The function of placing an order for a product
Find out all the products, click to place an order, and then add the ordered products to the shopping cart. The shopping cart does not need to be saved.
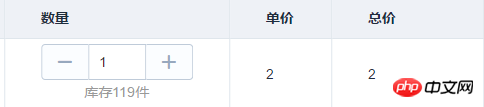
The quantity of the product can be modified and the total price can be calculated. Now The calculation in my method is executed, but when the plus or minus sign is clicked on the page, the quantity and total price will not change. In the queried data list, there are no quantity and total price fields. Here are my own definitions


<el-table-column label="數(shù)量" width="220" >
<template scope="scope">
<el-input v-model="scope.row.count" :value="scope.row.count" @change="changeCount(scope.row)" :min="1" :max="scope.row.num">
<el-button slot="prepend" @click="changeQuantity(scope.row,-1)"><i class="el-icon-minus"></i></el-button>
<el-button slot="append" @click="changeQuantity(scope.row,1)"><i class="el-icon-plus"></i></el-button>
</el-input>
<br />
<span style="color:#999;display: block; text-align: center;">庫存{{scope.row.num}}件</span>
</template>
</el-table-column>
<el-table-column prop="price" label="單價" width="100"></el-table-column>
<el-table-column prop="totalPrice" label="總價" width="150" v-model="cartListData.totalPrice"></el-table-column>count: undefined,
totalPrice: 0,//下單商品列表
getCartData() {
this.$axios({
url: this.path + 'product/getByList',
method: 'get',
params: this.cartListQuery,
transformRequest: [function(params) {
let ret = ''
for(let it in params) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(params[it]) + '&'
}
return ret
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
.then((res) => {
this.cartNum //下單商品的長度
this.cartListData = res.data;
this.cartListData.forEach(function(data,index){
data.count = 1; //默認一個商品
data.totalPrice= (data.price * parseInt(data.count)).toFixed(2);
//商品總價
});
})
.catch((err) => {
console.log(err);
})
},
//加減號
changeQuantity(row, type){
if( type > 0 ){
row.count++;
}else{
row.count > 1 ? row.count--: row.count = 1;
}
this.changeCount(row);
},
//數(shù)量文本框值改變
changeCount (row) {
if(null == row.count || row.count == ""){
row.count=1;
}
row.totalPrice = (row.count * row.price).toFixed(2);//保留兩位小數(shù)
console.log(row.totalPrice+" = "+ row.count +" * "+ row.price)
//增加商品數(shù)量也需要重新計算商品總價
},changeCount (row) {
const index = this.cartListData.indexOf(row);
this.cartListData.splice(index,1,row); //需要更新一下table數(shù)據(jù)
if(null == row.count || row.count == ""){
row.count=1;
}
row.totalPrice = (row.count * row.price).toFixed(2);//保留兩位小數(shù)
console.log(row.totalPrice+" = "+ row.count +" * "+ row.price)
//增加商品數(shù)量也需要重新計算商品總價
}First question, the screenshot of your question code is incomplete
Second question, the v-model of your total price is the totalPrice of cartListData, and the totalPrice set in your method is the totalPrice of row. Are you sure that your cartListData and row are the same object? ?