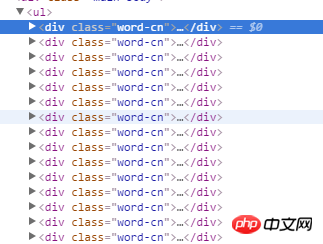
When vue template is rendered, the final generated structure does not have the first layer of the template li
This is the template:
template: '<li class="slide" :ans=word.answers_list[0].content" v-bind:ref=slide{{index} :wordId="word.wordId" :time="word.time" isClosed="word.isClosed"><p class="word-cn"><p v-html="word.question_text"></p></p></li>';This is the page:
<ul>
<li is="slide-card" v-for="(k,v,index) in wrongWords" v-bind:word="k"></li>
</ul>This is the result of page rendering: 
Seek the guidance of the great God
is will replace the current element, you can insert <component in li:is=
<ul>
<li>
<template
is="slide-card"
v-for="(k,v,index) in wrongWords"
v-bind:word="k"
></template>
</li>
</ul>I have adopted the opinions above. I hope you can understand that the main mistake lies with me. At the same time, I sincerely thank you for helping me resolve my doubts