current location:Home > HTML5九宮格布局效果 search
Found a total of 8051 related content
-

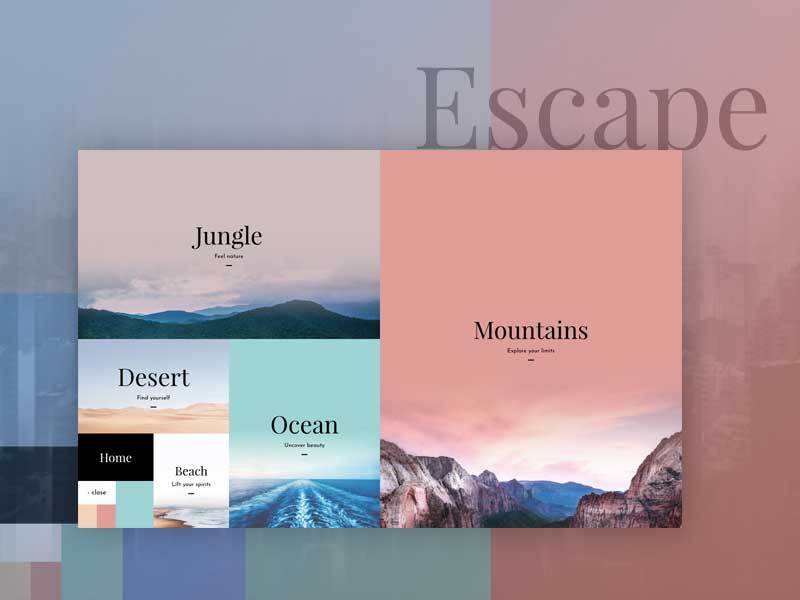
- Grid menu effect of html5 nine-square grid layout
- This is a nine-square grid menu animation. HTML5 expands the grid layout menu in full screen, and clicks on the full screen background to switch the display.
- 2019-06-19 324 3196
-

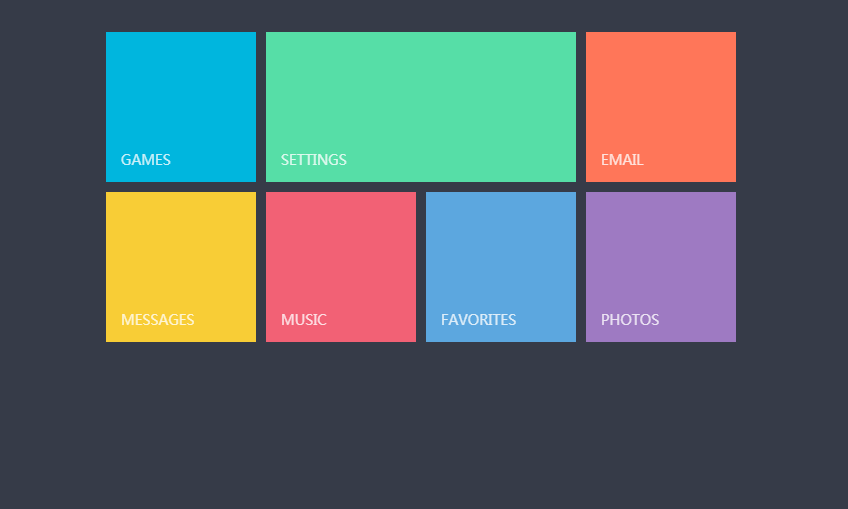
- CSS3-like windows8 Metro style interface layout effect
- CSS3-like windows8 Metro style interface layout effect
- 2017-12-29 145 1759
-

- Jiugongge picture hover mask layer animation special effects
- css3 image nine-square grid layout, the mouse hovers the image to brighten the mask layer animation special effects
- 2021-01-29 148 1597
-

- HTML5 image stacking to waterfall flow layout special effects
- The HTML5 picture stacking to waterfall flow layout special effect is a super cool style stacked photo to waterfall flow grid layout animation effect code based on CSS3+HTML5.
- 2017-03-22 207 2411
-

