Found a total of 10000 related content

4 Cool Hover Effects That Use CSS Text Shadow
Article Introduction:You may wonder how adding a text shadow creates a cool hover effect but we’re actually not going to use "shadows" for these text hover effects.
2025-03-13
comment 0
1172

How to create 3D three-dimensional text effects on PS?
Article Introduction:There are three main ways to create 3D three-dimensional text effects in Photoshop: 1) Use 3D tools, 2) Layer styles, and 3) Manual drawing. First, when using the 3D tool, create a new document and enter text, select the text layer and select "New 3D Highlight Effect from Selection", and then adjust the rotation, zoom, and position. Secondly, adjust the Depth, Size, and Softening parameters through the Bevel and Emboss options in the layer style to simulate the 3D effect. Finally, manual drawing methods require more skill and time, but with complete control over the effects.
2025-05-15
comment 0
705


Creating an Animated Valentine's Day Card with Snap.svg
Article Introduction:This tutorial shows you how to create a dynamic, animated Valentine's Day card using the Snap.svg JavaScript library. We'll add cool effects and animations, incorporate Google Web Fonts, and create SVG drawings with advanced text manipulation.
Key
2025-02-20
comment 0
749

How to achieve animation effects (such as 3D transformation, transition animation) through CSS?
Article Introduction:CSS can achieve animation effects through transition and animation properties. The specific steps are as follows: 1. Use transition properties to achieve simple transition effects, such as getting bigger and changing colors when the button is hovered. 2. Use transform and perspective properties to implement 3D transformation, such as creating and rotating cubes. 3. Optimize animation performance. It is recommended to use the will-change attribute to reduce animation complexity and use requestAnimationFrame to control the frame rate.
2025-05-20
comment 0
845

