Found a total of 10000 related content

10 jQuery Form Validation Plugins
Article Introduction:Key Takeaways
HTML5 introduced new form attributes for browser-based form validation, but it has restrictions such as inability to customize error messages and style, and the need to create patterns for input fields. jQuery form validation plugins
2025-02-17
comment 0
567

jQuery validation validate only on form submit
Article Introduction:When using the jQuery validation plugin, you may experience verification stuttering when typing in the input field. This is most common when using custom verification rules triggering ajax request to verify user input (for example, checking if the user's email is unique in the database). The lag experience was awful. To eliminate continuous validation checks, add the following parameters to the form validation function:
onkeyup: false,
onclick: false,
onfocusout: false,
Therefore, your verification function might look like this:
$("#form").validate({
onkeyup: false
2025-02-26
comment 0
1018


10 jQuery Signup Form Demos
Article Introduction:Ten jQuery registration form tutorials and demonstrations to improve the aesthetics of the website form!
Website forms, whether they are registration, login or comment forms, are crucial and they are an important bridge for the website to interact with users. Today, we have compiled ten jQuery registration form tutorials and demonstrations to help you improve the aesthetics and user experience of your website form.
jQuery registration form with elastic effect
A highly interactive and easy-to-operate registration form can impress users, especially on many websites, registration is the first step. This tutorial will introduce an interactive registration form with elastic jQuery effects.
[Source Code] [Demo]
Create a Facebook-like jQuery registration form
Xiang You
2025-03-01
comment 0
803

10 JavaScript Form Plugins You Must Have
Article Introduction:This post showcases 10 helpful form plugins leveraging jQuery and JavaScript to enhance web forms, creating a more user-friendly experience. Related articles include a basic jQuery form validation example and over 30 jQuery form examples and plugins
2025-02-28
comment 0
631

5 Good jQuery Validate Form Demos
Article Introduction:Five Excellent jQuery Form Validation Demos
Numerous form validation plugins are available, but here are five top-notch jQuery-powered demos showcasing effective form validation techniques.
Source & Demo 1: jQuery Validation Plugin
This plugin
2025-02-22
comment 0
1126

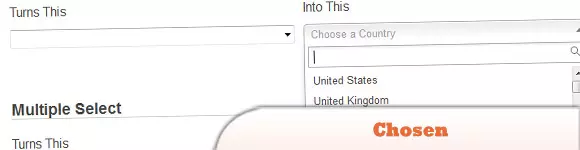
5 jQuery Form Construction Plugins
Article Introduction:Five jQuery Form Plugins to Enhance Your Website Forms
Websites frequently utilize forms for various purposes, such as contact pages or user registration. Fortunately, numerous jQuery plugins simplify form creation and enhancement. This article show
2025-02-25
comment 0
438

Mastering Form Validation in JavaScript: A Simple Guide
Article Introduction:When building web applications, form validation is a crucial step in ensuring data integrity and enhancing user experience. In this article, we'll explore how to implement effective form validation using vanilla JavaScript, focusing on a user-friendl
2024-12-28
comment 0
710

What is the Most Effortless PHP Library for Form Validation?
Article Introduction:Easiest Form Validation Library for PHPIn search of a straightforward PHP library that simplifies form validation tasks? Let's explore your options:Custom Library ExampleThe user suggests a custom PHP class that incorporates predefined regex patterns
2024-10-17
comment 0
984

jQuery Group DOB Rules Form Validation
Article Introduction:Detailed explanation of jQuery form verification grouping rules and FAQs
If you need to verify multiple fields as a whole (for example: date of birth, address, etc.) instead of displaying three separate verification messages, you can use the following method! Grouping verification rules into a verification message is very practical!
$("form").validate({
rules: {
DayOfBirth: { required: true },
MonthOfBirth: { required: true },
YearOfBirth: { required
2025-02-23
comment 0
549

What is HTML5 form validation? How do you use it?
Article Introduction:HTML5 form validation enables automatic input validation with attributes like required, type, and pattern. It enhances user experience by providing immediate feedback and improving accessibility.
2025-03-19
comment 0
1068



How to Code a Signup Form With Email Confirmation
Article Introduction:This tutorial will guide you to create a user registration form that adds the user to the database and then sends a confirmation email that the user must click on to activate their account.
Create a registration form from scratch
This section will explain step by step in building a custom registration form from scratch. First, I've attached all the code files for you to download so that you can follow the tutorial.
Let's take a quick look at important files:
index.php: This is the main file used to build and display the registration form. It also processes the submission of forms.
confirm.php: used to process the confirmation part.
signup_template.html: This is the HTML used to build the HTML email body
2025-02-27
comment 0
555