Found a total of 10000 related content

12 jQuery Fullscreen Plugins
Article Introduction:12 amazing jQuery full screen plug-ins to create a fascinating website!
Sometimes, full-screen websites are really cool! If a website looks plain, how long do you think visitors will stay? So, we have prepared some good stuff to help you: 12 jQuery full-screen plugins that give your website a stunning full-screen responsive effect! These plugins will add extraordinary visuals to your website. Ready?
Related recommendations:
100 jQuery picture/content slider plug-ins
30 jQuery responsive layout plug-ins
Revolver
A jQuery plugin for creating full-screen sliding websites. It can be integrated into any website template.
Source code
2025-02-25
comment 0
552

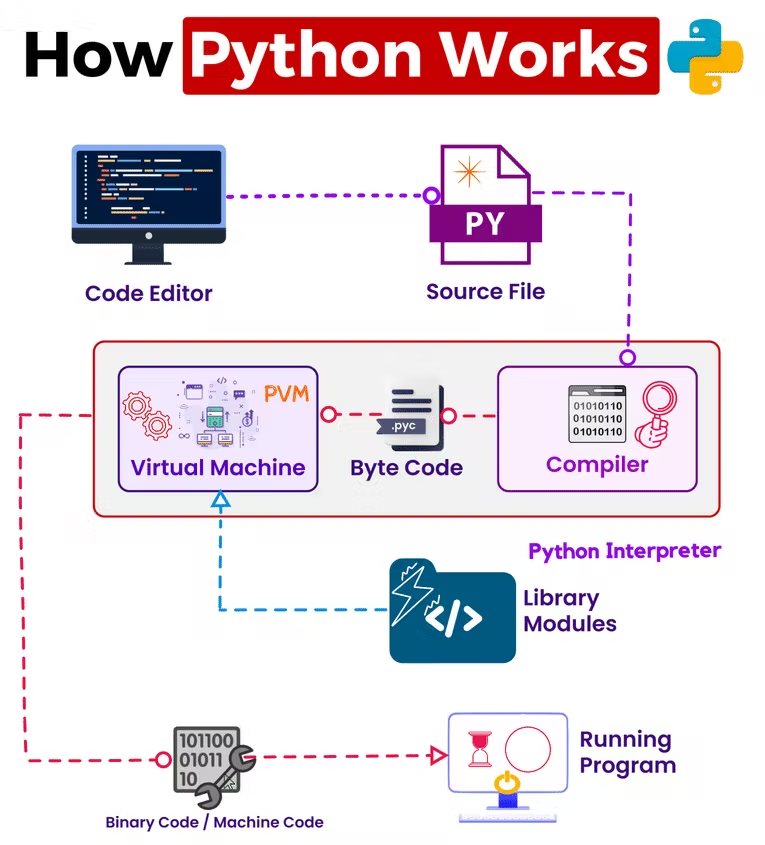
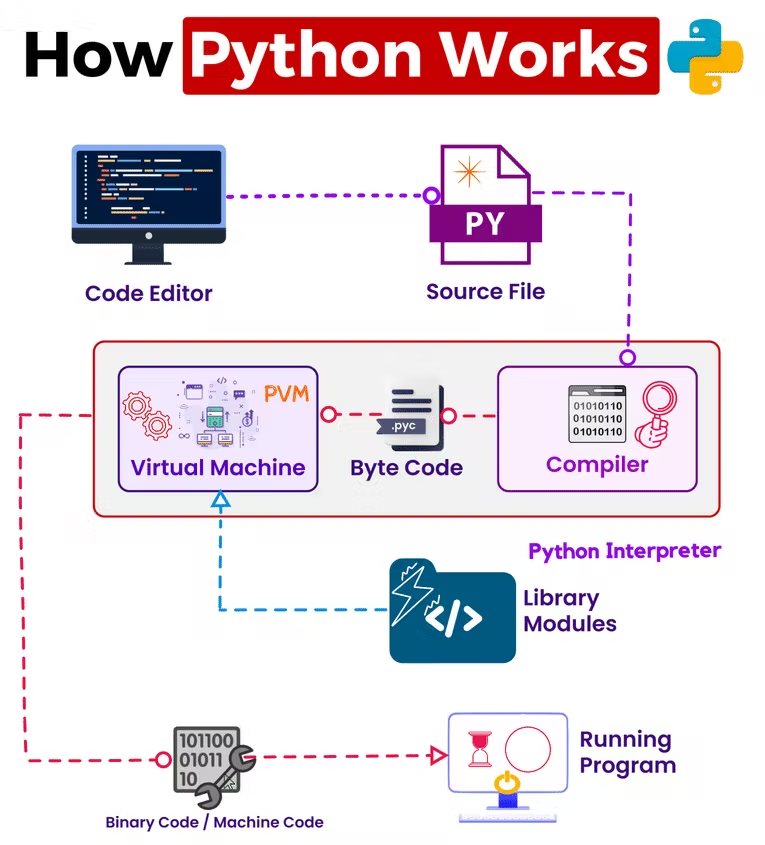
Internal Working Of Python
Article Introduction:Here is the full code file: Code
1. Source Code
When you write a Python script, it’s human-readable text. This source code is the starting point for everything.
Your Python source code, written in a .py file, is human-readable. This code
2024-11-04
comment 0
786


