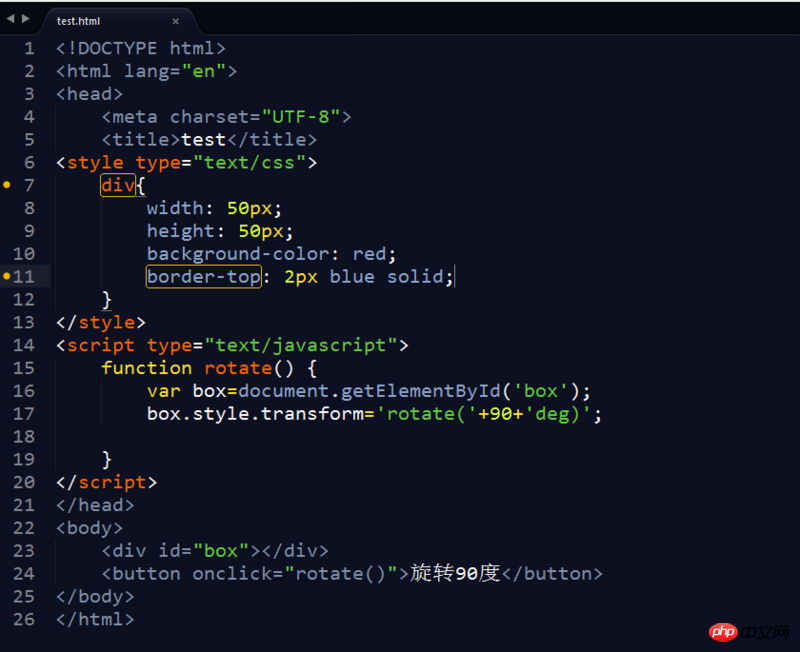
The first time the button is clicked, p will rotate 90 degrees. Clicking it again will be useless.

Get the current degree of rotation and add 90 to it instead of setting the world to 90
This question is easy to say, just like the answers of the two people above, neither simple nor simple.
If you write more standardizedly.
//獲取元素
var op = document.getElementById("box");
//每次點(diǎn)擊獲取其旋轉(zhuǎn)的角度
//這里由于需要獲取transform:ratate屬性是比較麻煩的。
//我們記為操作Action,得到結(jié)果為nCurrRotate。
//設(shè)置新的值
box.style.transform='rotate('+ (nCurrRotate+90) +'deg)';
Action
Action reference here: [1]: http://blog.5ibc.net/p/25577....