Found a total of 10000 related content

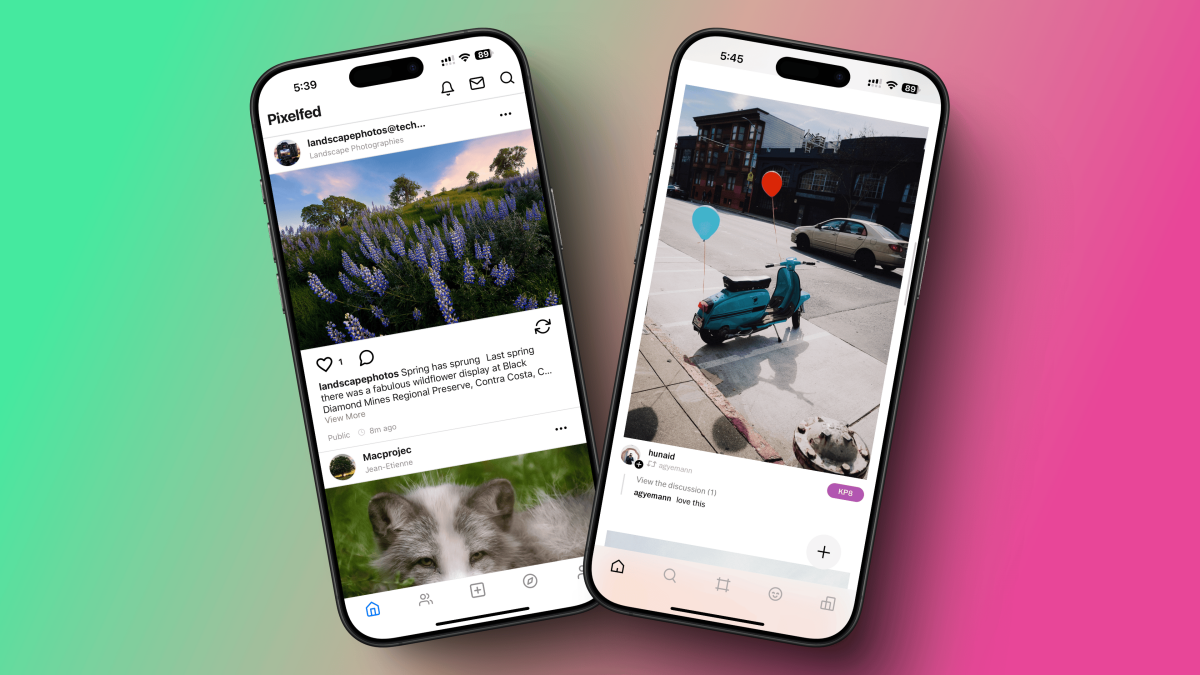
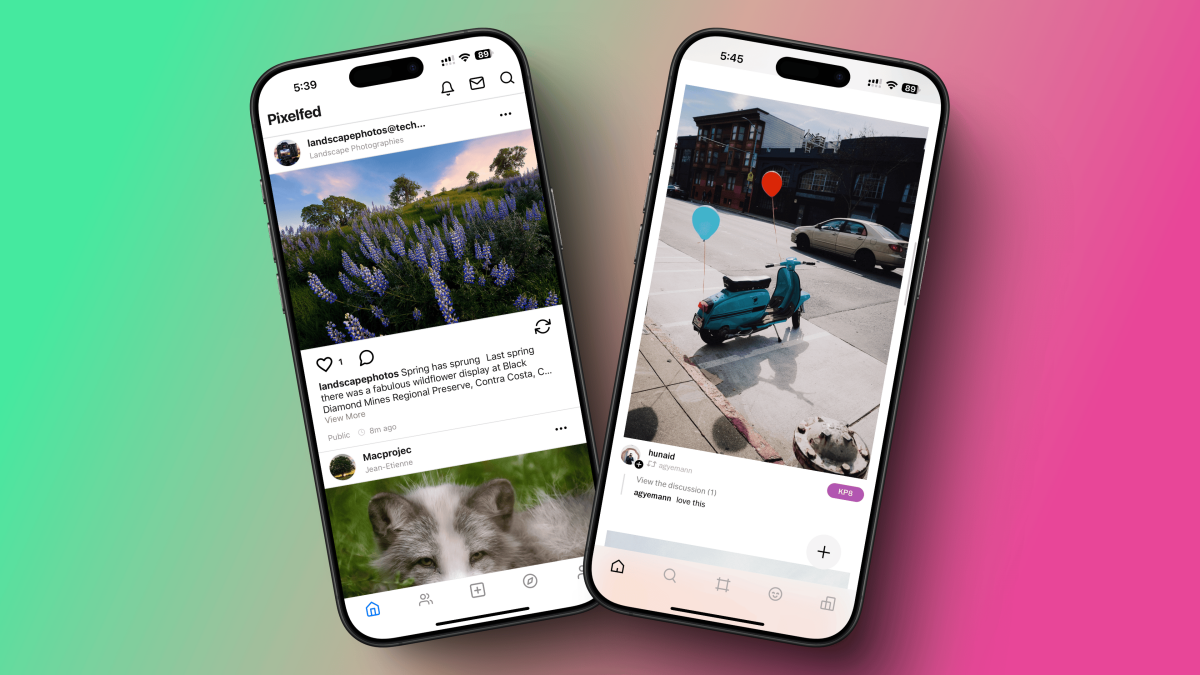
The Best Instagram Alternatives If You're Sick of Meta
Article Introduction:Tired of Instagram's endless scroll and Meta's influence? This article explores compelling photography-focused alternatives, catering to both casual sharers and serious photographers. Let's dive into some top contenders.
Instagram Alternatives for
2025-02-26
comment 0
942