How to hide or customize your MacBook notch, if you’re into that
Article Introduction:Say goodbye to the troubles of MacBook notch screen! This article provides a variety of ways to help you hide or customize the screen notes on MacBook Pro and MacBook Air to take your experience to the next level.
Since Apple launched the notch screen on the iPhone X in 2017, this design has gradually appeared on the new MacBook Pro and MacBook Air. The bangs exist to make more screen space while accommodating cameras and ambient light sensors. Despite this, many users find it slightly annoying.
Fortunately, there are a number of ways you can handle this "bang":
1. Full screen mode: the easiest way to hide
Switch the application to full screen mode (click
2025-02-25
comment 0
1303

How to enable or disable tablet mode in Windows 10?
Article Introduction:To enable or turn off Windows 10's tablet mode, you can select the enable method through the "Settings" menu, or switch through the taskbar shortcut button; after enabled, the system will optimize the touch experience, including a full-screen start screen, full-screen application running, simplifying the taskbar and frequent pop-up of virtual keyboards; whether to enable it should be determined based on the device type and personal usage habits. The specific steps are as follows: 1. Open the "Start Menu", enter "Settings" > "System" > "Tablet Mode", and select the enable method in the drop-down menu; 2. Or click the taskbar notification center icon, and click the "Tablet Mode" button in the "Quick Settings" panel to switch; 3. After activation, the system will automatically adjust the interface to adapt to touch operations; 4. It is recommended to enable it only when using a device with a touch screen.
2025-07-05
comment 0
272

difference between vscode and microsoft visual studio
Article Introduction:Visual Studio Code (VS Code) and Microsoft Visual Studio (VS) are popular development environments from Microsoft. VS Code is free and open-source, while VS is proprietary and paid; VS Code is a lightweight editor, while VS is a full-fledged IDE. VS
2024-12-25
comment 0
819

Build a Photo-sharing App with Django
Article Introduction:This tutorial guides you through building a full-stack photo-sharing web application using Django and Bootstrap. The app features CRUD operations, user authentication, and a clean, Bootstrap-styled interface. All source code is available on GitHub.
2025-02-10
comment 0
481

How to turn any website into png
Article Introduction:In this tutorial we will be using puppeteer to screenshot/screen record any website. For a full api version made with bun and nitro go here.
Prerequisite:
chromium installed on your computer
bun (for top level await, you can also copy the code to
2025-01-11
comment 0
998

how to set up dual monitors
Article Introduction:The key to setting up a dual monitor is the connection method, system settings and multi-screen utilization. First, confirm the interface type between the computer and the monitor, select HDMI or DP cable connection. If the interface is not unified, you need to use adapters or different wire combinations. Note that the thin and light notebook may only support single-screen expansion; then switch the display mode through Win P in Windows, drag the monitor icon to adjust the position and set the main screen, enter the system settings in macOS to adjust the arrangement and resolution; finally, the reasonable layout improves efficiency, such as Excel and Word in one side during office work, code and debug information are displayed separately during programming, and the other screen is mounted with Discord and other applications, making full use of the advantages of dual screens.
2025-07-10
comment 0
847

How to turn on or off tablet mode in Windows 11?
Article Introduction:To turn on or off the tablet mode of Windows 11, go to the "Settings" app, select "System" and click "Tablet Mode", and automatically enter or manually switch through switch control. 1. Open the "Start Menu" and enter "Settings"; 2. Click "System" and select "Tablet Mode"; 3. Turn off the automatic switching option or directly switch the current status. The interface will be automatically adjusted after opening: the desktop icon becomes larger, the taskbar becomes wider, the application is run in full screen by default, and the virtual keyboard is easier to pop up. Quick switch methods include right-clicking the taskbar to find the hidden button, or using Win Tab to enter the task view and click to switch. If the automatic switch does not work as expected, it is recommended to manage the page more securely by setting up the page.
2025-07-04
comment 0
884