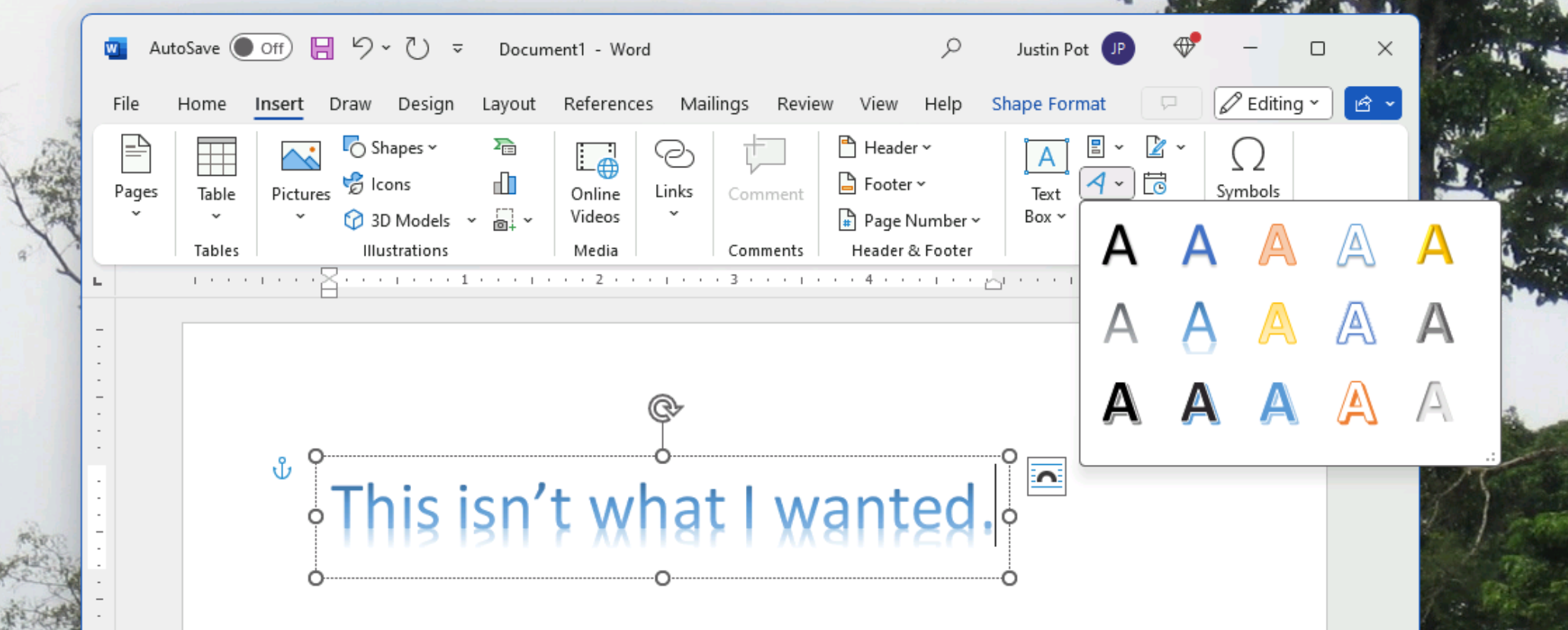
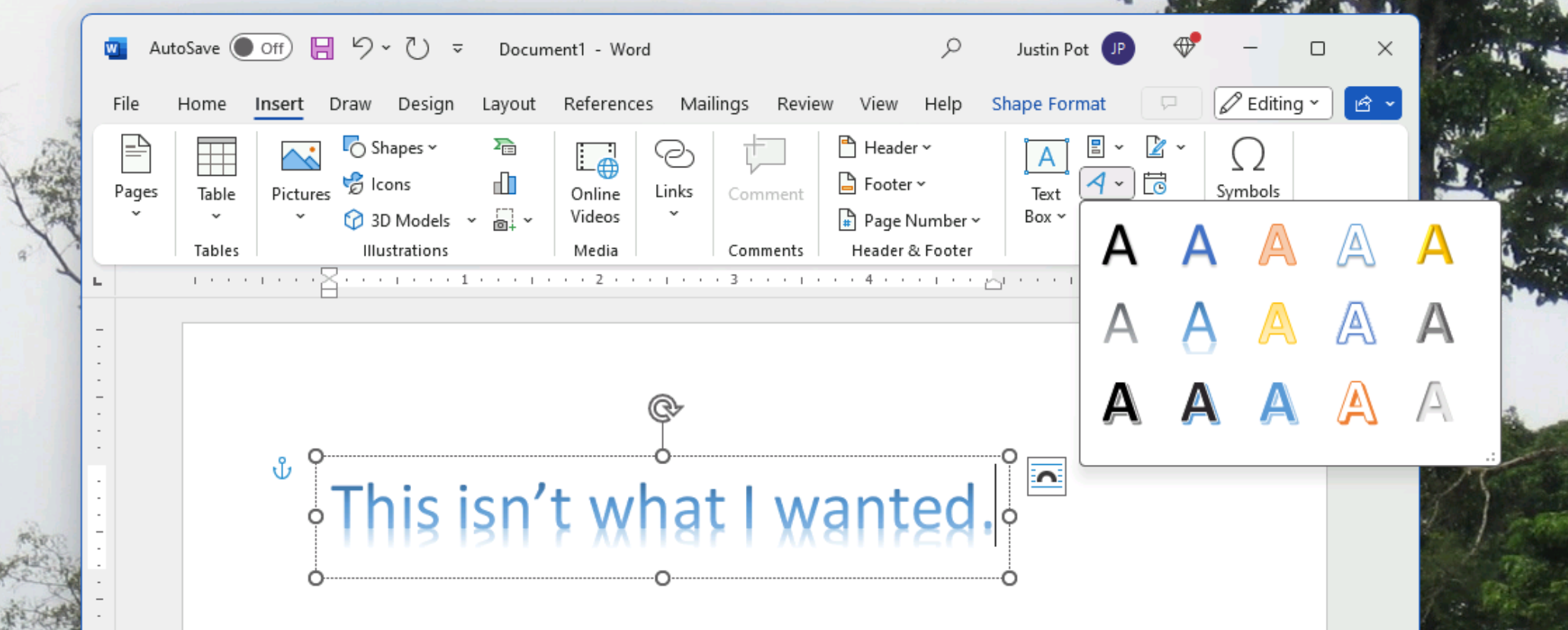
How to get the retro WordArt back in Microsoft Word
Article Introduction:I'm a huge fan of vintage 1990s WordArt, that iconic Microsoft Word feature that let you create those awesome "3D" text effects. It was perfect, but Microsoft inexplicably gutted the feature in the late 2000s, leaving us with pale imitatio
2025-02-25
comment 0
576

