Found a total of 10000 related content



What are the adaptation solutions for mobile terminals to adapt to different screen resolutions?
Article Introduction:What are the adaptation solutions for mobile terminals to adapt to different screen resolutions? This issue involves a very critical link in mobile development - screen adaptation. With mobile devices diversifying, developers need to make sure their applications work well in all screen sizes and resolutions. The following are some commonly used adaptation solutions, combining my development experience and some pitfalls that have been touched, to explore the advantages and disadvantages of these solutions in depth. Screen adaptation is a challenge in mobile development because we need to deal with a wide variety of devices, from smartphones with small screens to tablets with large screens, and even foldable screen devices. Let's take a look at how these solutions work, and their pros and cons. First of all, it is important to be clear that the choice of adaptation solution depends largely on the application requirements and
2025-05-21
comment 0
814



How to make a responsive layout with semantic tags?
Article Introduction:The key to using semantic labels for responsive layout is clear structure and style adaptation. 1. Selecting appropriate semantic tags such as, , etc. can improve readability and facilitate SEO and barrier-free access; 2. Use CSS to achieve responsive layout through Flexbox, Grid and media queries, such as changing the navigation bar to vertical arrangement on the mobile terminal; 3. Follow the mobile priority strategy and use elastic units such as rem and vw, and set the maximum width of the viewport and image; 4. Avoid misunderstandings such as not using semantic tags excessively and not abuse of nested structures, ensuring that the page structure is reasonable and easy to maintain.
2025-07-20
comment 0
521

Final Fantasy 14 Mobile News
Article Introduction:FFXIV Mobile is the mobile adaptation of the highly praised MMORPG Final Fantasy XIV. Continue reading to stay updated on the newest news and updates about the game!← Back to Final Fantasy 14 Mobile main articleFinal Fantasy 14 Mobile News2024June 20
2025-06-21
comment 0
809

Is mac os a mobile terminal
Article Introduction:This article clarifies the distinction between macOS (a desktop OS) and mobile OSes like iOS/Android. It highlights key differences in hardware requirements, user interfaces, application ecosystems, and multitasking capabilities, concluding that por
2025-03-05
comment 0
1162

How to make a WordPress theme responsive
Article Introduction:To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
2025-06-28
comment 0
504

DigiFinex exchange official website download address sharing
Article Introduction:DigiFinex exchange official website download address: Mobile terminal: iOS, Android Computer terminal: Windows, macOS, Linux Installation steps: Mobile terminal: Follow the installation package prompts to install Computer terminal: Double-click the installation package and follow the prompts to install Notes: Download from the official website Ensure security Create a strong password and turn on two-step verification to protect your account Understand the rules and risk warnings before trading
2024-12-07
comment 0
373

How do newbies apply for Binance account?
Article Introduction:The article introduces the process of registering a Binance account in areas where cryptocurrency trading is allowed to be legally carried out. Preparations include smartphones or computers, stable networks, commonly used emails and mobile phone numbers that can receive text messages. Registration is divided into computer and mobile terminal: the computer terminal needs to visit the official website, select the email address or mobile number to register, set a password, agree to the terms and conditions before completing the registration and verification; download the App first on the mobile terminal, and the subsequent steps are similar to the computer terminal. Some regions may need to upload identification documents to complete identity verification.
2025-03-04
comment 0
971

Kingdom: The Blood Release Date
Article Introduction:Based on the acclaimed zombie TV series, Kingdom: The Blood is a thrilling action RPG video game adaptation. This free-to-play title, available on mobile and PC, plunges players into the 16th-century Joseon kingdom, where a mysterious plague transfo
2025-03-04
comment 0
1007

Implementing Effective Responsive Design with CSS Media Queries
Article Introduction:Media queries are CSS3 features that are used to dynamically adjust styles according to device attributes to ensure responsive design. It realizes different screen adaptation through @media rules combined with breakpoints (such as max-width, min-width). Common breakpoints include: 1. Mobile phone vertical screen: max-width: 480px; 2. Mobile phone horizontal screen or small tablet: 481px-768px; 3. Tablet and above: ≥769px. There are two ways to organize structure: centralized management by breakpoint is suitable for small projects, and decentralized management by components is conducive to maintenance of large projects. When using it, you should follow the mobile priority principle, adopt relative units, avoid excessive breakpoints, and consider high resolution and printing style adaptation, and cooperate with real machine testing to optimize the experience.
2025-07-05
comment 0
663

Developing Cross-Platform H5 Mobile Applications
Article Introduction:The key to cross-platform H5 mobile applications is compatibility and performance optimization. 1. Choose a suitable development framework, such as Vue is suitable for small and medium-sized projects, React is more suitable for large projects, combined with Cordova or Capacitor to achieve a native experience; 2. Use flex rem, vw/vh or PostCSS plug-ins to solve adaptation problems, and deal with common problems such as high-definition screen borders, content overflow and horizontal and vertical screen switching; 3. Performance optimization includes image compression, CDN acceleration, caching strategy, reducing DOM operations and HTTP requests, and evaluate the optimization effect through Lighthouse tools; 4. Use fastclick, Modernizr and other tool libraries to handle platform differences, the same
2025-07-16
comment 0
400

