Found a total of 10000 related content

How To Play The Classic Snake Game In Linux Terminal
Article Introduction:Snake is a classic game that has been enjoyed by people of all ages for decades. This simple game is easy to learn but difficult to master, making it a challenge that players of all skill levels can enjoy.In Snake, the player controls a snake that mu
2025-03-22
comment 0
1169

13 Best HTML5 Game Templates of 2025 With Source Code
Article Introduction:CodeCanyon's Top HTML5 Game Templates for 2024: Ready-to-Play Fun!
Save time and jumpstart your game development with CodeCanyon's pre-built HTML5 game templates. These templates offer polished designs and functional code, allowing you to focus on
2025-02-28
comment 0
436

19 Best HTML5 and JavaScript Game Engines and?Templates
Article Introduction:Ready to create your online game? This is the perfect time! The demise of Flash has opened the door to a wealth of game engines, libraries, and web technologies. HTML5 and JavaScript are now the dominant forces in web-based gaming. This article ex
2025-02-28
comment 0
813

HTML5 game development tutorial
Article Introduction:It is not difficult to develop HTML5 games, and it is suitable for people with front-end foundations to get started. 1. Select the appropriate tools and frameworks (such as Phaser.js, PixiJS, Three.js) and install them correctly; 2. Start with a simple game (such as pinball games), master the basic mechanisms and development processes; 3. Pay attention to performance optimization, compatibility adaptation and sound effect logic design; 4. Deploy and release games through GitHubPages or Cordova, and gradually increase the complexity of the project.
2025-07-10
comment 0
263

How'd They Do It? PHPSnake: Detecting Keypresses
Article Introduction:This article details building a PHP command-line version of the Snake game. A Bulgarian conference hackathon inspired the project, showcasing PHP's surprising capabilities in real-time game development. We'll construct the game from scratch, rather
2025-02-10
comment 0
1031

MGS Delta Multiplayer Mode Fox Hunt Looks to Replace Metal Gear Online
Article Introduction:Metal Gear Solid Delta: Snake Eater unveils its new original multiplayer that will replace Metal Gear Online. Read to learn more about the developers’ insights in creating Fox Hunt and the game’s Xbox exclusive game mode.Metal Gear Solid Delta: Snake
2025-06-14
comment 0
1042

Metal Gear Solid Delta: Snake Eater Preorder and DLC
Article Introduction:Metal Gear Solid Delta: Snake Eater returns players to the era of Metal Gear Solid 3 with a reimagined remake! Discover more about the pre-order options and DLC for the game below.
← Return to Metal Gear Solid Delta: Snake Eater main articleMetal Gea
2025-07-12
comment 0
906

NYT Strands hints, answers for April 28
Article Introduction:Need a hand with today's New York Times Strands puzzle? This guide offers hints and the full solution to help you conquer this challenging word-search game.
Strands puts a unique spin on the classic word search. Words snake through the grid in any
2025-04-28
comment 0
267

Dynasty Warriors: Origins - How To Unlock Every Horse
Article Introduction:The mount guide in "The Original Snake: Origin": unlock all war horses
In "The Snake: Origin", war horses are the key to the game experience. Whether it can occupy a favorable position at a critical moment often depends on your ability to control the horse. Although a good war horse will be provided in the early stage of the game, there are still several other war horses waiting for you to unlock you in the plot and the game later.
In general, the more difficult the horses, the faster the speed, and the stronger the combat ability. If you still have a vacant position, let's see how to get the mount you lack!
walnut
Basic speed: 13, endurance: 2
Level 5 ride charge damage increases level 50 and decreases when it is damaged.
Walnut is the basis for the initial plot task of the game
2025-01-26
comment 0
673

Creating a Simple Windows 8 Game with JavaScript: Input and Sound
Article Introduction:This series of posts will show you how to create a simple Windows 8 game, using HTML5, JavaScript, WinJS, and CreateJS
.
The game is based on the XNA sample game “Catapult Wars Lab”. We’ll reuse the assets from that game as we develop a new version
2025-02-25
comment 0
719

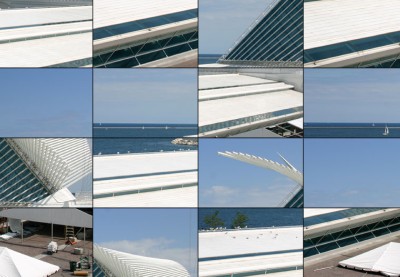
Create an HTML5 Canvas Tile-Swapping Puzzle
Article Introduction:This tutorial demonstrates building a dynamic tile-swapping puzzle game using HTML5 canvas and JavaScript. The game supports any image and offers adjustable difficulty levels.
Here's a playable demo:
Key Features & Browser Compatibility:
This
2025-03-03
comment 0
1129

Developing Web Games Using HTML5 Canvas and Game APIs
Article Introduction:HTML5Canvas is an API for drawing graphics and animations on web pages, combined with GameAPIs to enable feature-rich web games. 1. Set elements and get 2D context; 2. Use JavaScript to draw objects and implement animation loops; 3. Process user input to control the game; 4. Combine APIs such as Gamepad, WebAudio, PointerLock and Fullscreen to improve the interactive experience; 5. Optimize performance and manage resource loading to ensure smooth operation.
2025-07-14
comment 0
174


JS and HTMLGaming: From Angry Birds to ZX Spectrum
Article Introduction:Key Points
The HTML5/JavaScript gaming field is growing rapidly, and developers have increasingly rich APIs and tools available to them.
Mozilla visual programmer and tech evangelist Rob Hawkes highlighted the potential of HTML5 and JavaScript in browser games, noting the increasing complexity of these games.
Developers interested in learning HTML5/JavaScript game development should first be familiar with JavaScript and graphics APIs (such as the Canvas API and Audio API). Game engines like Crafty and Impact are also useful.
HTML5 and JavaScript drive retro gaming revival, future
2025-02-25
comment 0
989


Canvas vs SVG: Choosing the Right Tool for the Job
Article Introduction:HTML5 Canvas vs. SVG: Which one to choose?
HTML5 Canvas and SVG are both based on standard HTML5 technologies that can be used to create stunning graphics and visual effects. This article discusses a key question: Which technology is more suitable to choose in the project? In other words, in what cases are you more inclined to use HTML5 Canvas than SVG?
First, let's briefly introduce HTML5 Canvas and SVG.
Key Points
HTML5 Canvas and SVG are both HTML5 technologies used to create graphical and visual experiences. Canvas relies on resolution and is used to dynamically render graphics, game graphics, artworks, or other visual images. SV
2025-02-10
comment 0
467