Found a total of 10000 related content

10 jQuery Preload Image Plugins
Article Introduction:This post showcases excellent jQuery plugins for gracefully preloading images on your website. Let's dive in!
Related Articles:
jQuery Preloading External Images
jQuery Preload CSS Images
10 jQuery Image Cache Plugins and Scripts
Updated 21/06/201
2025-02-25
comment 0
1066

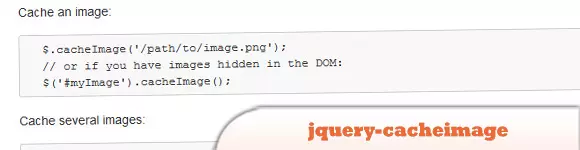
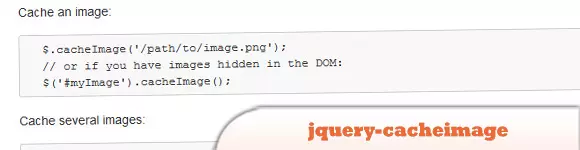
10 jQuery Image Cache Plugins and Scripts
Article Introduction:Optimize website image loading with jQuery image preloading plugins! This article explores several jQuery plugins designed to improve page load times by pre-caching images. Let's dive into the options and see how they can benefit your site. Relate
2025-02-27
comment 0
982

10 Amazing Image Effects using jQuery
Article Introduction:Ten amazing jQuery image effects plugins to inject fashion into your website! With these jQuery image effects plugins, you can easily convert ordinary images on your website, enhance image effects, create galleries, scrollers, and make your website look new!
Image segmentation effects combined with CSS and jQuery
This tutorial will create an image segmentation effect. It's similar to a sliding door effect, where the image slides left or right, showing the text behind it, but the difference is that the effect looks like the image is split in half, one moves to the left and the other moves to the right.
Source
jQuery Image Distortion Script
ImageWarp adds interesting twist effects to selected images on the page
2025-03-10
comment 0
1352


8 jQuery 360 Degrees Image Display Plugins
Article Introduction:Use jQuery plug-in to easily create a 360-degree panoramic image display effect! No Flash is required, just JavaScript and jQuery to achieve a 360-degree view of objects or attractions from all angles. Most plug-ins require 36 images to form a panoramic view, and after preparing the pictures, it is very easy to operate. Related recommendations: - 30 text overlay image plug-ins - 30 unique jQuery image sliders - jQuery image parallax demonstration
Reel 1.1.3
This is a jQuery plugin that converts image tags into dynamic "projections" of pre-built animated frame sequences, designed to provide a 360° view of the object. It is widely used in Flash and Java
2025-03-02
comment 0
844





Web App Image Preloading Setup in 2mins
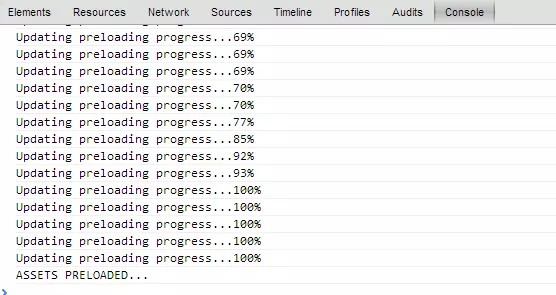
Article Introduction:A resource preloading method to speed up web applications. Trust me, this method works and it can be achieved in just 2 minutes. Modern browsers cache the plugin after it loads the resource, so it is actually only used when it is initially loaded (see screenshot below). There will be no longer any problem with slow image loading in web applications! The plugin can also be used to preload other content such as scripts, audio, video, etc... You can also set callback functions for a single project. This will be the content of another article, so stay tuned!
Setup steps
Includes preload.js plugin
Create your image loading list
(Optional): Show loading progress bar
(Optional): Perform certain operations in the load completion callback
Example code containing progress bars
man
2025-02-23
comment 0
678


5 jQuery Image Transformation Plugins
Article Introduction:Five jQuery Image Transformation Plugins for Dynamic Content
This collection showcases five jQuery plugins that add dynamic image effects, perfect for displaying responsive and engaging image-based content, ideal for product showcases or image galler
2025-02-26
comment 0
604

5 jQuery Image Gallery Plugins
Article Introduction:Discover 5 Top-Notch jQuery Image Gallery Plugins to Showcase Your Images! While numerous options exist, we've curated five of the easiest-to-use and most visually appealing jQuery image gallery plugins.
Related Articles:
5 Amazing jQuery Touch Swi
2025-02-22
comment 0
466

10 Premium jQuery Image Gallery Plugins
Article Introduction:Selected 10 best jQuery picture gallery plugins for CodeCanyon
The following are the top ten best jQuery picture library plugins on CodeCanyon for your reference:
RoyalSlider – jQuery image library that supports touch
RoyalSlider is an easy-to-use jQuery image gallery and content slider plugin with animated subtitles, responsive layouts and touch support for mobile devices.
Megafolio Gallery jQuery plugin
Megafolio is a highly customizable jQuery plugin for displaying your image gallery or portfolio. It takes advantage of the power of jQuery to masonry fabric
2025-02-24
comment 0
1175

10 jQuery Panorama Image Display Plugins
Article Introduction:Ten excellent jQuery panoramic image display plug-ins to help you create an attractive website! This article will introduce ten powerful jQuery plug-ins to allow developers to easily create interactive 360-degree panoramic images on their websites. These plugins include Threesixtyslider, Paver, jQuery Spherical Panorama Viewer, jQuery Virtual Tour, SpriteSpin, Pano, Panorama 360° jQuery Plugin, jQuery Image Cube, Cyclotron, and jQuery Simple Panoram
2025-02-17
comment 0
593

5 jQuery Image Hover/Click/Scroll Plugins
Article Introduction:Enhance your website with stunning image hover effects using these jQuery plugins! These plugins offer elegant styling for images and captions, adding dynamism and visual appeal to your site.
Spacegallery – jQuery Plugin: A jQuery image gallery plu
2025-02-24
comment 0
539

How Can I Quickly Preload Images Using jQuery?
Article Introduction:Preloading Images with jQuery: A Quick and Easy GuideWhile complex image preloading scripts are available, this article provides a concise and...
2024-12-22
comment 0
562