Found a total of 10000 related content

JavaScript/jQuery Zip/File/Compressor Plugins
Article Introduction:A series of JavaScript/jQuery compression plugins that can be used to compress your JS code and JS files and package them into zip files. Enjoy it! Related posts:
10 online tools to help optimize and format CSS
10 core/client/server JavaScript key points
JSMini
Online JavaScript & jQuery compression tool. Free, easy to use, and extremely fast compression JS code compressor.
Source Code Demo YUI Compressor Maven Mojo
This plugin compresses static files at compile time.
Source code demonstration jquery.zipper.js
2025-02-27
comment 0
724

Dealing with Asynchronous APIs in Server-rendered React
Article Introduction:Summary of key points
Server-side rendering of React code helps reduce loading times and improve SEO flexibility, but handling asynchronous APIs can be challenging because of the need to render the application before knowing the required data.
Existing solutions, such as Next.js, Redux Connect, and react-frontload, have their own advantages and disadvantages when dealing with asynchronous APIs in server- rendered React code.
A custom solution can be implemented by performing two server-side renderings: the first time handles API calls and asynchronous operations, and the second time, the second time, the final page rendering is performed using the acquired data.
Custom solutions require careful handling of different shapes in components
2025-02-16
comment 0
847

How to measure thread performance in C?
Article Introduction:Measuring thread performance in C can use the timing tools, performance analysis tools, and custom timers in the standard library. 1. Use the library to measure execution time. 2. Use gprof for performance analysis. The steps include adding the -pg option during compilation, running the program to generate a gmon.out file, and generating a performance report. 3. Use Valgrind's Callgrind module to perform more detailed analysis. The steps include running the program to generate the callgrind.out file and viewing the results using kcachegrind. 4. Custom timers can flexibly measure the execution time of a specific code segment. These methods help to fully understand thread performance and optimize code.
2025-04-28
comment 0
491

What is the User Timing API for?
Article Introduction:The main purpose of UserTimingAPI is to help developers accurately measure the performance of web applications on the user side. It creates custom time marks through performance.mark(), recording the time points of key events in the code, such as "Data request start" and "First screen content rendering is completed". Next, use performance.measure() to calculate the time-consuming between two markers, making it easier to analyze asynchronous operation performance. In addition, PerformanceObserver can listen to performanceentry in real time, which is suitable for long-term data acquisition in performance monitoring systems. Overall, the API provides fine-grained performance analysis capabilities that help position pre-localization
2025-06-27
comment 0
191

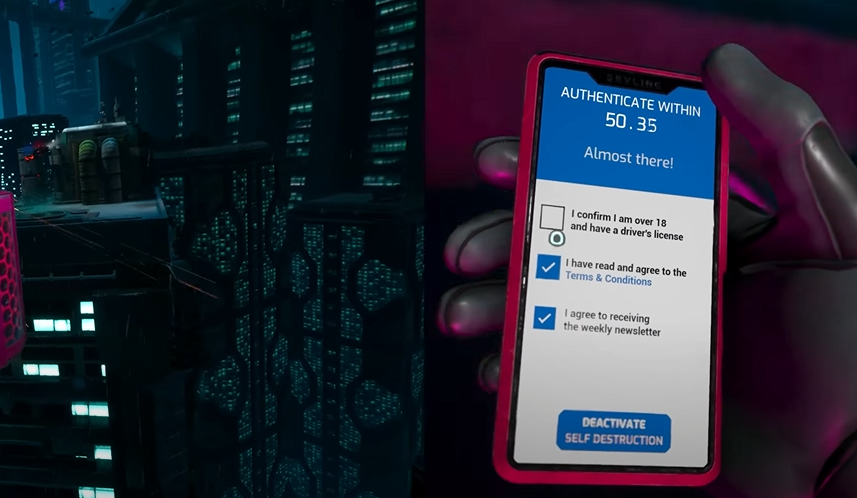
Split Fiction: How to Stop Phone Self-Destruct in Neon Revenge
Article Introduction:In Neon Revenge's "Second Gravity Bike Chase" level, you need to complete the verification code challenge on your phone while avoiding obstacles at high speed. If it fails to complete in time, your phone will destroy itself—which is obviously awful.
After successfully completing the verification code, you will receive an achievement/trophy "You are not a robot".
How to complete the verification code smoothly
Note: The verification code will pop up during the pursuit, please be vigilant.
Follow the instructions carefully – you may need to select an image, enter a verification code, or click the check box.
Complete safely, don't rush - If something goes wrong, the countdown to self-destruct will be accelerated.
Resolve verification codes while avoiding collisions – If you hit an obstacle, your phone may be knocked away to complete verification
2025-03-17
comment 0
1125

How to Use Code Snippets in Atom
Article Introduction:Atom Editor Code Snippet: Efficient Code Reuse Tool
Code snippets are reusable code blocks that can quickly insert program files and are the core function of Atom text editor. Predefined fragments are usually provided with Atom packages and language syntax.
Custom snippets.cson files located in your ~/.atom folder. They require language identifiers, names, trigger text, and fragment body code (optional tabs).
Fragments can be used in any programming language supported by Atom, just specify the correct scope of the language when defining the fragment. They can contain variables and can be used to insert common code blocks, saving time and ensuring code consistency.
Code snippets are a process you can insert quickly
2025-02-19
comment 0
1057

How to handle errors when converting strings to objects in Vue.js?
Article Introduction:Methods to convert strings to objects in Vue.js: It is feasible to use JSON.parse() directly, but it requires extremely high string formats. A safer way is to write custom functions and add fault tolerance mechanisms, such as try...catch statements, to avoid program crashes. At the same time, be careful to avoid frequent calls to JSON.parse() to ensure the readability and maintainability of the code.
2025-04-07
comment 0
952

Customizing Error Handling and Exception Reporting in Laravel
Article Introduction:Laravel provides flexible error handling mechanisms to improve application robustness through custom exception handlers. 1. Modify the render method in the default exception handler App\Exceptions\Handler to realize the unified JSON error format of API requests; 2. Create a custom exception class (such as OrderPaymentFailedException), throw it in business logic and handle it in Handler, to enhance code clarity and scalability; 3. Configure log drivers and integrate Sentry and other third-party monitoring services to report production environment errors in real time, facilitate quick positioning of problems; 4. Pay attention to testing exception responses, avoid leaking sensitive information, and distinguishing HT
2025-07-05
comment 0
806

Utilizing CSS Custom Properties for Dynamic Styling
Article Introduction:CSS custom properties are a key tool for implementing dynamic styles. 1. Custom attributes start with --, such as --main-color, defined in:root and called through var() to improve code maintainability; 2. Dynamic changes in theme colors are achieved through class name switching, combining JavaScript and local storage to support user preferences; 3. CSS variables can be modified in real time through JavaScript, which is suitable for color selectors, A/B testing and other scenarios; 4. Pay attention to avoiding nested use of var(), which is incompatible with IE, and the downgrade solution needs to be handled reasonably.
2025-07-06
comment 0
945
javascript - click event failure problem after ajax request data in js
Article Introduction:I have a list of data that has a click-to-expand effect. Since this data list uses ajax loading, the click time after ajax loading does not work. I hope you can help me take a look. This is the data structure and page layout in html {code...} The expand click event and aj in js...
2016-07-06
comment 0
1587

PHP header location vs javascript redirect
Article Introduction:The jump mechanism of PHP ("Location:...") and JavaScript are different from the applicable scenarios. 1. The execution time is different: PHP is a server-side jump, and the browser jumps immediately after receiving the response, and does not depend on whether JS is enabled; JS is a browser-side jump, and the page is executed after the page is loaded, and it will be invalid if JS is disabled. 2. SEO friendly: PHP is more suitable for SEO, supports 301/302 status code, which is conducive to search engine recognition; JS is not friendly enough to crawlers. 3. Interactiveness: JS is more flexible and suitable for jumping based on user behavior or conditions. 4. Security and limitations: PHP uses header()
2025-07-12
comment 0
822

What are some recommended Sublime Text packages for web development?
Article Introduction:SublimeText's best package improves web development efficiency. 1. Emmet quickly generates HTML/CSS code, such as using the abbreviation div.container to automatically generate complete tags, and supports nested and duplicate elements; 2. SideBarEnhancements enhances file management, providing new templates, trash can move, right-click browser opening and other functions; 3. CSScomb automatically organizes the order of CSS attributes, improves readability and maintenance, and supports custom sorting rules; 4. GitGutter displays code change marks, which facilitates quick view of newly added, deleted or modified lines of code; 5. LSP and language plug-ins provide real-time code prompts such as intelligent completion, jump definition, error checking, etc.
2025-07-05
comment 0
545

What are attributes (annotations) in PHP 8?
Article Introduction:PHP8 attributes add metadata to code elements through structured methods. 1. They are attached above classes, methods, etc. using #[] syntax, such as #[Route('/home')] to define routes; 2. It is safer than PHPDoc, with type checking and compile-time verification; 3. Custom attributes need to define classes and apply, such as using ReflectionAttribute to create LogExecution log attributes; 4. Commonly used in frameworks to handle routing, verification, ORM mapping and other tasks, improving code readability and separating logical configurations; 5. It can be accessed through reflection, but excessive use should be avoided to avoid affecting code clarity.
2025-06-22
comment 0
539

How to beautify vscode
Article Introduction:To make VS Code shine, you need: Beautify the interface: Choose pleasing themes and icons such as One Dark Pro theme and Material Icon Theme. Improve encoding speed: Use code snippet extensions to speed up encoding, such as ES7 React/Redux/React-Native snippets, and create custom code snippets. Efficient version control: Proficient in using VS Code's Git integration, and use the Git command line tools to solve complex problems when necessary. Quickly locate problems: master the debugger, correctly set breakpoints and start programs, and shorten debugging time. Extension management: select only the extensions you really need
2025-04-15
comment 0
320

Embed Interactive jsFiddle Snippets on your Web Page
Article Introduction:Embed interactive jsFiddle code snippets on web pages to make your web page more interactive! This article will guide you how to implement this feature easily.
step
Visit jsfiddle.net to create your code snippet.
Click "Share" > "Embed Code" (embed as an iframe) in the menu bar.
Copy the generated iframe code into your webpage HTML.
Demo
Here is a demonstration of jsFiddle embedding. You can switch options such as js, css, etc. and run the code in real time on the page, just click the play button!
Enjoy the fun of jsFiddle! You may also be interested in:
Hide your jQuery source code
J
2025-02-25
comment 0
959

How to remove the default style in Bootstrap list?
Article Introduction:The default style of the Bootstrap list can be removed with CSS override. Use more specific CSS rules and selectors, follow the "proximity principle" and "weight principle", overriding the Bootstrap default style. To avoid style conflicts, more targeted selectors can be used. If the override is unsuccessful, adjust the weight of the custom CSS. At the same time, pay attention to performance optimization, avoid overuse of !important, and write concise and efficient CSS code.
2025-04-07
comment 0
697

How to log the time taken to serve a request?
Article Introduction:The most direct way to record the request processing time is to record the timestamps and calculate the difference at the beginning and end of the request. Specific methods include: 1. Manually record in the code, such as Node.js uses time.time() to record the start and end times through process.hrtime() or PythonFlask; 2. Use framework middleware or built-in functions, such as Express's morgan, Django custom middleware, or Nginx's $request_time, etc., to achieve logging without modifying the code; 3. Combine APM tools such as NewRelic, Datadog or OpenTelemetry for in-depth performance analysis, or use Ch
2025-06-11
comment 0
914

php format date with ordinal suffix (st, nd, rd, th)
Article Introduction:Displaying dates with English ordinal numbers in PHP must be implemented through custom logic, because the date() function itself does not support this format; 1st is suitable for 1, 21, 31, 2nd is suitable for 2, 22, 3rd is suitable for 3, 23, and the rest is th; Method 1 can be used to splice suffix through the function format_date_with_suffix, and Method 2 recommends using the Carbon library to automatically support the S format; precautions include avoiding direct use of date('jS'), correct use of quotes, and suggesting using Carbon to deal with complex time problems.
2025-07-05
comment 0
145

Creating smooth CSS transitions and animations
Article Introduction:To make CSS animation smooth, you need to select the right properties, control the rhythm, and reduce rearrangement and redrawing. 1. Priority is given to using high-performance attributes such as transform and opacity to avoid frequent triggering of re-arranged width and height; 2. Reasonably set the transition time (0.2s~0.5s) and functions, such as ease-in-out or custom cubic-bezier curves; 3. Avoid layout jitter in JS, use requestAnimationFrame instead or hand it over to CSS for processing; 4. Appropriately enable hardware acceleration, such as translateZ(0), but use will-change with caution to avoid excessive memory.
2025-07-08
comment 0
781

How to use CSS custom properties for theming tutorial
Article Introduction:CSS custom attributes are a flexible way to implement theme switching. They abstract colors, fonts and other styles for easy management and dynamic modification. Compared to traditional multi-CSS files or preprocessor variables, CSS variables support runtime changes, suitable for dark mode and user-defined themes. It is recommended to define default variables in :root, create classes such as .dark for different topics, and toggle class names through JS to achieve dynamic topic switching. At the same time, you can use localStorage to remember user selections. Pay attention to variable scope, fallback value, performance and compatibility issues in details.
2025-07-12
comment 0
553