Tips and recommendations for the top ten market websites in the currency circle 2025
Article Introduction:Domestic user adaptation solutions include compliance channels and localization tools. 1. Compliance channels: Franchise currency exchange through OTC platforms such as Circle Trade, domestically, they need to go through Hong Kong or overseas platforms. 2. Localization tools: Use the currency circle network to obtain Chinese information, and Huobi Global Station provides a meta-universe trading terminal.
2025-04-22
comment 0
635

Integrating Payment Gateways in Frontend Applications
Article Introduction:Integrating payment gateways at the front end requires ensuring a secure and smooth experience. The core methods include using a tokenized mechanism, choosing a suitable integration method, processing payment feedback, and paying attention to cross-domain adaptation with mobile terminals. 1. Use the tokenization mechanism to ensure safety, collect information through the SDK to generate tokens, and complete deductions to avoid contact with sensitive data. 2. The integrated method can choose redirect payment page, embedded payment form or custom UI HostedFields. StripeElements and other solutions are recommended to take into account experience and security. 3. Improve payment feedback logic, distinguish between success, failure, cancellation and other statuses and give prompts to prevent repeated submissions. 4. Pay attention to cross-domain compatibility and mobile adaptation to ensure responsive layout and fast payment support.
2025-07-21
comment 0
309

Frontend Development with WebGL and Three.js
Article Introduction:Three.js is a 3D graphics library based on WebGL encapsulation, suitable for quickly building interactive 3D scenes. 1. To create a basic scene, you need to introduce Three.js and initialize Scene, Camera and Renderer; 2. Add geometric objects such as cubes and set the camera position; 3. Use OrbitControls to achieve interactive operations; 4. Use requestAnimationFrame to achieve animation effects; 5. Use loaders such as GLTFLoader to load external models and pay attention to adaptation and optimization; 6. When deploying, cross-domain, responsive design and mobile adaptation issues must be handled. Mastering these core steps further explore advanced features.
2025-07-17
comment 0
657

The latest version of Binance official APP installation Binance mobile terminal installation entrance and tutorial
Article Introduction:Binance is the world's leading cryptocurrency trading platform, providing a wide range of digital asset trading services. The platform is world-renowned for its efficient matchmaking engine, multilingual support and powerful technical architecture. Binance is committed to providing a secure, stable and user-friendly trading environment, serving users around the world to trade Bitcoin, Ethereum and many other cryptocurrencies.
2025-07-01
comment 0
672

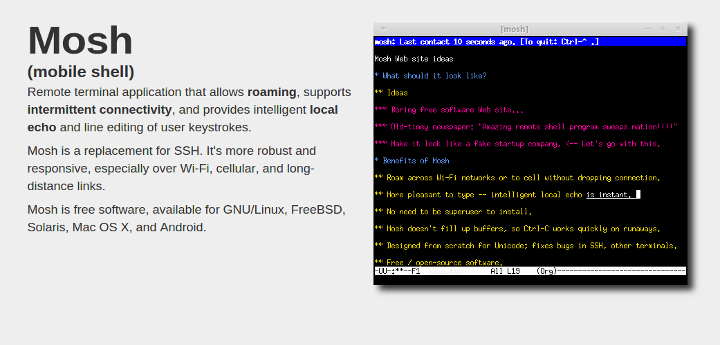
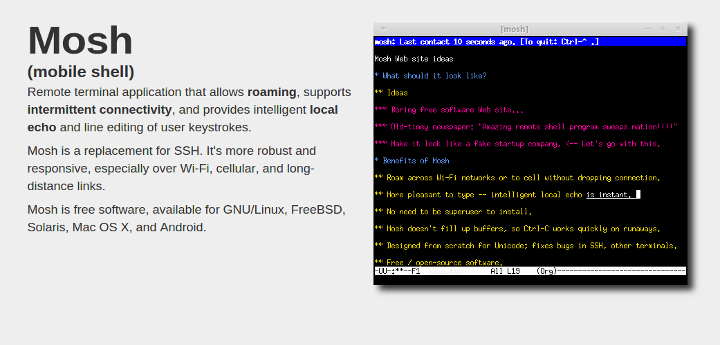
Mosh Shell - A SSH Based Client for Connecting Remote Unix/Linux Systems
Article Introduction:Mosh, short for Mobile Shell, is a terminal application designed to connect to a server remotely over the internet. It can function similarly to SSH but comes with enhanced capabilities compared to the traditional Secure Shell.Developed initially by
2025-07-16
comment 0
157