step step by step jQuery plugin
A step-by-step jQuery plug-in
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Fade In and Out Elements in JavaScript and CSS: A Step-by-Step Guide
How to Fade In and Out Elements in JavaScript and CSS: A Step-by-Step Guide
02 Nov 2024
How to Achieve Fade-In and Fade-Out Effects with JavaScript and CSSIn web development, fading effects are techniques to gradually show or hide...
 Creating a Dynamic Navbar in Bootstrap: A Step-by-Step Tutorial
Creating a Dynamic Navbar in Bootstrap: A Step-by-Step Tutorial
16 Jul 2025
To create a dynamic navigation bar in Bootstrap, follow these steps: 1. Include Bootstrap files, hosted via CDN or locally. 2. Create a basic navigation bar structure and use Bootstrap's navbar component. 3. Use JavaScript to achieve dynamic effects, such as displaying or hiding the navigation bar according to the scroll position. 4. Adjust the responsiveness and use different breakpoint classes such as navbar-expand-lg. 5. Customize the appearance and animation effects of the navigation bar through CSS. 6. Ensure the performance and accessibility of the navigation bar, test different devices and add ARIA tags. Through these steps, you can create a dynamic navigation bar that is both beautiful and enhances the user experience.
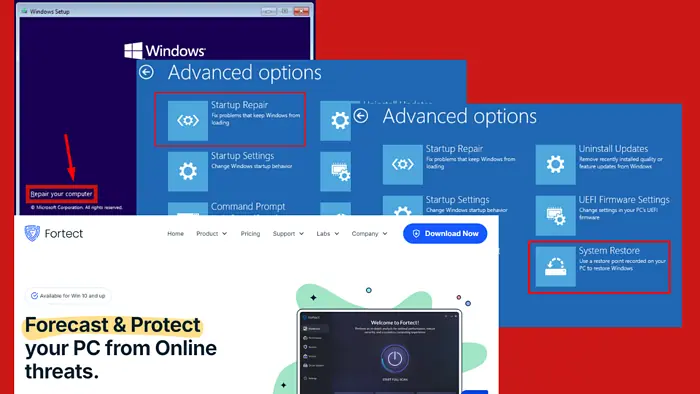
 0x00000043 NO_SUCH_PARTITION - Step-by-Step Fixes
0x00000043 NO_SUCH_PARTITION - Step-by-Step Fixes
05 Dec 2024
Read our disclosure page to find out how can you help MSPoweruser sustain the editorial team Read more .restoro-download-arrow {
 Increase the complexity step-by-step
Increase the complexity step-by-step
26 Dec 2024
Hi, Folks! Today, I solved three problems on LeetCode: Simplify Path, Score of Parentheses, and Longest Palindromic substring. As learners, we have to increase the complexity of problems step by step. We should not start with complex problems. Try to
 Figma Prototypes: A Quick, Step-by-Step Guide to Useful Mockups
Figma Prototypes: A Quick, Step-by-Step Guide to Useful Mockups
14 Feb 2025
Figma Prototyping: Transforming static models into dynamic interactive experiences Core points: Figma prototype design transforms static models into dynamic, interactive prototypes to help developers understand the user processes, functions and feelings of design. The steps to create a Figma prototype include: creating a horizontal scrolling framework, creating artboard transitions, creating the functionality to return to the previous artboard, and creating complex timing animations. Each step involves specific settings and interactions to ensure smooth transitions and animation effects. The Figma prototype is interactive and can be shared with others for previewing and collecting feedback. This feature enhances collaboration and allows improvements based on feedback received. Figma also supports more complex plugins such as LottieFiles
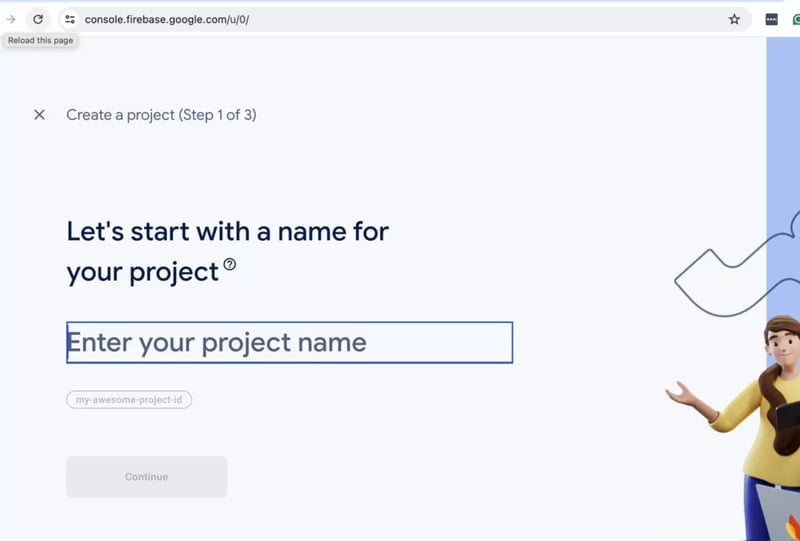
 Android Push Notifications Step by Step Guide
Android Push Notifications Step by Step Guide
18 Nov 2024
Push notifications play an important role in user engagement and retention in your mobile app, keeping users up to date and creating a sense of urgency that leads to purchases. And in Android, we get the added benefit of Firebase Cloud Messaging (FCM
 Dockerize CodeIgniter A Step-by-Step Guide
Dockerize CodeIgniter A Step-by-Step Guide
06 Dec 2024
In this blog post, we will walk through how to Dockerize a CodeIgniter 3 application. By the end of this guide, you'll have a containerized application running with Apache, PHP, and MySQL, all managed via Docker Compose. This approach will streamline
 Evaluate Formulas Step By Step in Excel
Evaluate Formulas Step By Step in Excel
22 May 2025
One of the most impressive features I've encountered in Excel is the ability to evaluate and break down complex formulas into manageable steps, making them much easier to comprehend!Excel offers a tool to assess your formula step by step, which is in
 C tutorial for beginners step by step
C tutorial for beginners step by step
01 Jul 2025
LearningC startswithsettinguptheenvironment,writingafirstprogram,understandingsyntaxanddatatypes,andmasteringcontrolstructures.1.SetupacompilerlikeMinGWorClangandaneditororIDEsuchasVSCodeorVisualStudio.2.Writeabasic"Hello,World!"programusi


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER





