
Course Introduction:Questions about JavaScript image upload path processing When uploading multiple images, how to save the addresses of all images instead of just saving...
2025-04-04 comment 0 451

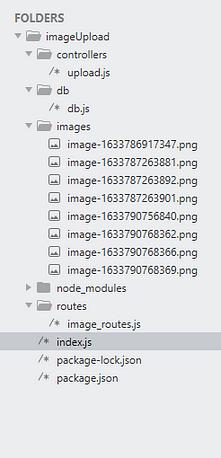
Course Introduction:Build a powerful image upload API: using Node.js, Multer and PostgreSQL This article will guide you on how to use Node.js, Multer and PostgreSQL to build a simple and easy-to-use API to upload single and multiple images. Image uploading and database storage can be easily completed without complicated configuration. Prerequisites: Node.js and PostgreSQL are installed and configured. Familiar with basic operations of Node.js and PostgreSQL. Postman is used for API testing. Project settings: Create a project directory and initialize it:
2025-01-25 comment 0 820

Course Introduction:The easy-to-use photo editing plug-ins on WordPress are: Imagify Image Optimizer: a powerful image compression artifact that supports multiple compression levels, and the free version has a compression limit. Smush Image Compression and Optimization: High integration, easy to operate, and the free version has good compression effect. ShortPixel Image Optimizer: A high-level plug-in that not only compresses images, but also provides image processing functions, with high compression rate but expensive price. WP Smush Pro: The paid version of Smush is more powerful, faster, supports batch processing, and is more expensive than the free version.
2025-04-20 comment 0 988

Course Introduction:To add multiple background images to web page elements, CSS supports comma-separated implementation. The specific methods are: 1. Use commas to separate multiple image paths in the background-image attribute, such as url('top-pattern.png'), url('main-bg.jpg'); 2. Pay attention to the order, and the first image is displayed on the top layer; 3. You can set the display method of each image with background-repeat, background-position and other attributes, and keep the order one by one; 4. Common combinations include controlling repetition, position, size and mixing mode; 5. Pay attention to compatibility when using (not supported by IE8 and earlier versions), and
2025-07-10 comment 0 883

Course Introduction:HTML5.1: A new era of web development Explore the creative animation production of HTML5 and watch our screen recording tutorial “Create animations with HTML5 Canvas”. Core points HTML 5.1, as the latest version of HTML, introduces many new features and improvements, including creating context menus using menu and menuitems elements, creating collapsible content using details and summary elements, and three new form input types: month, week, and datetime -local. This version also includes the ability to implement responsive images without CSS, such as: the srcset image attribute is used to list multiple alternative image sources;
2025-02-19 comment 0 405

Course Elementary 13777
Course Introduction:Scala Tutorial Scala is a multi-paradigm programming language, designed to integrate various features of object-oriented programming and functional programming.

Course Elementary 82287
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course Elementary 13146
Course Introduction:SVG is a markup language for vector graphics in HTML5. It maintains powerful drawing capabilities and at the same time has a very high-end interface to operate graphics by directly operating Dom nodes. This "SVG Tutorial" is intended to allow students to master the SVG language and some of its corresponding APIs, combined with the knowledge of 2D drawing, so that students can render and control complex graphics on the page.

Course Elementary 24593
Course Introduction:In the "AngularJS Chinese Reference Manual", AngularJS extends HTML with new attributes and expressions. AngularJS can build a single page application (SPAs: Single Page Applications). AngularJS is very easy to learn.

Course Elementary 27451
Course Introduction:Go is a new language, a concurrent, garbage-collected, fast-compiled language. It can compile a large Go program in a few seconds on a single computer. Go provides a model for software construction that makes dependency analysis easier and avoids most C-style include files and library headers. Go is a statically typed language, and its type system has no hierarchy. Therefore users do not need to spend time defining relationships between types, which feels more lightweight than typical object-oriented languages. Go is a completely garbage-collected language and provides basic support for concurrent execution and communication. By its design, Go is intended to provide a method for constructing system software on multi-core machines.
javascript - html5 multiple image upload
2017-05-16 13:02:56 0 3 597
angular.js - ng-file-upload How to implement multiple image uploads
2017-05-15 17:04:39 0 3 944
When uploading pictures on layui mobile phone, you cannot select multiple pictures at one time
2021-04-23 11:19:09 0 0 1378
html5 - How does FileReader read multiple files at once?
2017-06-07 09:24:35 0 1 901
Upload multiple images to Firebase collection and Firebase using React Native Expo
2024-04-04 23:20:02 0 1 1890