
Course Introduction:Progressive Image Loading: A Smooth, Efficient Approach to Image Display This article explores progressive image loading, a technique enhancing user experience by prioritizing speed and visual appeal. It utilizes HTML5, CSS3, and JavaScript to deliv
2025-02-17 comment 0 267

Course Introduction:To make the image automatically resize and maintain proportion on different devices, it can be achieved through the following methods: 1. Set max-width:100% and height:auto to make the image scale and maintain proportion according to the container width; 2. Use object-fit to control the image filling method, such as cover cropping excess parts, contain complete display, and fill forcibly fill; 3. Provide multi-resolution image resources with srcset to improve loading performance and display quality; 4. Ensure that the image container is set to a reasonable width or use elastic layout to ensure responsive effects.
2025-07-19 comment 0 437

Course Introduction:The mask-image attribute of CSS controls the visible area of the element through pictures or gradients, achieving visual effects such as fading, hollowing out, and image cropping. 1. Use mask-image to set the mask image, white display, black hidden, gray translucent; 2. It is recommended to use PNG format, and use mask-repeat and mask-size to control the mask direction and size; 3. Add -webkit-prefix to improve browser compatibility; 4. It is often used in scenes such as image fading, text hollowing, dynamic mask transition; 5. Pay attention to the mask image scale, element background settings and Safari compatibility processing. Mastering the combination of black, white and gray control, compatibility processing and animation can achieve attractive visual effects.
2025-07-18 comment 0 141

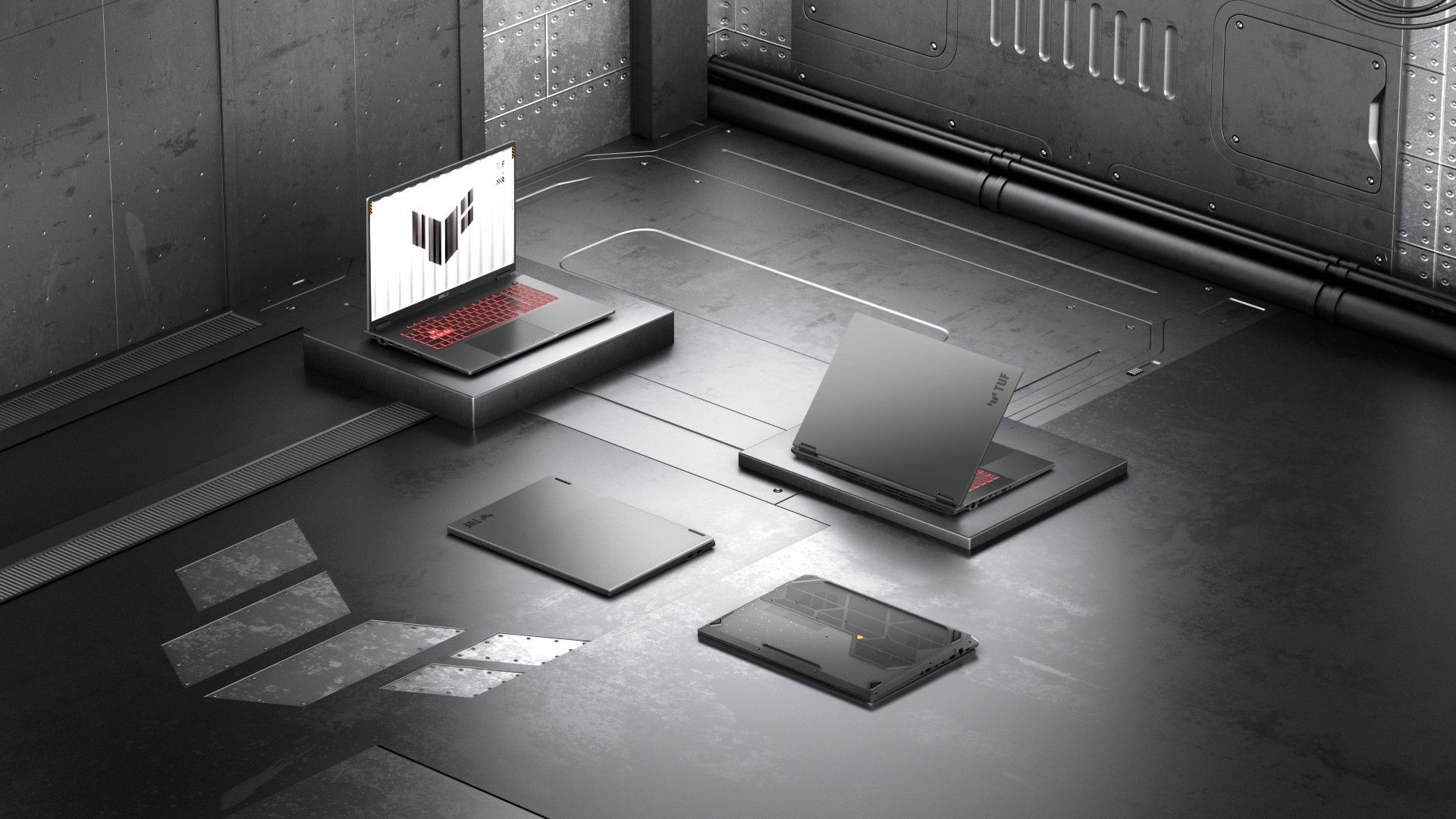
Course Introduction:The biggest difference between the two models is the graphics card. The FA808UM-IS74 is equipped with an NVIDIA GeForce RTX 5060 laptop GPU, while the FA808UP-NS74 is equipped with a more powerful NVIDIA GeForce RTX 5070 laptop GPU. This means the 5070 will provide better performance, with higher frame rates and possibly better ray tracing effects. Both GPUs can run modern games at high settings, but the 5070 will handle higher resolutions, faster refresh rates and stronger visual effects more smoothly. The display is another difference between the two models. FA808UM-IS74 comes with an 18-inch FHD (1920
2025-06-05 comment 0 729

