
Course Introduction:Django template tags: simplify data display and improve code reusability In Django development, templates are used to dynamically render data into HTML pages. This article will introduce how to use Django template tags to simplify data display logic and avoid duplicating code in views. Django template basic example Let's say you have a simple course list HTML template: The corresponding view code is as follows: The view passes the course data to the template, which is ultimately displayed on the web page like this: Question: Show total number of courses Now, let's say you need to display the total number of courses on a web page. One way is to add calculation logic in the view: def course_list(request): to
2025-01-27 comment 0 797

Course Introduction:The key to learning HTML5 is to start with the basics and learn while practicing. 1. First master the basic HTML structure, including, and tags, and practice writing simple pages through the editor; 2. Familiar with semantic tags such as,,,, and to improve web page readability and SEO; 3. Consolidate knowledge through small projects, such as creating resume pages or blog homepages, and combine CSS to beautify styles; 4. Learn new HTML5 functions, such as enhanced forms, multimedia support and Canvas drawing, and gradually expand skills. As long as you stick to practice, you can master HTML5 solidly and build a complete web page with CSS and JS.
2025-07-12 comment 0 855

Course Introduction:The core purpose of HTML is to enable the browser to understand and display web content. 1. HTML defines the web page structure and content through tags, such as, to, etc. 2. HTML5 enhances multimedia support and introduces and tags. 3.HTML provides form elements to support user interaction. 4. Optimizing HTML code can improve web page performance, such as reducing HTTP requests and compressing HTML.
2025-05-03 comment 0 589

Course Introduction:Using HTML5 semantic tags can improve web structure clarity, accessibility and SEO effects. 1. Semantic tags such as,,,, and make it easier for the machine to understand the page content; 2. Each tag has a clear purpose: used in the top area, wrap navigation links, include core content, display independent articles, group relevant content, place sidebars, and display bottom information; 3. Avoid abuse when using it, ensure that only one per page, avoid excessive nesting, reasonable use and in blocks. Mastering these key points can make the web page structure more standardized and practical.
2025-07-07 comment 0 1054

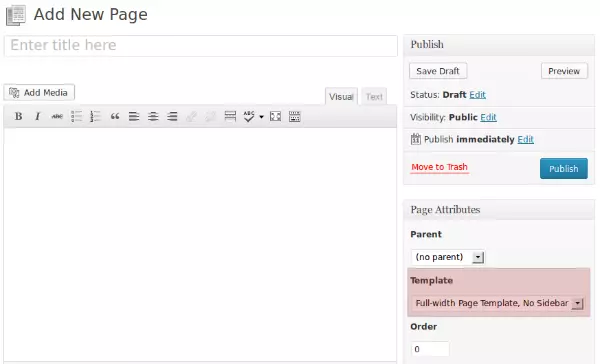
Course Introduction:WordPress Theme Customization: Comparison of Page Template and Short Code With its powerful features and flexibility, WordPress dominates the field of web design. Many amazing page designs are derived from WordPress’s theme customization capabilities, and page templates and shortcodes play a key role. This article will explore these two technologies in depth to help you choose the one that best suits your needs. Core points WordPress mainly implements custom page design through page templates and short codes. Page templates are used to display categories, articles, and pages in the default topic; short codes are reusable code snippets that provide complex features and display options. When you need to customize the entire page, you should be better
2025-02-20 comment 0 1057

Course Elementary 13772
Course Introduction:Scala Tutorial Scala is a multi-paradigm programming language, designed to integrate various features of object-oriented programming and functional programming.

Course Elementary 82280
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course Elementary 13144
Course Introduction:SVG is a markup language for vector graphics in HTML5. It maintains powerful drawing capabilities and at the same time has a very high-end interface to operate graphics by directly operating Dom nodes. This "SVG Tutorial" is intended to allow students to master the SVG language and some of its corresponding APIs, combined with the knowledge of 2D drawing, so that students can render and control complex graphics on the page.

Course Elementary 24590
Course Introduction:In the "AngularJS Chinese Reference Manual", AngularJS extends HTML with new attributes and expressions. AngularJS can build a single page application (SPAs: Single Page Applications). AngularJS is very easy to learn.

Course Elementary 27446
Course Introduction:Go is a new language, a concurrent, garbage-collected, fast-compiled language. It can compile a large Go program in a few seconds on a single computer. Go provides a model for software construction that makes dependency analysis easier and avoids most C-style include files and library headers. Go is a statically typed language, and its type system has no hierarchy. Therefore users do not need to spend time defining relationships between types, which feels more lightweight than typical object-oriented languages. Go is a completely garbage-collected language and provides basic support for concurrent execution and communication. By its design, Go is intended to provide a method for constructing system software on multi-core machines.
How to write a resume form in thinkphp to display the completeness progress bar
2017-05-16 13:16:20 0 1 716
How do I get my image to appear on the page's main display?
2024-04-06 15:33:12 0 1 1094
laravel5 template variables cannot be parsed
2017-05-16 16:50:17 0 1 581
Image displayed using Flask is wrong or corrupt
2023-09-12 00:21:51 0 1 822
html5 - How to implement this code display function?
2017-06-21 10:12:03 0 3 1017