Found a total of 10000 related content

Make a Great First impression with best Ats Friendly Resume
Article Introduction:In today’s competitive job market, creating a resume that makes a strong first impression is more important than ever. With the right resume template, you can stand out, communicate professionalism, and showcase your skills effectively. This guide in
2024-12-04
comment 0
486

10 Web Developer Resumé Tweaks to Get More Interviews
Article Introduction:Ten Resume Tweaks to Land More Web Dev Interviews
The remote web development job market is booming, but a weak resume can sink your chances. This article outlines ten simple yet impactful improvements to boost your interview prospects.
1. Showcase Y
2025-02-10
comment 0
910

How to create a simple single-page resume using HTML?
Article Introduction:To create an HTML single-page resume, the key is to have clear structure, concise style, responsive design and test release. 1. In terms of structure, use the header to place the name and contact information, section displays educational background, work experience, skills and other content in blocks, and footer can optionally place supplementary information; 2. Use appropriate font size (such as 16px), line height (1.5-1.6), color contrast and block spacing in the style to keep the page clean and easy to read; 3. Responsive design adjusts the font and layout through media query to ensure that the mobile phone display is good; 4. Finally, after local testing is correct, it can be uploaded to GitHubPages or Netlify for release, and the content is updated regularly to keep the latest.
2025-07-16
comment 0
220


How to Build Your Resume on npm
Article Introduction:Just yesterday, Ali Churcher shared a neat way to make a resume using a CSS Grid layout. Let’s build off that a bit by creating a template that we can spin up
2025-04-13
comment 0
1075

Can UniApp download files be paused?
Article Introduction:UniApp's download pause/resume functionality depends entirely on the chosen download method. Native plugins often support pausing and resuming, leveraging native OS capabilities and server-side range requests. Simple JavaScript approaches (fetch, XM
2025-03-04
comment 0
292

What I learned from my NodeJS course (part 1)
Article Introduction:I will now be busy with my resume template. Logged into my GitHub
I have no experience with NodeJS and am not familiar with VSCode but I've heard of it.
Don't know how to run things with the terminal.
Updating Notepad , missed Course Intro.
Ken
2024-12-07
comment 0
1020

Quickly Create Simple Yet Powerful Angular Forms
Article Introduction:Angular simplifies form creation and validation with two approaches: template-driven and reactive forms. Template-driven forms are ideal for quick, simple forms, while reactive forms offer greater control for complex scenarios. This article demonstr
2025-02-15
comment 0
961

How to use templates in C?
Article Introduction:C templates are used to implement generic programming, allowing for the writing of general code. 1) Define template functions, such as max functions, which are suitable for any type. 2) Create template classes, such as general container classes. 3) Pay attention to template instantiation, compilation time, template specialization, debugging and error information. 4) Follow best practices, keep the code simple, and consider using constraint template parameters.
2025-04-28
comment 0
912

HTML5 Template: A Base Starter HTML Boilerplate for Any Project
Article Introduction:Building your own HTML5 template: A concise guide
This article will guide you on how to create your own HTML5 template. We will step by step explaining the key elements of the HTML basic template, and finally providing a simple template that you can use and further build.
After reading this article, you will have your own HTML5 template. If you want to get the HTML template code now, read this article later, here is our final HTML5 template.
Key Points
HTML5 templates, as reusable templates, contain the necessary HTML elements, help avoid repeated code writing at the beginning of each project.
A basic HTML5 template should contain document type declarations, elements with language attributes, and passed characters
2025-02-08
comment 0
746

Getting to Know Cutestrap, a Lightweight CSS Framework
Article Introduction:Cutestrap: A Lightweight CSS Framework for Streamlined Web Development
This article explores Cutestrap, a lightweight CSS framework, demonstrating its capabilities through a simple one-page HTML template example.
Key Features:
Ultra-lightweight: We
2025-02-21
comment 0
856

Laravel: Key Features and Advantages Explained
Article Introduction:Laravel is a PHP framework based on MVC architecture, with concise syntax, powerful command line tools, convenient data operation and flexible template engine. 1. Elegant syntax and easy-to-use API make development quick and easy to use. 2. Artisan command line tool simplifies code generation and database management. 3.EloquentORM makes data operation intuitive and simple. 4. The Blade template engine supports advanced view logic.
2025-04-19
comment 0
985

How to Create Custom Template Tags in Django?
Article Introduction:Django template tags: simplify data display and improve code reusability
In Django development, templates are used to dynamically render data into HTML pages. This article will introduce how to use Django template tags to simplify data display logic and avoid duplicating code in views.
Django template basic example
Let's say you have a simple course list HTML template:
The corresponding view code is as follows:
The view passes the course data to the template, which is ultimately displayed on the web page like this:
Question: Show total number of courses
Now, let's say you need to display the total number of courses on a web page. One way is to add calculation logic in the view:
def course_list(request):
to
2025-01-27
comment 0
797

CSS Grid vs Flexbox: code comparison
Article Introduction:CSSGrid and Flexbox can be used in combination, but Grid is more suitable for two-dimensional layouts, while Flexbox is good at one-dimensional layouts. 1.Grid defines grid structure through grid-template-rows and grid-template-columns, which is suitable for complex two-dimensional layouts. 2. Flexbox controls direction and space allocation through flex-direction and flex attributes, suitable for one-dimensional layout and simple responsive design. 3. In terms of performance, Flexbox is suitable for simple layouts, and Grid is suitable for complex layouts, but may affect browser rendering performance. 4. Compatibility, Flexbox supports more extensively, Grid in modern browsers
2025-06-01
comment 0
797

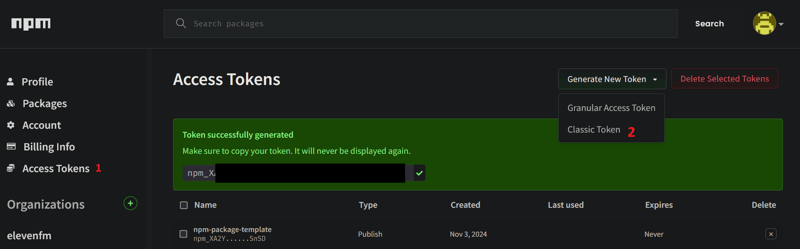
Auto publish NPM packages using changesets and GitHub Actions
Article Introduction:For this guide we will be publishing a simple NPM typescript package called "npm-package-template-changesets" by using PNPM and the changesets cli. The automation part comes when we make any changes to the library, a bot will open a pull re
2024-11-04
comment 0
329

Writing people-first content: A process and template
Article Introduction:Want to rank highly in 2024 and beyond? Then, you must create what Google calls “helpful, reliable, people-first content.”
In this article, I will outline a process that shows you exactly how to do that and provide a simple template you c
2025-07-01
comment 0
784