15 Premium jQuery Designing Tools
Article Introduction:jQuery4u.com: Featured jQuery plug-ins and design tools! The following are some practical, beautiful and efficient design tools. Some of them have been tested by me and are powerful. Come and try it!
jQuery "Extraordinary" navigation
Cleverly imitate the Dock and Stack effects of OS X.
View the demo source code
jQuery keyword highlighting
Use this jQuery plugin to highlight important keywords easily.
View the demo source code
IE text shadow effect
With this jQuery plugin, IE browser can also easily achieve text shadowing effects.
View the demo source code
Cool jQuery menu
use
2025-03-09
comment 0
701


10 Simple CSS and JavaScript Micro-interactions for Buttons
Article Introduction:Web button micro-interaction design: Ten tips to improve user experience
This article will introduce ten simple ways to add micro-interactions to web buttons to enhance user experience and make the website more attractive.
Core points:
Enhanced user experience: Microinteraction provides instant feedback, improve user participation, and improve overall user experience.
Multiple effects: The tutorial covers a variety of effects such as sound, border animation, 3D transformation, and more complex interactions such as shape and text changes.
Accessibility and Interaction: Sound-based micro-interactions are especially useful for improving accessibility, especially on mobile devices.
Use of CSS and JavaScript: All effects are dynamically interspersed through CSS styles and animations and JavaScript
2025-02-08
comment 0
1035

How to design a simple style poster with PS?
Article Introduction:The key to designing a minimalist style poster is to convey the message through simple elements and tones. The steps are as follows: 1. Select the A3 size (297x420mm), and the resolution is 300dpi. 2. Use monochromatic or complementary tones, cool tones such as blue and white. 3. Add simple sans serif fonts and geometric figures, pay attention to white space and golden point typesetting. 4. Optimize details, such as text size, spacing and layer style effects.
2025-05-15
comment 0
509

AtoZ CSS Quick Tip: Using Hover and Height
Article Introduction:This article is part of the AtoZ CSS series. You can find other entries in this series here: View the full series View the full video and text record of hover effects
Welcome to our AtoZ CSS series! In this series, I will start with letters in the alphabet and explore different CSS values ??(and properties). We know that sometimes screenshots are not enough, and in this post we have added a new tip for you about the effects of hovering.
H stands for hover and height
Regarding the hover effect, I have already introduced a lot in the video about the letter H, so I won't go into details here. However, you can apply some cool animations to the hover state. Search for "CSS hover effects on Google
2025-02-20
comment 0
409

8 creative ways to add flair to your Instagram stories
Article Introduction:Instagram Stories Creative Customization Guide: Go beyond basic features and play with visual effects!
Do you think the customization options of Instagram Stories are a bit limited? Actually, it is not the case! Text, GIF, hand-drawn and music, these seemingly simple tools, can create eye-catching stories with clever use.
Turn periods into polka dots or squares to create a fashionable geometric background; short horizontal lines transform into lines, GIFs create cool special effects, and appropriate colors can also cleverly hide many hashtags. The possibilities are far beyond your imagination, here are just some introductory tips.
Hide hashtags to increase exposure
If you want your posts to go beyond your friends circle, you need to make them more social. Although
2025-02-28
comment 0
1013

Using H5 WebGL Shaders for Custom Visual Effects
Article Introduction:WebGL combined with Shader can achieve more flexible and cool visual effects, and its core lies in mastering the basic principles and usage methods. WebGL is a graphics rendering API based on OpenGLES, which can call the GPU to draw 2D/3D graphics; Shader is divided into vertex shaders (processing shapes) and fragment shaders (processing colors, textures, light and shadows). Custom visual styles such as flowing particles, dynamic blur, etc. need to rely on Shader. The steps to use include: creating a WebGL context, writing and compiling shader code, linking programs and binding properties, setting buffers and drawing. Common problems include syntax errors, performance bottlenecks, cross-platform compatibility. It is recommended to use debugging tools, reference learning resources, or simplify the development with Three.js.
2025-07-19
comment 0
480


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
816

Prepare for Interview Like a Pro with Interview Questions CLI
Article Introduction:Prepare for Interview Like a Pro with Interview Questions CLI
What is the Interview Questions CLI?
The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
2025-01-10
comment 0
1442