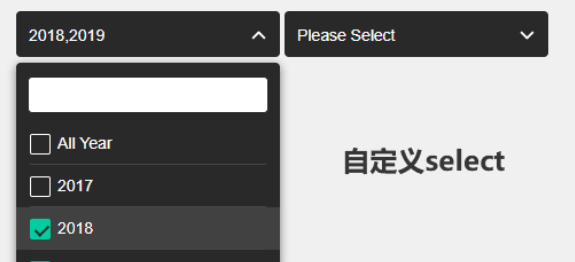
Custom select drop-down box
jQuery custom select drop-down box, supports multiple selection and search
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Vue and Element-UI cascaded drop-down box custom style
Vue and Element-UI cascaded drop-down box custom style
07 Apr 2025
Element-UI cascading drop-down box custom style tips: find the corresponding CSS class name and accurately modify the style. Use direct overlay styles with caution, and it is recommended to use depth selectors or CSS variables. Avoid breaking component encapsulation, it is better to use CSS variables to indirectly modify styles. Read the official documentation carefully and locate the CSS class name that needs to be modified. If you encounter !important forced style, you can override !important or modify the Element-UI source code (not recommended).
 Vue and Element-UI cascaded drop-down box custom template
Vue and Element-UI cascaded drop-down box custom template
07 Apr 2025
Customizing the Vue and Element-UI cascading drop-down box template involves the following steps: Understand how the cascading selector works and Vue's slot mechanism. Use scoped-slot in el-cascader to define custom templates. Use node and data variables to get the current node information and the original data. Display data flexibly according to your needs, such as icons or different styles. Note that the data structure complies with Element-UI requirements and use scoped-slot correctly. In conjunction with the state management tool to handle asynchronous data loading. Use browser developer tools to locate issues.
 How to bind bootstrap drop-down box
How to bind bootstrap drop-down box
07 Apr 2025
To use JavaScript to bind the Bootstrap drop-down box, follow these steps: Introduce the Bootstrap JavaScript library. Instantiate the drop-down element using the Dropdown class. Bind event handlers such as show.bs.dropdown and hidden.bs.dropdown. Call methods of the Dropdown class (such as show() and hide()) to control the behavior of the dropdown box.
 How to Pre-Select an Item in a Drop-Down Box Using HTML and PHP?
How to Pre-Select an Item in a Drop-Down Box Using HTML and PHP?
21 Oct 2024
This article provides a solution for pre-selecting an item in a drop-down box based on a database value using HTML and PHP. The main issue addressed is the incorrect setting of the selected attribute on the select element. The article offers correcte
 How can I dynamically populate a second drop-down box based on the selection in a first drop-down box using jQuery and PHP?
How can I dynamically populate a second drop-down box based on the selection in a first drop-down box using jQuery and PHP?
23 Dec 2024
Dynamically Populating Drop-Down BoxesA popular technique used in web development is to create interactive web forms where drop-down boxes can...
 Vue and Element-UI cascaded drop-down box remote search
Vue and Element-UI cascaded drop-down box remote search
07 Apr 2025
The key to the efficient remote search cascading selection box is: a reasonable request strategy: load data on demand, avoid loading all data at once. Data processing: The data structure returned by the backend should be standardized, and error handling and loading status prompts should be done well. Performance optimization: Consider paging, caching and code optimization to improve loading efficiency.
 Vue and Element-UI cascaded drop-down box data binding
Vue and Element-UI cascaded drop-down box data binding
07 Apr 2025
The cascaded selection box data binding of Element-UI adopts a tree structure and supports nesting. Pay attention to the following common errors: data structure mismatch, asynchronous loading of data is not completed, array modification is directly modified, and value is not unique. The correct way to update data is to use the API provided by Vue, such as this.$set or Vue.set. For large data, virtual scrolling or lazy loading can be used to optimize performance, while paying attention to code readability, maintainability, and organizational structure.
 Vue and Element-UI cascade drop-down box disable options
Vue and Element-UI cascade drop-down box disable options
07 Apr 2025
The core point of disabling options for Vue and Element-UI cascade drop-down boxes: Use the disabled property of the options attribute to disable a single option. Dynamically generate options arrays based on backend data or user operations, including disable information. Avoid directly modifying options arrays, but create new arrays and copy modifications. Use computed properties to dynamically update options arrays to achieve responsive updates. Customize disable logic and optimize algorithms and readability.
 Vue and Element-UI cascaded drop-down box data echo
Vue and Element-UI cascaded drop-down box data echo
07 Apr 2025
The following steps are required when echoing data of Vue and Element-UI cascading drop-down boxes: Ensure that the data is loaded asynchronously before echoing. Write the getCascaderValue function based on the backend data structure to convert the backend ID into the value array required for the cascading drop-down box. Properly handle errors to avoid program crashes.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER