Found a total of 10000 related content

Login Signup Interface
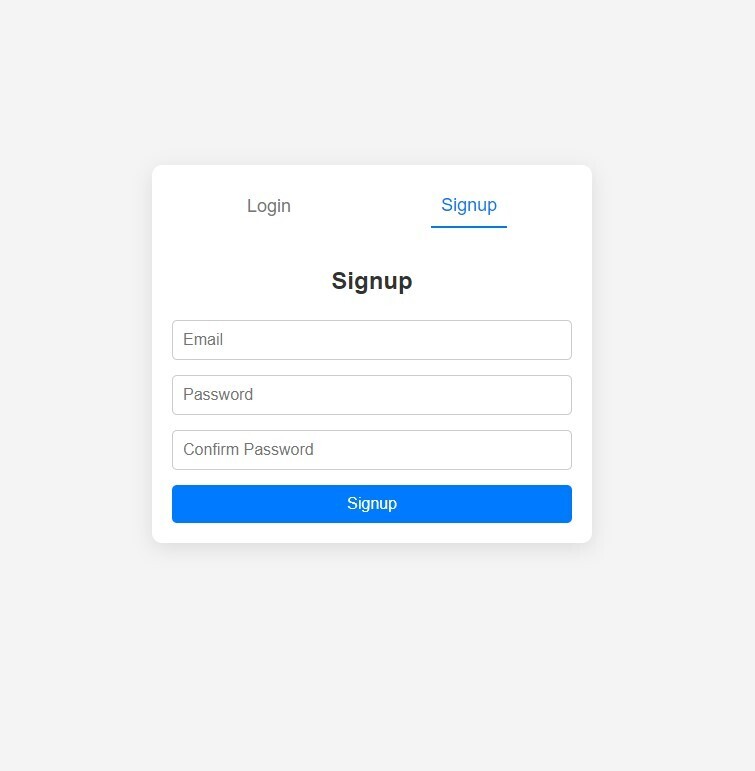
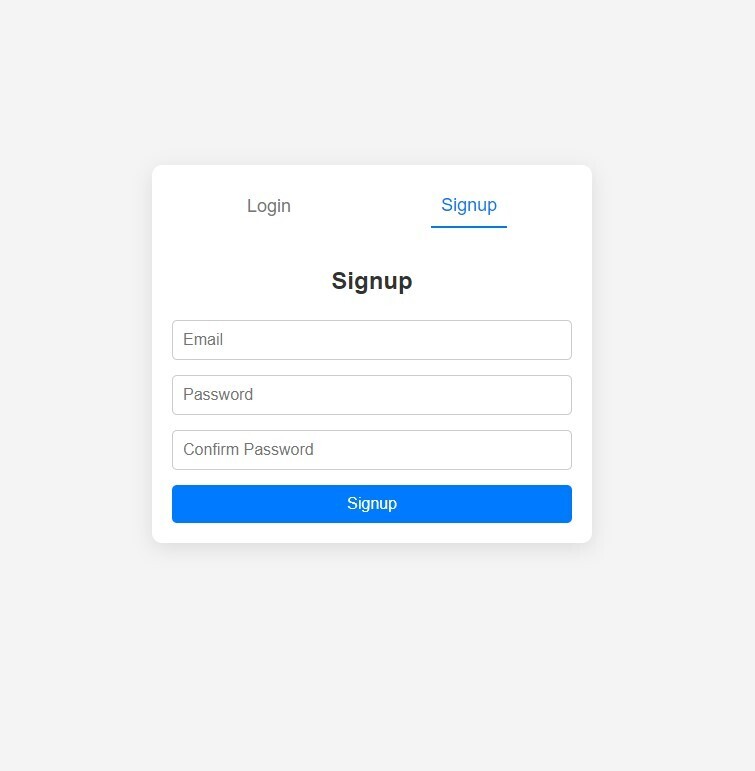
Article Introduction:? Beginner Project: Login/Signup Interface ?
In this project, you'll create a simple Login and Signup Interface using only HTML and CSS. It's a perfect project for beginners to understand structuring forms, applying basic styles, and designing
2024-12-17
comment 0
1082

Adding a \'Shaking\' Effect to Login Popovers for a Visual Error Cue
Article Introduction:Sometimes, subtle design elements can make a huge difference in user experience. Instead of displaying traditional error messages, a "shaking" effect on a login popover provides a clear and immediate indication that something went wrong. Th
2024-11-28
comment 0
933

Create circular progress bar animation effect using CSS3 and SVG
Article Introduction:You can use CSS3 and SVG to create a circular progress bar animation effect. The steps are as follows: Create an SVG element and define a circular path; set a dotted line style for the circular path; use CSS3 animation to control the offset of the dashed line; set a progress percentage by adjusting the initial offset of the dashed line.
2025-04-04
comment 0
750

How to Create a CSS3 Blurred Text Link Effect
Article Introduction:Detailed explanation of the effects of fuzzy text in CSS3 and FAQs
Key Points
CSS3 can create blur text effects with transparent text colors and text shadows, but not all browsers support the text-shadow property. In this case, you can use Modernizr or write custom text shadow detection code as a workaround.
A pleasant effect can be achieved for the navigation menu by smoothly blurring the links in and out while hovering or focusing. This involves defining a "blur" class that can be applied to any link and then using a CSS style that can be applied in all browsers.
When creating blurred text effects, be sure to pay attention to accessibility and visibility issues. In addition, the third text shadow can be adjusted by adjusting
2025-03-04
comment 0
462


How to Create CSS3 Paper Curls Without Images
Article Introduction:This tutorial demonstrates creating a CSS3 paper curl effect without images. Previous tutorials showed how to create speech bubbles and ribbons using CSS3's :before and :after pseudo-elements; this builds on that technique.
A paper curl effect is an
2025-02-25
comment 0
893