Course Introduction:To create a simple image gallery on a web page, use HTML and CSS to do so. 1. Use div to wrap multiple img tags to build the basic structure; 2. Use flex or grid layout to display pictures side by side, and set gap control spacing; 3. Add hover effects to improve the interactive experience, such as border changes and image enlargement; 4. Optional responsive design to adapt to different screen sizes.
2025-07-14 comment 0 780

Course Elementary 13776
Course Introduction:Scala Tutorial Scala is a multi-paradigm programming language, designed to integrate various features of object-oriented programming and functional programming.

Course Elementary 82286
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course Elementary 13145
Course Introduction:SVG is a markup language for vector graphics in HTML5. It maintains powerful drawing capabilities and at the same time has a very high-end interface to operate graphics by directly operating Dom nodes. This "SVG Tutorial" is intended to allow students to master the SVG language and some of its corresponding APIs, combined with the knowledge of 2D drawing, so that students can render and control complex graphics on the page.

Course Elementary 24592
Course Introduction:In the "AngularJS Chinese Reference Manual", AngularJS extends HTML with new attributes and expressions. AngularJS can build a single page application (SPAs: Single Page Applications). AngularJS is very easy to learn.

Course Elementary 27450
Course Introduction:Go is a new language, a concurrent, garbage-collected, fast-compiled language. It can compile a large Go program in a few seconds on a single computer. Go provides a model for software construction that makes dependency analysis easier and avoids most C-style include files and library headers. Go is a statically typed language, and its type system has no hierarchy. Therefore users do not need to spend time defining relationships between types, which feels more lightweight than typical object-oriented languages. Go is a completely garbage-collected language and provides basic support for concurrent execution and communication. By its design, Go is intended to provide a method for constructing system software on multi-core machines.
UNION cannot combine two results with the same column
2024-04-03 00:23:39 0 1 681
How to display the table value corresponding to its matching id
2024-02-17 22:00:09 0 1 523
How do I get my image to appear on the page's main display?
2024-04-06 15:33:12 0 1 1095
2017-05-16 13:25:30 0 4 1260
Unexpected output from functions inside React components
2024-04-03 00:17:44 0 1 559