
Course Introduction:10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
2025-03-01 comment 0 914

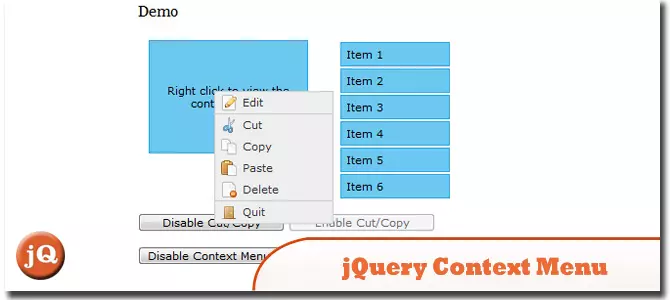
Course Introduction:Five Lightweight jQuery Right-Click Context Menu Plugins Looking for efficient and lightweight jQuery right-click menu plugins? This curated list presents five excellent options to save you time and effort. Let's dive in! jQuery Context Menu Plugin
2025-02-26 comment 0 1190

Course Introduction:This post showcases ten exceptional jQuery floating menu plugins to enhance your website's navigation. The key feature? A menu that smoothly "floats" above the page content as you scroll. Let's dive in! Related articles: jQuery Floating
2025-02-25 comment 0 964

Course Introduction:This article showcases ten pre-built jQuery flyout menu plugins, offering a quick solution for enhancing website navigation. These plugins provide dynamic menus that expand from the main menu upon selection, streamlining the development process. Key
2025-02-25 comment 0 1059

Course Introduction:This tutorial demonstrates building a responsive dropdown navigation menu using HTML5, CSS3, and jQuery. We'll cover the HTML structure, CSS styling, and jQuery functionality to create a smooth and user-friendly experience. Project Setup: Create a
2025-03-04 comment 0 1190

Course Elementary 13779
Course Introduction:Scala Tutorial Scala is a multi-paradigm programming language, designed to integrate various features of object-oriented programming and functional programming.

Course Elementary 82293
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course Elementary 13148
Course Introduction:SVG is a markup language for vector graphics in HTML5. It maintains powerful drawing capabilities and at the same time has a very high-end interface to operate graphics by directly operating Dom nodes. This "SVG Tutorial" is intended to allow students to master the SVG language and some of its corresponding APIs, combined with the knowledge of 2D drawing, so that students can render and control complex graphics on the page.

Course Elementary 24595
Course Introduction:In the "AngularJS Chinese Reference Manual", AngularJS extends HTML with new attributes and expressions. AngularJS can build a single page application (SPAs: Single Page Applications). AngularJS is very easy to learn.

Course Elementary 27455
Course Introduction:Go is a new language, a concurrent, garbage-collected, fast-compiled language. It can compile a large Go program in a few seconds on a single computer. Go provides a model for software construction that makes dependency analysis easier and avoids most C-style include files and library headers. Go is a statically typed language, and its type system has no hierarchy. Therefore users do not need to spend time defining relationships between types, which feels more lightweight than typical object-oriented languages. Go is a completely garbage-collected language and provides basic support for concurrent execution and communication. By its design, Go is intended to provide a method for constructing system software on multi-core machines.
2018-12-31 19:07:27 0 2 1408
Show/hide (toggle) submenu of navigation menu using jquery not working as expected
2024-03-20 09:28:35 0 1 838
The rewritten title is: How to implement automatic closing of submenu in jQuery
2023-09-16 09:10:19 0 2 1269
Way to keep selected item in sidebar menu on top after page reload
2024-02-17 14:49:08 0 1 498
javascript - How to use jQuery to hide the menu by clicking elsewhere on the page?
2017-06-15 09:21:47 0 3 738