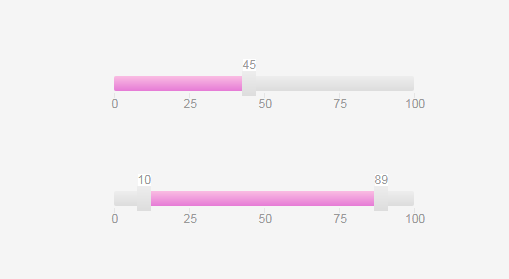
price range slider
Mobile phone price range selection, left and right sliders, supports PC and has good compatibility
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create a Custom Range Slider Using CSS
How to Create a Custom Range Slider Using CSS
09 Feb 2025
Pure CSS creates cool custom range sliders: no JavaScript required, both accessibility This article will demonstrate how to create custom scope sliders using only CSS and native HTML elements without relying on JavaScript while ensuring accessibility. Tutorials cover ways to customize input elements, including resetting and disabling browser default styles, setting slider styles, and creating sliding gradient effects using border-image. In addition, it will be explained how to add subtle animations to enhance user interaction, such as converting the slider from a border-only circle to a full circle when clicked, and darkening the color when hovered. This technology retains native features and supports keyboard navigation, providing a versatile function for custom range sliders
 4 jQuery Mobile Price Sliders (Range Select)
4 jQuery Mobile Price Sliders (Range Select)
26 Feb 2025
This blog post showcases several jQuery Mobile price slider plugins. These plugins offer a user-friendly way to select numerical values, ideal for prices or any range-based selection. The sliders are particularly well-suited for mobile devices, allo
 Creating an Accessible Range Slider with CSS
Creating an Accessible Range Slider with CSS
06 Apr 2025
The accessibility trick is using and wrestling it into shape with CSS rather than giving up and re-building it with divs or
 How to create a range slider with the range input type?
How to create a range slider with the range input type?
12 Jul 2025
To add a scope slider to a web page, use HTML elements. 1. The basic structure is to set the type to range, and define the range and initial value through min, max and value attributes; 2. The current slider value can be displayed in conjunction with JavaScript to improve user interaction experience; 3. Pay attention to browser compatibility issues when adjusting styles using CSS; 4. Applicable scenarios include age selection, volume control, price filtering, etc., but are not suitable for precise input or fine operation on the mobile terminal.
 How to create a range slider in HTML?
How to create a range slider in HTML?
06 Jul 2025
To create a scope slider, use HTML tags. 1. Set the min and max attributes to define the numerical range; 2. Use value to specify the initial value; 3. Use step to control the step length to limit the optional numerical interval; 4. Use scale marks to improve visual interaction; 5. Use JavaScript to obtain and respond to changes in slider values, and often use input or change events to listen to user operations; 6. Pay attention to practical application issues such as mobile compatibility, barrier-free support and custom styles.
 How Can I Display an HTML5 Range Slider Vertically?
How Can I Display an HTML5 Range Slider Vertically?
29 Oct 2024
How to Display an HTML5 Range Slider VerticallyQ&A:Q: Can I display an HTML5 range slider vertically and how?A: Yes, as of April 2024 for Chrome...
 How to Display Range Slider Value in a Textbox Without JavaScript?
How to Display Range Slider Value in a Textbox Without JavaScript?
12 Nov 2024
Displaying Range Slider Value in a Textbox without JavaScriptIn creating a website utilizing a range slider, the ability to display the current...
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 8 Cool jQuery Animation Effects Tutorials
8 Cool jQuery Animation Effects Tutorials
26 Feb 2025
jQuery animation effect tutorial: Say goodbye to Flash animation and embrace the era of jQuery animation! In the past, animation effects on websites usually rely on Flash. But now, with jQuery, you can easily create various animation effects. The following are some jQuery animation effects tutorials to help you start your journey of painting! Related readings: 10 CSS3 and jQuery loading animation solutions 3D JavaScript animation—three.js JQuery animation feed display imitating Foursquare This tutorial will show you how to easily create an RSS scrolling subtitle effect using jQuery. Source Code Demo jQue


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER