Found a total of 10000 related content

Flask Authentication With LDAP
Article Introduction:This tutorial demonstrates Flask application user authentication via LDAP. We'll build a simple app with a home page and login page, verifying credentials against an LDAP server. Successful authentication grants access; otherwise, an error message
2025-03-03
comment 0
646

Benchmarking: Can AppServer Beat Symfony's Performance?
Article Introduction:Appserver vs. Symfony: A PHP Framework Performance Showdown
This article compares the performance of Appserver and Symfony, two popular PHP frameworks, using various response types: a simple "Hello World," a dynamic login page (without data
2025-02-15
comment 0
1158

Exploring Angular Forms: A New Alternative with Signals
Article Introduction:Exploring Angular Forms: A New Alternative with Signals
In the world of Angular, forms are essential for user interaction, whether you're crafting a simple login page or a more complex user profile interface. Angular traditionally offers two pr
2024-11-08
comment 0
1052

gateio trading platform official website login gateio login portal
Article Introduction:The steps to log in to the official website of the Gate.io trading platform are simple and clear. First, visit the official Gate.io website [Gate.io official website] (https://www.gate.io/zh-cn). Find and click the "Login" button in the upper right corner of the page. Enter your registered email or mobile phone number and password, and check "Remember me". If two-step verification is enabled, enter the verification code. Finally, click the "Login" button to complete the login.
2025-02-21
comment 0
428

uniapp Getting Started Practical Export the front-end page to pdf
Article Introduction:background
The product requires that the company's mini-programs and websites need to export product details into pdf, so today I'm thinking about how to export the front-end page into pdf.
Realize the effect
Web site
Reminder: Please modify the following code image address yourself.
demo: Overall it is very simple, just use html2canvas to convert dom into pictures, then add pictures to jsPDF, and then save it.
2024-11-09
comment 0
935

How to change font color in HTML?
Article Introduction:The easiest way to modify text color in HTML is to control the font color through CSS. 1. Use inline styles to temporarily modify the colors of individual elements, such as; 2. Define class styles at the page header through internal CSS, such as .highlight{color:blue;}, for easy unified adjustment; 3. It is recommended to use external CSS files for large projects, introduce such as styles.css and define .text-green{color:green;}, for convenient global management. The color value can be represented in English name, hexadecimal, RGB, etc. Pay attention to distinguishing the foreground color from the background color to ensure clear contrast.
2025-07-13
comment 0
967

Defining page headers and footers with HTML5 `` and ``.
Article Introduction:Using HTML5 and elements can improve the clarity and accessibility of web page structure. It is usually located at the top of a page or block, and contains introductory content such as site titles, navigation menus or banners; it is often at the bottom, where copyright information, contact information or secondary navigation links are placed. Both can be used multiple times and content relevance is required. They support CSS style settings such as background color, margins, and text alignment to enhance visual distinction. However, not all pages must contain these two elements. Simple pages can be omitted according to actual needs, while standard web pages are recommended to improve user experience and SEO results.
2025-07-12
comment 0
615

Using CSS filters for visual effects
Article Introduction:CSS filters can achieve a variety of visual effects. 1. Use grayscale() to convert the picture into a grayscale diagram, which is often used for interactive state switching; 2. blur() realizes Gaussian blur, suitable for background blur and other scenarios; 3. Adjust the brightness, contrast and saturation through brightness(), contrast(), and saturate() respectively, and use it in combination to create a diverse tone; 4. Multiple filters can be used by superimposing spaces, but attention should be paid to the order and performance impact. These filters are simple and efficient, suitable for enhancing page expression.
2025-07-12
comment 0
967

How to Speed Up macOS Ventura?
Article Introduction:macOS Ventura runs slowly? A practical guide to rapid performance improvement
Your Mac is running slower and slower, often stuttering when working or page loading slowly? Don't worry, this is not a problem unique to macOS Ventura, nor is it necessarily a hardware failure. This article will provide a series of simple and effective solutions to help you improve the performance of macOS Ventura.
Reasons for slow macOS Ventura running:
Insufficient memory or disk space
Too many applications or login items
Mac hardware is old
Too many saved files
There is a bug or error in the system
Steps to improve macOS Ventura performance:
The following steps will help you restore the best running status of your Mac
2025-02-25
comment 0
649

