abstract:制作按鈕準(zhǔn)備彈出iframe<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=
制作按鈕準(zhǔn)備彈出iframe
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js">
</script>
</head>
<body>
<button type="button" name="button" class="layui-btn layui-btn-warm" onclick="alertIframe()">彈出表單</button>
<script type="text/javascript">
layui.use('layer',function(){
var layer = layui.layer;
})
function alertIframe(){
layer.open({
type: 2,
area: ['550px', '500px'],
content: './form.html' //這里content是一個URL,如果你不想讓iframe出現(xiàn)滾動條,你還可以content: ['http://sentsin.com', 'no']
});
}
</script>
</body>
</html>彈出的表單iframe
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js">
</script>
</head>
<body>
<form action="" style="margin-top:10px;">
<div>
<label>輸入框</label>
<div>
<input type="text" name="title" required lay-verify="required" placeholder="請輸入標(biāo)題" autocomplete="off">
</div>
</div>
<div>
<label>密碼框</label>
<div>
<input type="password" name="password" required lay-verify="required" placeholder="請輸入密碼" autocomplete="off">
</div>
<div class="layui-form-mid layui-word-aux">輔助文字</div>
</div>
<div>
<label>選擇框</label>
<div>
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">廣州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div>
<label>復(fù)選框</label>
<div>
<input type="checkbox" name="like[write]" title="寫作">
<input type="checkbox" name="like[read]" title="閱讀" checked>
<input type="checkbox" name="like[dai]" title="發(fā)呆">
</div>
</div>
<div>
<label>開關(guān)</label>
<div>
<input type="checkbox" name="switch" lay-skin="switch">
</div>
</div>
<div>
<label>單選框</label>
<div>
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label>文本域</label>
<div>
<textarea name="desc" placeholder="請輸入內(nèi)容"></textarea>
</div>
</div>
<div>
<div>
<button lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script>
//Demo
layui.use('form', function(){
var form = layui.form;
//監(jiān)聽提交
form.on('submit(formDemo)', function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
});
</script>
</body>
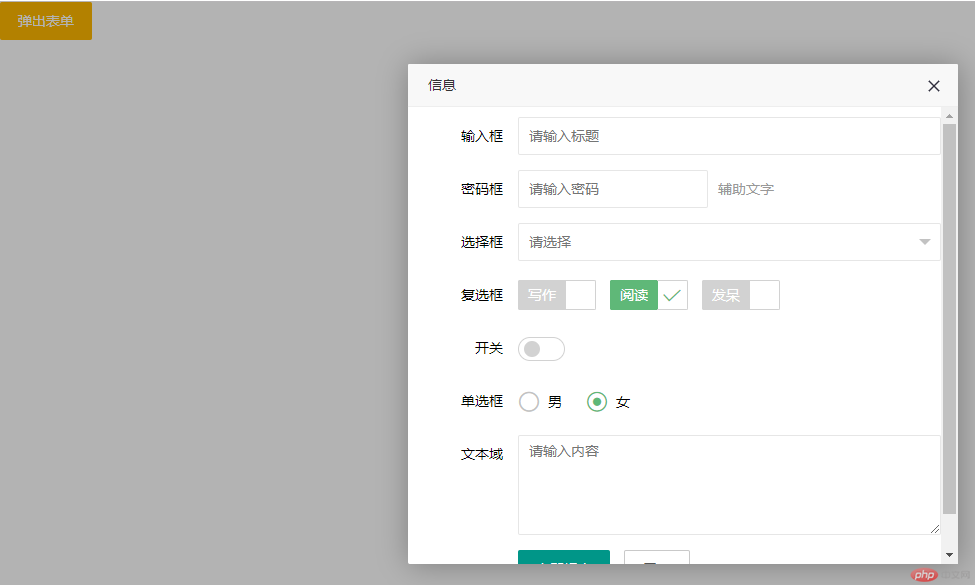
</html>效果圖

Correcting teacher:韋小寶Correction time:2019-03-12 09:31:14
Teacher's summary:寫的非常不錯 沒有任何問題 layui中彈出層也是很靈活的 而且可變化的樣式也很多哦