- Picture Gallery and Lightbox Effects
- Picture gallery and Lightbox effects are a total of 4 different layout effects, namely simple layout, flow layout, grid layout and thumbnail layout.
- 2017-08-14 223 1726
-

- Tilt picture album slide switching effect
- HTML5 css3 creative picture slide layout, tilted picture grid layout, click the left and right arrow buttons to switch slides with special effects.
- 2021-03-02 162 3156
-

- Responsive grid image hover ui special effects
- Create grid image layout with css3, with various graphic and text animation effects on mouse hover. Suitable for responsive web graphics and text layout effects.
- 2021-03-25 195 1744
-

- jQuery's nine-square grid image layout click popup text details code
- This is a jQuery nine-square grid image layout with a very good image-text switching effect. Click on the text details code to pop up. Click on the text content details corresponding to the image.
- 2017-12-09 158 1684
-

- HTML5 image waterfall flow with filter function code
- HTML5 image waterfall flow with filtering function code is a loading animation special effect using grid image waterfall flow layout.
- 2017-04-22 321 5284
-

- jQuery nine-square grid mouse movement into direction sensing special effects
- jQuery creates a nine-square grid layout for images, displays the text content of the mask layer in a direction-sensitive manner when the mouse moves in, and provides UI animation effects when the mouse hovers over the image list.
- 2021-01-27 175 3773
-

- Creative diamond grid novel recommended ui layout
- CSS3 responsive colorful diamond grid book cover image UI layout, supports infinitely extended image hover flip effect. This is a very creative picture grid layout effect.
- 2021-03-19 147 1891
-

- Price list card design ui special effects
- Use simple js css3 to create a server price list card layout. Click the button to switch the effect by year or month.
- 2021-04-19 203 1476
-

- Table color gradient effect
- The table color gradient effect can be applied to corporate websites, and the effect is not bad. The table layout is not new. You can check the source code to study it!
- 2017-01-18 129 1416
-

- Html5 image suspension effect code
- HTML5 image floating effect code, image floating code, image grid layout, the images in the web page will follow the mouse movement to produce up, down, left and right floating effects, suitable for image product display purposes.
- 2024-01-28 100 677
-

- jquery win8 style flat grid icon tab switching
- The jquery win8 style flat grid icon tab switching achieves a flat effect. Clicking on each grid will produce a special effect, which is very suitable for corporate websites with flat layout. PHP Chinese website recommends downloading!
- 2017-01-14 209 2177
-

- Tilt picture album slide switch H5 special effect
- The tilt picture album slide switch H5 special effect is a creative picture tilt grid layout based on html5+css3. Click the left and right arrow buttons to switch the slide show.
- 2024-02-02 102 674
-

- jQuery website navigation drop-down menu code
- Code effect: The atmospheric style jQuery website navigation drop-down menu code is a very practical multi-level navigation menu special effect for corporate websites. The drop-down bar can perform complex layout effects.
- 2017-08-07 133 1458
-

- HTML5 full screen draggable horizontal image layout
- HTML5 is based on TweenMax to create drag-and-drop image preview animation effects. The drag effect uses the Draggabilly plug-in. This is an html5 and CSS3 draggable horizontal image preview layout. This layout arranges all pictures horizontally in the center of the screen, and you can drag the pictures back and forth with the mouse. When you click on the number of the picture, all thumbnails will be hidden, and the currently clicked picture will be displayed on the screen to enlarge and display the text content.
- 2019-06-20 258 3719
-

- Pure CSS3 cool round avatar picture filtering effects
- This is a very cool pure CSS3 circular avatar picture filtering effect. This special effect makes the picture into a circular picture and lays it out in a grid form. After clicking the corresponding classification button, the pictures in this category will be enlarged and displayed, and the pictures in other categories will be reduced. The effect is very good.
- 2019-09-10 118 1787
-

- CSS3 3D Rubik's Cube rotation picture switching view special effects
- CSS3 3D Rubik's Cube rotating picture switching viewing effect is a mouse-selected image, which can automatically realize the 360-degree stunning 3D rotating cube animation special effects.
- 2024-02-26 119 792