Click li to get the html value of the currently clicked li;
<body>
<p id="page">
<ul>
<li v-on:click="aa(this)" v-for="item in items">{{item}}</li>
</ul>
</p>
<script type="text/javascript">
new Vue({
el: '#page',
data: {
items:[11,22,33,44]
},
methods:{
aa:function(obj){
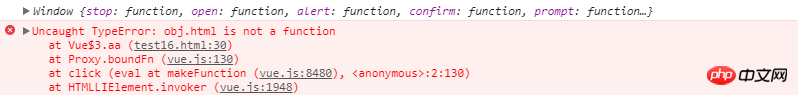
console.log(obj); //打印出來的是 window對(duì)象?
alert(obj.html()); //找不到點(diǎn)擊的值;
}
}
})
</script>
</body>The this passed after clicking li is printed as the window object, not the li object, so the object cannot be found; how to pass the current li object to js?

Read the documentation carefully...don't make assumptions about these inexplicable usages.
When an inline event needs to access the original event object, just add the $event parameter to it. Like this:
<li v-on:click="aa($event)" v-for="item in items">{{item}}</li>To get the object of the current li tag, just read the currentTarget attribute under the event object, that is, event.currentTarget.
<li @click="aa(item)" v-for="item in items">{{item}}</li>aa(item) {
console.log(item) // 當(dāng)前l(fā)i的內(nèi)容
}Add a ref attribute to li and then get the dom node through this.$refs in methods
Test possible:
<li @click="aa($event)" v-for="item in items">{{item}}</li> methods:{
aa:function(event){
console.log(event.target.innerHTML);
}
}