How to prevent distracting gadgets from ruining your vacation
Article Introduction:Escape the digital world and fully immerse yourself in your vacation! Many working adults, particularly younger generations, struggle to disconnect, even on well-deserved breaks. The constant pull of work emails and the endless scroll of social med
2025-02-24
comment 0
457

10 Classic Android Games You Can Still Play
Article Introduction:Android games are developing rapidly, but some classic games have withstood the test of time and can still be downloaded on the Play Store!
Doodle Jump
Doodle Jump is one of my favorite classic Android games because it is simple yet addictive and always makes people want to "get another game". I spent countless hours tilting my phone, allowing little aliens to jump on the platform, avoiding the endless obstacles in this endless vertical scroll game. The rich level themes and various enhancement props also keep the game fresh.
Fruit Ninja
If there is any game that makes full use of the touch screen of your phone, it is Fruit Ninja. In the game, you need
2025-02-21
comment 0
693

scroll 4 helper code snippets
Article Introduction:I've been using the iScroll 4 plugin and it's very nice. I use it to implement touch-friendly scrollbars – a great plugin. If I have time, I will write an extension API for it and write some demos (if the interest is big enough). But now, here are some code snippets.
// Settings of the following code snippet
var scrollName = 'myScroll',
scrollDuration = 1000,
scrollAmount = 200;
Set scrolling with a scroll end callback function.
// Set scrolling with scroll end callback function
window[scrollNam
2025-02-23
comment 0
336

10 jQuery Sticky Scroll Plugins
Article Introduction:This post showcases twelve excellent jQuery plugins for creating sticky scroll effects, keeping elements visible while scrolling. Let's explore them!
Sticky: A simple plugin to make any element persistently visible.
Source Demo
stickyMojo: A
2025-02-24
comment 0
888

Explaining how to use the ChatGPT app! Japanese support and voice conversation function
Article Introduction:ChatGPT App: Unleash your creativity with the AI ??assistant! Beginner's Guide
The ChatGPT app is an innovative AI assistant that handles a wide range of tasks, including writing, translation, and question answering. It is a tool with endless possibilities that is useful for creative activities and information gathering.
In this article, we will explain in an easy-to-understand way for beginners, from how to install the ChatGPT smartphone app, to the features unique to apps such as voice input functions and plugins, as well as the points to keep in mind when using the app. We'll also be taking a closer look at plugin restrictions and device-to-device configuration synchronization
2025-05-14
comment 0
461

Scroll to Top Using jQuery (Setup time: 2mins)
Article Introduction:Quickly create a website back to top scrolling function (set time: 2 minutes)
This guide will guide you step by step how to set up the Back to Top feature on your website. Just scroll down this page to view the demo.
Download the scrollTo plugin and include it.
Get an image (arrow or similar).
Contains the following HTML code.
Contains the following jQuery/JavaScript code to capture window scrolling and process the display of images.
It's that simple!
HTML
jQuery
This jQuery code displays the image when the user scrolls down, hides the image when scrolling up, and processes click events.
$(document).ready(funct
2025-02-24
comment 0
901

Vanilla Javascript: Creating Animated Sticky Navigation Menu
Article Introduction:Core points
Create an animated sticky navigation menus without the need for a jQuery plugin using pure JavaScript, CSS, and HTML. The menu is designed to slide out of view when scrolling down and slide back into view with a translucent effect when scrolling up.
This process involves setting up the basic HTML structure, applying styles to main elements, and then animateing the menu. The animation is triggered by attaching the event handler to the scroll event and using CSS transformation to adjust the position and appearance of the menu according to the scrolling direction.
This custom solution provides more design flexibility and allows easy customization to be done according to specific needs. The end result is a dynamic interactive navigation menu that enhances the user experience.
Web navigation menu design needs to consider many factors, such as dishes
2025-02-16
comment 0
1152


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
810

Prepare for Interview Like a Pro with Interview Questions CLI
Article Introduction:Prepare for Interview Like a Pro with Interview Questions CLI
What is the Interview Questions CLI?
The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
2025-01-10
comment 0
1438

Soft Deletes in Databases: To Use or Not to Use?
Article Introduction:Soft Deletes: A Question of DesignThe topic of soft deletes, a mechanism that "flags" records as deleted instead of physically removing them, has...
2025-01-10
comment 0
1053