
Course Introduction:This post showcases ten jQuery popup window tutorials, perfect for integrating interactive elements into your website. Let's explore these helpful resources! Related: 14 jQuery Modal Dialog Boxes Updated 13/06/2013: Added 11. jQuery Speedo Popup Fl
2025-02-26 comment 0 528

Course Introduction:This code snippet demonstrates how to detect when a jQuery popup window closes: // Monitor the closing of a popup window const popupWindow = window.open("http://dev.com/index.php?m=social&a=testLinkedIn", '', 'height=500,width=500'); c
2025-02-25 comment 0 636

Course Introduction:Required Field Validation Not Working in JQuery Popup Modal in MVC 4In an MVC 4 application, you may encounter issues where required field...
2024-11-02 comment 0 400

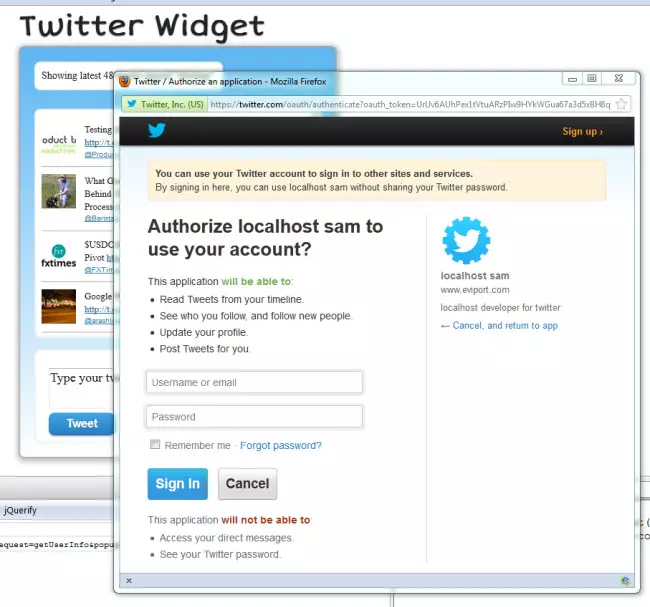
Course Introduction:This JavaScript function creates an OAuth popup window that avoids browser blocking and uses a callback for authentication, mimicking the approach of popular social networks. Demo jQuery Twitter Widget Code // OAuth popup window function $.oauthpopu
2025-02-25 comment 0 572

Course Introduction:This jQuery code cleanly opens links with the class "popup" in a new popup window, preventing them from opening in the current page or a new tab. Customize the height and width parameters as needed. Here's the code: jQuery(document).ready
2025-03-05 comment 0 509

Course Elementary 13764
Course Introduction:Scala Tutorial Scala is a multi-paradigm programming language, designed to integrate various features of object-oriented programming and functional programming.

Course Elementary 82273
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course Elementary 13140
Course Introduction:SVG is a markup language for vector graphics in HTML5. It maintains powerful drawing capabilities and at the same time has a very high-end interface to operate graphics by directly operating Dom nodes. This "SVG Tutorial" is intended to allow students to master the SVG language and some of its corresponding APIs, combined with the knowledge of 2D drawing, so that students can render and control complex graphics on the page.

Course Elementary 24589
Course Introduction:In the "AngularJS Chinese Reference Manual", AngularJS extends HTML with new attributes and expressions. AngularJS can build a single page application (SPAs: Single Page Applications). AngularJS is very easy to learn.

Course Elementary 27445
Course Introduction:Go is a new language, a concurrent, garbage-collected, fast-compiled language. It can compile a large Go program in a few seconds on a single computer. Go provides a model for software construction that makes dependency analysis easier and avoids most C-style include files and library headers. Go is a statically typed language, and its type system has no hierarchy. Therefore users do not need to spend time defining relationships between types, which feels more lightweight than typical object-oriented languages. Go is a completely garbage-collected language and provides basic support for concurrent execution and communication. By its design, Go is intended to provide a method for constructing system software on multi-core machines.
2024-03-28 22:18:38 0 1 492
How to add condition before scrolling operation
2023-09-06 00:00:45 0 1 623
2024-03-28 23:27:50 0 1 587
How to print window in JSRuntime to show all records?
2024-03-19 19:57:53 0 1 729
Laravel Modal does not return data
2024-03-29 10:31:31 0 1 590