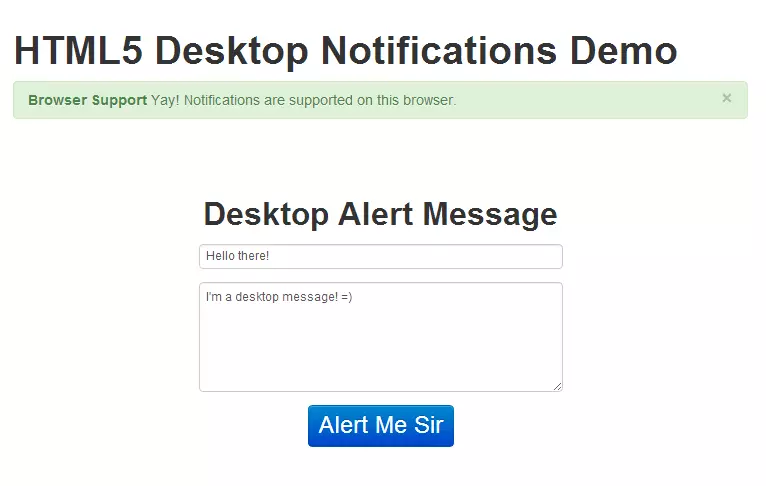
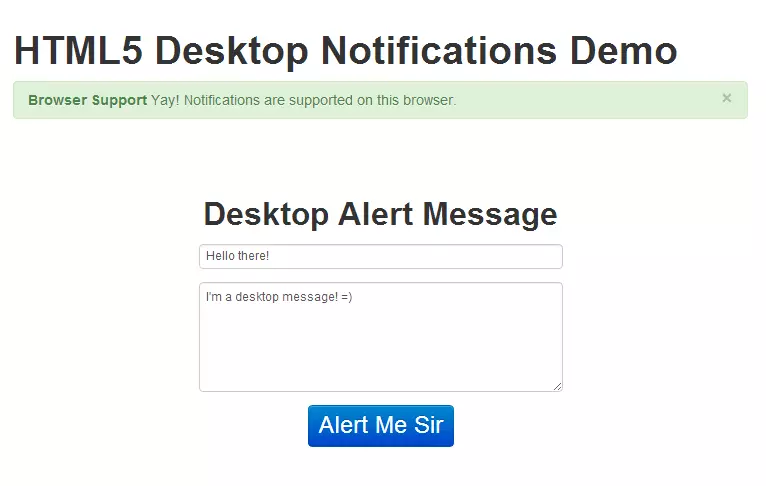
HTML5 Desktop Notifications Example
Article Introduction:HTML5 desktop notification demonstration and detailed explanation
Hello everyone! Today I will show you how to implement desktop notifications using HTML5 and a small amount of JavaScript code through a simple demonstration. GitHub Project
HTML5 desktop reminder background information
Notifications allow users to be reminded outside the context of the web page, such as delivery of emails.
You can display, queue, and replace notifications. You can also add an icon to the message body on the left side that appears on the left side of the message body. You can also use tag members for multiple instantiation (the result of this case is a notification; the second notification replaces the first notification with the same tag). [Learn more about W3C Web
2025-02-24
comment 0
934

Improve Browser Performance With the CSS Stress Test Tool
Article Introduction:CSS3 special effects improve development efficiency, but also affect performance. This article introduces a bookmarking tool called CSS Stress Test, which can help developers identify CSS code that causes website performance problems.
The background, rounded corners, shadows, transparency and transformation of CSS3 greatly simplifies the web development process and avoids the use of image slicing, extra elements or scripts. However, these features can also have a significant impact on browser performance. A few years ago, when I first tried these technologies, I was stunned by the impact on browser performance. A simple CSS property can lead to obvious redrawing and page scrolling stuttering. In one project, I had to give up rounded corners and use pictures to solve performance problems.
Fortunately, beauty
2025-03-03
comment 0
293


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
798

Prepare for Interview Like a Pro with Interview Questions CLI
Article Introduction:Prepare for Interview Like a Pro with Interview Questions CLI
What is the Interview Questions CLI?
The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
2025-01-10
comment 0
1426