Chapter 1 XHTML CSSBasic knowledge
To learn this series of tutorials, you need to have a certain foundation of html and css, which means that you have made web pages before and can use table layout. If you have just started learning web page production and don’t know what table layout and html and css are, I suggest you recharge your batteries first, otherwise You will have a hard time following this tutorial or you will not understand it at all.
?
Due to time constraints, this tutorial only explains some basic knowledge, allowing you to move from the original table layout to the web standard (div css) layout , will use the web standard to create common pages, which also achieves the purpose of this tutorial.
?
This tutorial is mostly explained step by step in the form of examples. The key points or difficulties involved in the examples will be explained, and the concepts will be less explained. Because concepts are difficult to explain clearly, or even if you explain them clearly, you may not be able to understand them, and even if you understand them, you may not be able to understand them. So I leave the concept to you to study in depth later.
?
Due to the relationship between chapters, css and css hack are not separated separately, but are explained interspersed when used. htmlBasics and cssBasics only introduce a few important points in the first section.













![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)

















