Found a total of 10000 related content

AstroJS: Integrate Dev.to content easily
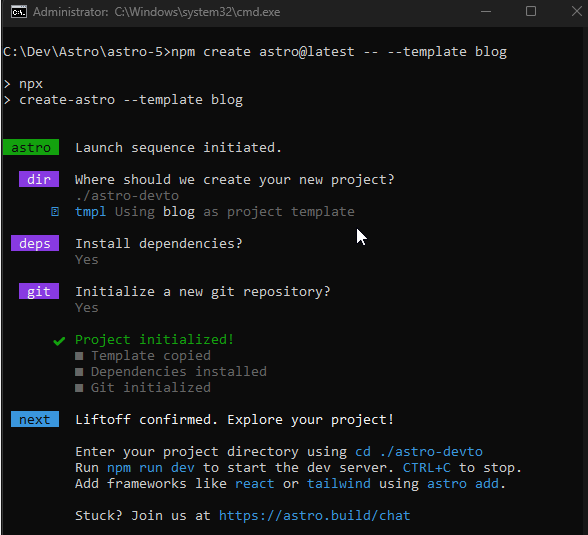
Article Introduction:Start a new project with the blog template
npm create astro@latest -- --template blog
We launch the app
cd [project_name] && npm run dev
Starting with Astro 5, the Content Layer API has been introduced, a tool
2024-12-29
comment 0
1107

Test Dev.to
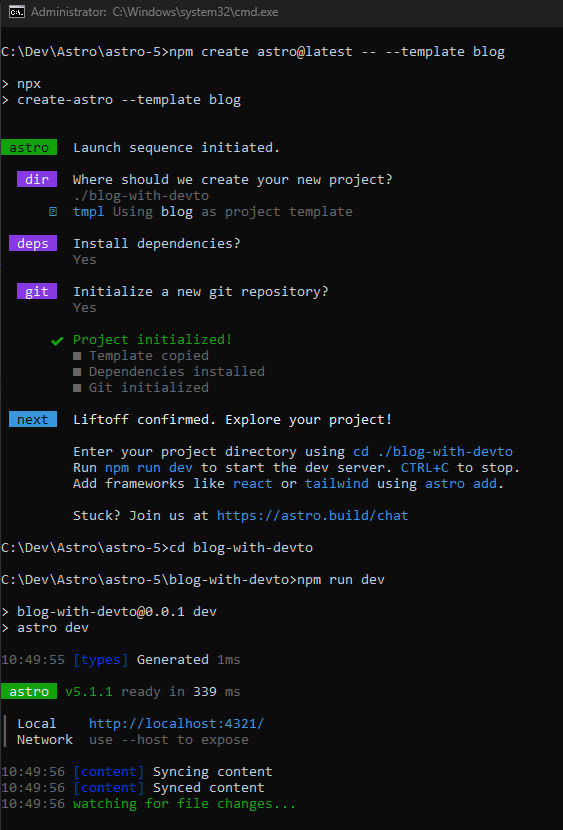
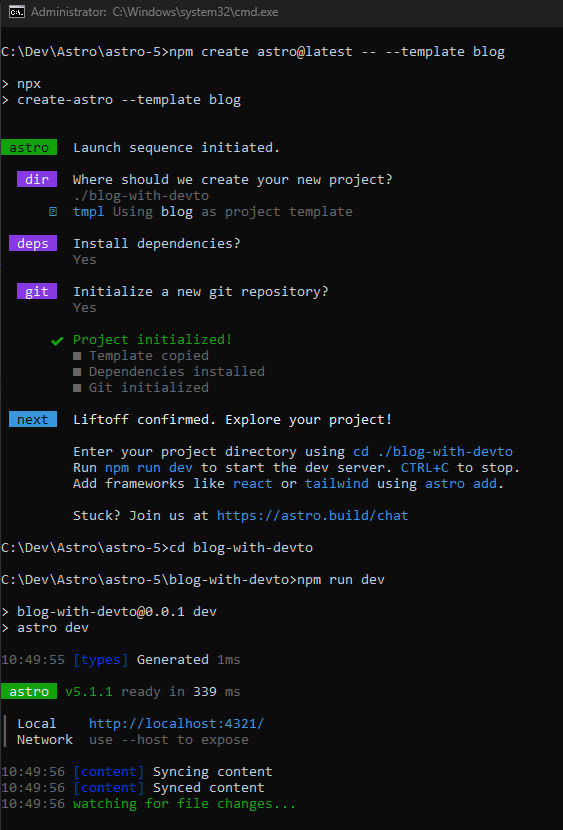
Article Introduction:Attached astro blog template installation screen
npm create astro@latest -- --template blog
We launch the app
npm run dev
Starting with Astro 5, the Content Layer API has been introduced, a tool that allows loading data from
2024-12-27
comment 0
942

Template language without dependencies
Article Introduction:The Template Language
This blog is a part 2 of my bluebird blog. See part 1
For my twitter clone without dependencies, I've decided to design my route handlers in a way that they'll return variables and a template name. This allows for easy
2025-01-27
comment 0
612

Frontend Development Projects Ideas for 5
Article Introduction:Blog Template: A clean and minimalist blog layout with an emphasis on readability.
Dashboard UI: A feature-rich admin dashboard with charts, tables, and widgets.
Event Website: A promotional website for an event or conference with a schedule and regi
2025-01-12
comment 0
748

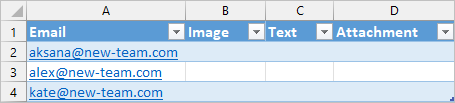
How to create dynamic Outlook email templates for current user
Article Introduction:On reading this blog post, you'll learn how to automatically switch images, attachments, and text in a shared Outlook template, depending on the current user.
Let's say, you have a really nice template, and your teammates would be happy t
2025-03-27
comment 0
1051




How to create an overlapping layout with CSS Grid?
Article Introduction:The key to using CSSGrid to achieve a cascade layout is the cooperation of grid-area and z-index. 1. Set the row and column ranges of different elements through grid-area to make them overlap in position; 2. Use position and z-index to control the stacking order of elements to let specific elements be displayed on the upper layer; 3. You can combine translucent background to achieve visual fusion effect; 4. For complex layouts, you can use grid-template-areas to name areas to simplify the structure, and manually specify the coverage area through grid-area. Mastering these methods can flexibly achieve various stacked layout effects.
2025-07-13
comment 0
856

Laravel and PHP: Creating Dynamic Websites
Article Introduction:Use Laravel and PHP to create dynamic websites efficiently and fun. 1) Laravel follows the MVC architecture, and the Blade template engine simplifies HTML writing. 2) The routing system and request processing mechanism make URL definition and user input processing simple. 3) EloquentORM simplifies database operations. 4) The use of database migration, CRUD operations and Blade templates are demonstrated through the blog system example. 5) Laravel provides powerful user authentication and authorization functions. 6) Debugging skills include using logging systems and Artisan tools. 7) Performance optimization suggestions include lazy loading and caching.
2025-04-18
comment 0
497

Quick Tip: How to Build Customizable HTML Widgets in Jekyll
Article Introduction:Jekyll Static Website Generator: Create customizable HTML widgets without Ruby plug-in
Jekyll, this lightweight static website generator, is popular for its powerful features and ease of use. This article will explain how to create customizable HTML widgets using Jekyll and Liquid template languages, without any Ruby plug-ins, and even non-technical people can easily get started.
Set custom variables
This article will introduce two methods to set custom variables: inline method and pre-content method.
1. Inline variables
If a widget may be included in the same page multiple times (such as a blog post), an inline approach is the best option. PayPa
2025-02-18
comment 0
1066

Implementing advanced layouts with CSS Grid techniques
Article Introduction:To use CSSGrid to implement advanced layouts, the key is to master its structural control and positioning methods. First, use grid-template-areas to build a semantic layout, such as the "head sidebar content area bottom" structure; second, through grid-column and grid-row, the element position can be accurately controlled, so that the card can span multiple columns or rows; then, combine minmax() and auto-fit to create a responsive grid, and automatically adjust the number of columns; finally, use cascade layout and z-index to control the element level to achieve a floating effect. These techniques can address complex and responsive web design needs.
2025-07-14
comment 0
639

what is the best php framework for beginners
Article Introduction:For beginners, Laravel is recommended to choose as the PHP introductory framework; because Laravel documents are complete and the community is active, it comes with common functions such as database migration and authentication, which can help beginners focus on business logic; the official documents are clear and it is easy to find answers when encountering problems; the Blade template engine is simple and easy to understand, suitable for understanding the MVC architecture; the learning path is recommended: first run through the official installation guide to ensure that the environment is fine; write a simple blog system; join user login and permission control; use EloquentORM to understand model relationships; then gradually get in touch with advanced functions such as middleware, event monitoring, and task scheduling.
2025-07-10
comment 0
848


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
794