Found a total of 10000 related content

jQuery Get Current Page URL
Article Introduction:Complete Guide to Getting Current Web Page URL with jQuery
This guide provides jQuery code snippets to get the full URL of the current web page and store it in a variable for use with other scripts. This URL is the same as the URL you see in the address bar.
The following code snippet demonstrates how to get the URL of the current page using jQuery and pure JavaScript:
$(document).ready(function() {
// Use jQuery
var url = $(location).attr('href');
// Using pure JavaScript
2025-03-04
comment 0
760

jQuery Back Button (go to previous page)
Article Introduction:jQuery/JavaScript code snippet to simulate a back button based on the users last web page.
$(document).ready(function(){
$('a.back').click(function(){
parent.history.back();
return false;
});
});
Frequently Asked Questions (FAQs) about jQu
2025-03-05
comment 0
1141

jQuery set innerText(), innerHTML(), textContent()
Article Introduction:Core points
jQuery combined with JavaScript can modify the text content of HTML elements to include new text, images, code, etc. This article focuses on three jQuery functions: innerText(), innerHTML() and textContent().
The innerText() function reads and writes the text between the element's starting tag and the end tag, including line breaks; the innerHTML() function modifies HTML in the page element, but removes line breaks; the textContent() function modifies the text of the page element, and also removes line breaks.
There is a line break problem with the textContent() function: it doesn't look like in
2025-03-09
comment 0
815

jQuery Change Current Page Title
Article Introduction:Although jQuery itself cannot directly modify web page titles, the same effect can be easily achieved using pure JavaScript. The following JavaScript code snippet can modify the full title of the current web page (i.e. the title displayed in the browser title bar):
document.title = 'New title';
FAQs about modifying page titles using jQuery (FAQs)
How to modify the title of a specific page using jQuery?
To modify the title of a specific page using jQuery, use the document.title property. This property allows you to get or set text in the title bar. Here is a simple example:
$(document).re
2025-03-04
comment 0
578

jQuery Get Current Page Title
Article Introduction:Gets the jQuery code snippet of the current web page title and store the title into a variable for use with other scripts. This title is displayed in the browser title bar.
Use jQuery to get the full title of the current webpage and store it in a variable for code snippets to work with other scripts:
jQuery(document).ready(function() {
// Use jQuery
var href = jQuery(location).attr('href');
jQuery('#this_title').html('>' href
2025-03-05
comment 0
1178

Get GeoLocation using jQuery (API) GeoPlugin
Article Introduction:jQuery easily get the visitor's geographic location
jQuery combines the GeoPlugin API to easily obtain the geographical location information of website visitors, including country, region, city, and latitude and longitude coordinates (can be used in Google Maps). This service is completely free! The following example contains a warning box that facilitates you to verify functionality:
How to use:
Copy the following jQuery code into the web page's tag.
Copy the following HTML code into the tag of the web page.
Run to view the effect!
jQuery code:
jQuery(document).ready(function($) {
alert("Your location: &quo
2025-03-05
comment 0
1153

jQuery Resizing Text Dynamically
Article Introduction:Using jQuery and HTML code snippets, dynamically adjust the text size on the web page when the user clicks the "Enlarge text" or "Reduce text" buttons.
jQuery code:
$(document).ready(function(){
const targetSections = ['span', '.section2']; // Array of target element selectors
const selector = targetSections.join(','); // Concatenate the selector array into a string
// Get the initial font size
const orig
2025-03-05
comment 0
391

How To Develop a jQuery Plugin
Article Introduction:jQuery Plug-in Development Guide: Creating Reusable Components
Core points:
Creating jQuery plug-in allows developers to create components that can be reused on any web page, reducing the risk of function name conflicts. The plug-in uses jQuery's fn function definition. The method added to the jQuery library will pass the jQuery object as this object in JavaScript.
Parameter processing is very important when developing jQuery plug-ins. To avoid complex parameter processing, pass a single JSON object instead of multiple parameters. You can use jQuery's extend function to merge default parameters and user parameters.
Make sure the method returns t
2025-03-05
comment 0
320

jQuery Detect % Scrolled on Page
Article Introduction:Detect web page scrolling percentage using jQuery
The following jQuery code snippet demonstrates how to trigger an event action when a user scrolls to a specific percentage of the webpage. Tests show that when capturing mouse scroll events, it is best to use values ??between 55% and 100%.
$(document).ready(function(){
// Example: Show a div when scrolling to 75% of the web page
var webpage = $("body");
var webpage_height = webpage.height();
var trigger_height = webpage_hei
2025-03-10
comment 0
922

Scroll to Top Using jQuery (Setup time: 2mins)
Article Introduction:Quickly create a website back to top scrolling function (set time: 2 minutes)
This guide will guide you step by step how to set up the Back to Top feature on your website. Just scroll down this page to view the demo.
Download the scrollTo plugin and include it.
Get an image (arrow or similar).
Contains the following HTML code.
Contains the following jQuery/JavaScript code to capture window scrolling and process the display of images.
It's that simple!
HTML
jQuery
This jQuery code displays the image when the user scrolls down, hides the image when scrolling up, and processes click events.
$(document).ready(funct
2025-02-24
comment 0
901

Embed Interactive jsFiddle Snippets on your Web Page
Article Introduction:Embed interactive jsFiddle code snippets on web pages to make your web page more interactive! This article will guide you how to implement this feature easily.
step
Visit jsfiddle.net to create your code snippet.
Click "Share" > "Embed Code" (embed as an iframe) in the menu bar.
Copy the generated iframe code into your webpage HTML.
Demo
Here is a demonstration of jsFiddle embedding. You can switch options such as js, css, etc. and run the code in real time on the page, just click the play button!
Enjoy the fun of jsFiddle! You may also be interested in:
Hide your jQuery source code
J
2025-02-25
comment 0
968

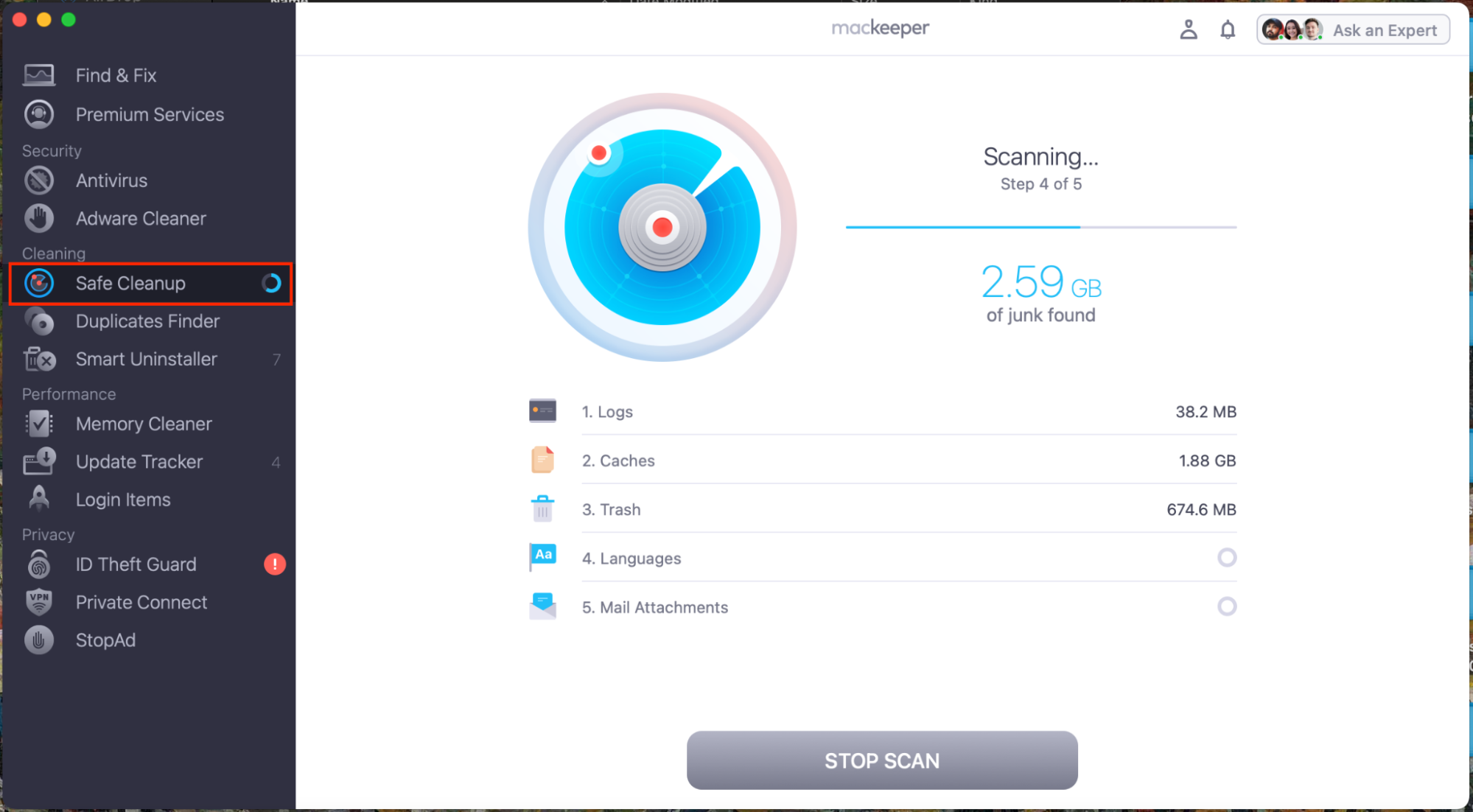
Why Won't My Mac Update to Sonoma? What to Do if It Happens?
Article Introduction:macOS Sonoma Upgrade Guide: Complete Guide to Solving Installation Problems
Apple's latest macOS Sonoma system brings many exciting new features, including desktop widgets, FaceTime video conferencing, and the ability to run any web page as an application using Safari. However, many users encounter unexpected problems when trying to install the latest version of macOS. If you are facing a similar dilemma, please continue reading this article and we will explain why these errors may occur and how to resolve them.
macOS Sonoma update error prompt and meaning
When installing macOS Sonoma fails, you may encounter four common error prompts:
"Install
2025-03-02
comment 0
1091

Get URL parameters using jQuery
Article Introduction:This jQuery code snippet is used to get dynamic variables stored as parameters in the URL and store them as JavaScript variables for use with your script. Different from hash URLs, because the world is moving to dynamic web applications. Therefore, operations such as decoding URL strings will be popular in the next few years.
$.urlParam = function(name){
var results = new RegExp('[\?&]' name '=([^]*)').exec(window.location.href);
2025-03-04
comment 0
259

10 jQuery and CSS3 Mobile App Styles
Article Introduction:10 amazing jQuery and CSS3 mobile application styles are worth a try!
Today we show you 10 amazing jQuery and CSS3 mobile app styles, they are so cool and definitely worth your experience!
Anonymous pen: Responsive web design detector
Source code and demonstration
Twitter button without iframe
Embedding Tweets or following buttons on responsive websites can be a bit tricky because they can greatly increase page loading time. However, they are a great way to spread a new blog post or article.
Source code and demonstration
Android clock animation
Create animated effects of Android docking clock.
Source code and demonstration
Device switcher
Show responsive
2025-02-23
comment 0
751

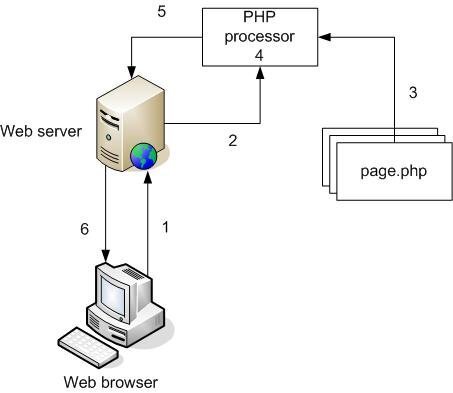
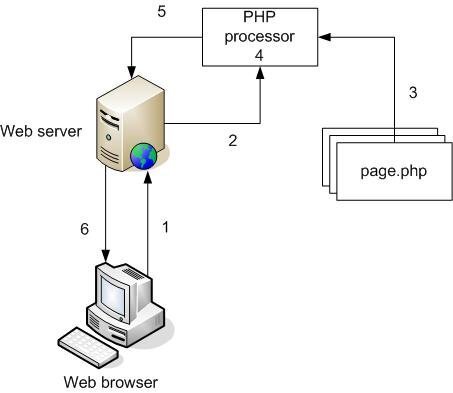
PHP tutorial for beginners
Article Introduction:PHP Introduction Guide: First Discovery PHP Variables and Basic Sygles
PHP, originally called Personal Home Page, is now known as PHP: Super text pre -processor, which is a general server -side script language that is widely used in Web development. It is used to handle tasks such as forms, files and database access.
Advantages of PHP:
Interpreting language: PHP code is executed by the web server.
Open source: It is a free open source product, which can be customized in height.
Multi -function: PHP can be used to handle various tasks such as HTML forms, managing server files, and connecting databases.
PHP basic grammar:
PHP code is written in ordinary text files and included with labels.
PHP
2025-01-29
comment 0
1138


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
810

Prepare for Interview Like a Pro with Interview Questions CLI
Article Introduction:Prepare for Interview Like a Pro with Interview Questions CLI
What is the Interview Questions CLI?
The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
2025-01-10
comment 0
1439