Found a total of 10000 related content

How to fix HTTP image upload errors in WordPress (simple)
Article Introduction:Do you need to fix HTTP image upload errors in WordPress? This error can be particularly frustrating when you create content in WordPress. This usually happens when you upload images or other files to your CMS using the built-in WordPress media library. In this article, we will show you how to easily fix HTTP image upload errors in WordPress. What is the reason for HTTP errors during WordPress media uploading? When you try to upload files to Wo using WordPress media uploader
2025-05-12
comment 0
703

How to Image Upload with Summernote in Laravel Tutorial
Article Introduction:In this post, I will show you How to Image Upload with Summernote in Laravel 11 application.
Summernote is a WYSIWYG (What You See Is What You Get) editor that allows users to create rich text editors for web pages. It is an open-source, browser-bas
2024-10-29
comment 0
862

How to Image Upload with CKeditor in Laravel Tutorial
Article Introduction:This tutorial demonstrates how to use CKEditor to implement the image upload function in Laravel11. CKEditor is a web-based open source WYSIWYG editor that allows users to edit text content in the browser. It is a powerful tool that enables users to create and format text, add images and multimedia, and edit HTML code without any coding knowledge. First released in 2003, CKEditor has become a popular choice among web developers and content creators due to its versatility and ease of use. It is written in JavaScript and can be easily integrated into any web application. In this example we will create a simple CKEdit
2025-01-12
comment 0
732

10 Jquery Ajax File Uploader Plugins
Article Introduction:10 jQuery AJAX upload plug-ins that help you quickly upload files! Creating AJAX uploads from scratch with native JavaScript or jQuery is not easy, especially when building simple websites. So we searched for these plugins for you on the web. Please check out the list below! Related posts: - 10 jQuery file upload plug-in - Ajax/jQuery.getJSON simple example
Plupload
Allows you to upload files using HTML5 Gears, Silverlight, Flash, BrowserPlus or normal forms, providing unique features such as upload progress, image resize and segmentation
2025-03-09
comment 0
621

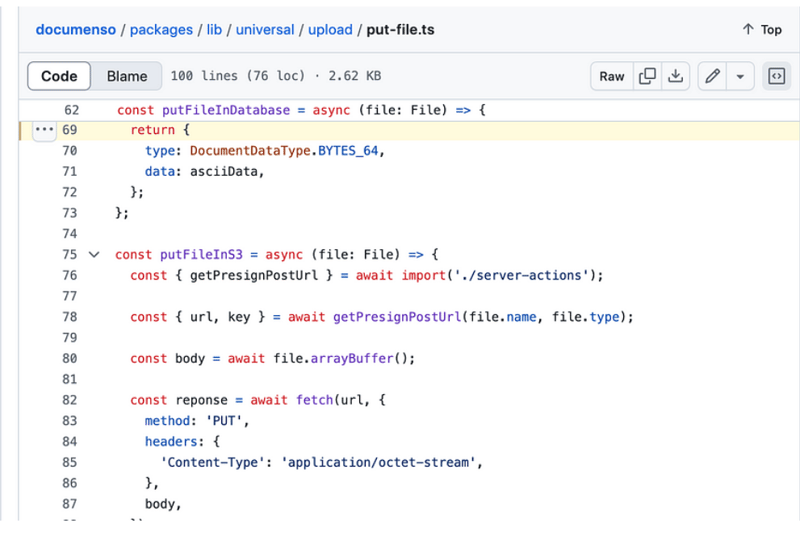
How to Build a Secure Image Upload Script?
Article Introduction:Full Secure Image Upload ScriptDespite the extensive measures discussed in the question, a comprehensive image upload security script should...
2024-12-05
comment 0
952

How to upload source code for wordpress
Article Introduction:You can install the FTP plug-in through WordPress, configure the FTP connection, and then upload the source code using the file manager. The steps include: installing the FTP plug-in, configuring the connection, browsing the upload location, uploading files, and checking that the upload is successful.
2025-04-20
comment 0
930

Implementing Image Upload in React Quill
Article Introduction:Adding image upload functionality is a common requirement for rich text editors, especially when building content creation tools. React Quill, a popular React wrapper for QuillJS, does not natively support image uploads. However, you can implement th
2025-01-12
comment 0
1049

How to add pictures in WordPress
Article Introduction:Adding images in WordPress is simple: Upload images to media library. Insert an image in the editor. Configure image settings as needed, including size, alignment, links, etc.
2025-04-20
comment 0
756

jQuery PNG/JPEG/GIF Plugins
Article Introduction:A series of jQuery PNG/JPEG/GIF plug-ins to achieve image animation, cartoon background and other effects, helping you to take the web image design to the next level! Related blog posts:
100 jQuery pictures/content sliders
jQuery PNG repair IE6 background image
jQuery Canimate plugin
A jQuery plug-in that uses high-speed printing of image files to achieve animation effects of non-GIF image files. You can easily change the frame rate; in addition, you can still do everything on elements that contain the image (such as adding borders).
Source Code Demo PNGFix jQuery Plug-in
By applying IE-specific filters to images with alpha channels, I allow
2025-02-27
comment 0
734






8 jQuery 360 Degrees Image Display Plugins
Article Introduction:Use jQuery plug-in to easily create a 360-degree panoramic image display effect! No Flash is required, just JavaScript and jQuery to achieve a 360-degree view of objects or attractions from all angles. Most plug-ins require 36 images to form a panoramic view, and after preparing the pictures, it is very easy to operate. Related recommendations: - 30 text overlay image plug-ins - 30 unique jQuery image sliders - jQuery image parallax demonstration
Reel 1.1.3
This is a jQuery plugin that converts image tags into dynamic "projections" of pre-built animated frame sequences, designed to provide a 360° view of the object. It is widely used in Flash and Java
2025-03-02
comment 0
839