Building and Deploying Your First Java App with Docker in Just inutes
Article Introduction:Let's create a simple java app which returns text and available on port 1800 of your local environment using Docker container in 5 minutes (depends on your internet connection speed).
You can always grab the full source code from my public reposito
2025-01-14
comment 0
370

Meet Polypane, a Browser That Makes You Five Times Faster
Article Introduction:Polypane: A multi-screen browser specially designed for efficient web development
Core advantages:
Multi-screen synchronous view: Polypane subverts tradition and uses multi-screen views to simultaneously show the website's effect under different screen sizes, significantly improving the efficiency of responsive design.
Integrated development tools: Built-in powerful development tools, including real-time reloading, CSS debugging, barrier-free testing, full-screen screenshots, device simulation, etc., simplifying the development process and improving productivity.
Significantly improve efficiency: Research shows that developers using Polypane are 3 to 10 times more efficient, and significantly reduce the workload of bug fixes after going online.
As developers, we pursue efficient tools. We carefully select keyboards and code editors
2025-02-14
comment 0
1113

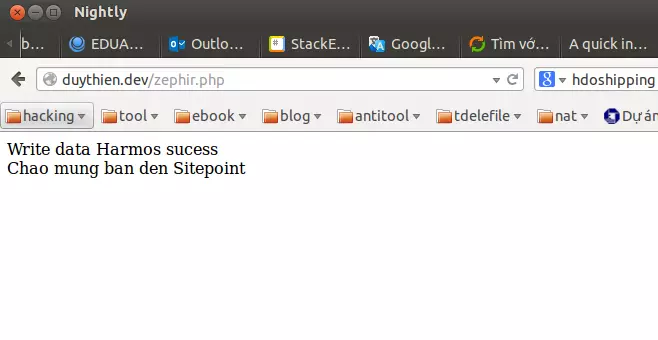
Getting Started with PHP Extension Development via Zephir
Article Introduction:This tutorial will explain how to create a PHP extension using a new language: Zephir, which is similar to C and Fortran. You can download the full source code from github. We’ve touched on the concept of Zephir before, so if you’re interested in get
2025-02-21
comment 0
1142

Capture iPad orientation change
Article Introduction:This code demonstrates how to capture changes in screen orientation on iPad devices and apply different styles according to the orientation. The code is implemented by adding class names to HTML tags, similar to libraries such as Modernizr, and uses CSS3 media queries to achieve style switching.
jQuery(document).ready(function($) {
// Capture changes in iPad device direction
function doOnOrientationChange() {
switch (window.orientation) {
case -90:
case 90:
2025-02-23
comment 0
878

How to use multiple desktops or 'Spaces' on macOS?
Article Introduction:Using macOS's multi-desktop capabilities (Spaces) can significantly improve work efficiency. To create a desktop, you can enter MissionControl through the Control arrow and click the " " button. You can add up to a dozen; to delete a desktop, you also need to enter MissionControl and click "x" in the upper left corner of the desktop, but the Space corresponding to the full-screen application can only be merged by exiting the full-screen. Quickly switch desktops can be swiped left and right by Control left and right arrows or the trackpad three/four fingers, and can also automatically jump to the corresponding desktop when the Command Tab switches applications. The method to fix the application window to a specific desktop is to select the window and select the target desktop through the menu bar "AssignTo" to make
2025-06-24
comment 0
182

How to fix my keyboard thinks I'm holding down a key
Article Introduction:1. Check physical problems, 2. Reset keyboard input, 3. Use the on-screen keyboard to test, 4. Turn off the auxiliary function. The keyboard keys are stuck usually caused by software failures, dust or hardware problems. First, use the tool to lightly lift the keys to clean up debris, and if the keys feel sticky, clean or replace the switch; secondly, uninstall the keyboard driver in the system and restart to reset the input; then judge the source of the problem through the built-in screen keyboard; finally turn off auxiliary functions such as sticky keys to troubleshoot and solve it.
2025-07-14
comment 0
532

What is vscode What is vscode for?
Article Introduction:VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages ??and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
2025-04-15
comment 0
562

10 Crazy Firefox Add-ons for Web Developers
Article Introduction:Ten Firefox extensions that improve web development efficiency!
This article recommends ten excellent Firefox extensions to help web developers improve efficiency and project performance. The following extensions can be used as needed to help you achieve twice the result with half the effort in web development.
Server Switcher
Easily switch development servers and online servers.
Source code and demonstration
Total Validator
Perform multiple different types of web page verification at once. This multi-function validator supports external, internal, or local web pages and can be verified using a copy of the local desktop tool.
Source code and demonstration
SEOQuake SEO
2025-03-01
comment 0
830