Found a total of 10000 related content

Bootstrap navigation bar centered: Create beautiful navigation
Article Introduction:How to center the Bootstrap navigation bar? Add the utility class justify-content-center to the <nav> element to center all elements horizontally. Optional: Add an offset class (such as offset-1) to offset the navigation bar, offset left or right depending on the value of the offset class.
2025-04-07
comment 0
1068

How to implement Bootstrap definition list?
Article Introduction:The definition list of Bootstrap is essentially a combination of HTML's <dl>, <dd> tags. Bootstrap adds styles and raster systems to it, making it look more beautiful and responsive.
2025-04-07
comment 0
914

React and Bootstrap: The Ideal Combination?
Article Introduction:React and Bootstrap are ideal combinations. 1) Use Bootstrap's CSS classes and JavaScript components, 2) integrate through React-Bootstrap or reactstrap, 3) load and optimize rendering performance on demand, and build an efficient and beautiful user interface.
2025-05-01
comment 0
997

Why Isn't My Bootstrap 3 Sticky Footer Sticking?
Article Introduction:Mastering the Twitter Bootstrap 3 Sticky FooterQuestion:Despite utilizing the Twitter Bootstrap 3 starter template, the sticky footer refuses to...
2024-12-08
comment 0
1281

How to use bootstrap in vue
Article Introduction:Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
2025-04-07
comment 0
1186

Can I Nest a `` Inside a `` in a Bootstrap Form?
Article Introduction:Nest Div Inside Label in Bootstrap FormWhen using Bootstrap for creating horizontal forms, the default template frequently assigns IDs to each...
2024-11-13
comment 0
1402

How to use bootstrap icon library
Article Introduction:The Bootstrap icon library provides a range of beautiful and concise icons that can be easily added to your project. Steps include: Install Bootstrap to add a CDN or include it in HTML Use Icons() to customize the icon size and color (using the CSS class)
2025-04-07
comment 0
651

React and Bootstrap: Enhancing User Interface Design
Article Introduction:React and Bootstrap can be seamlessly integrated to enhance user interface design. 1) Install dependency package: npminstallbootstrapreact-bootstrap. 2) Import the CSS file: import'bootstrap/dist/css/bootstrap.min.css'. 3) Use Bootstrap components such as buttons and navigation bars. With this combination, developers can leverage React's flexibility and Bootstrap's style library to create a beautiful and efficient user interface.
2025-04-26
comment 0
964

Bootstrap Forms: Best template for quick win
Article Introduction:Bootstrapformtemplatesareidealforquickwinsduetotheirsimplicity,flexibility,andeaseofcustomization.1)UseacleanlayoutwithBootstrap'sform-groupandform-controlclassesfororganizedandconsistentstyling.2)Customizecolors,sizes,andlayouttofityourbrandbyoverri
2025-07-07
comment 0
239

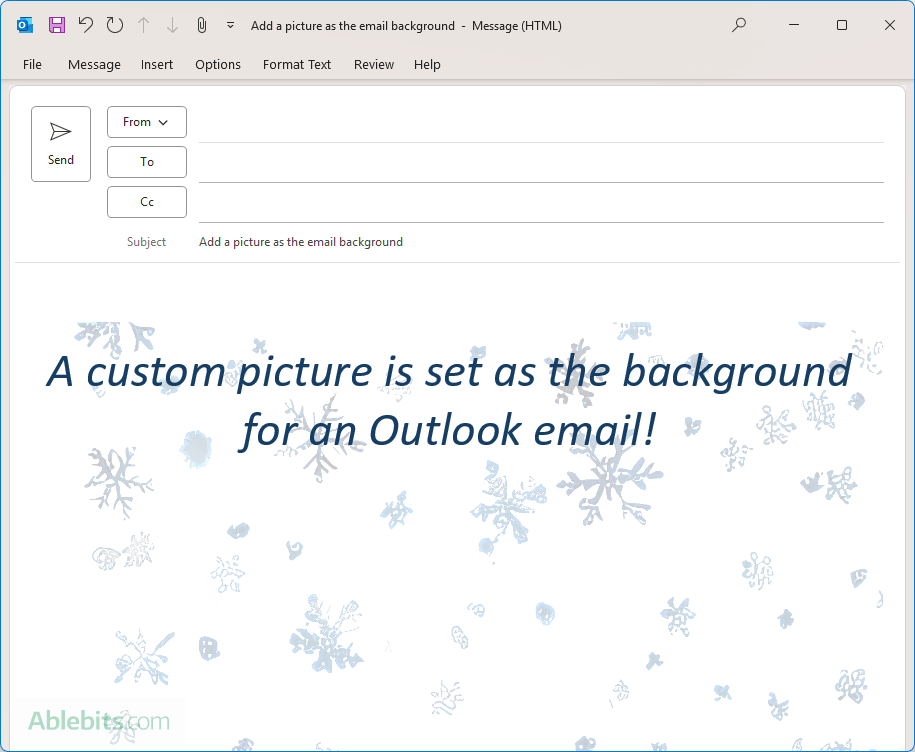
How to set background image in Outlook email or template
Article Introduction:This guide shows you how to add a background picture to Outlook messages and create email templates with background images.
Adding an image as the background to your Outlook emails is a great way to make your messages more attractive and
2025-03-21
comment 0
755

how to make an image a background in Word
Article Introduction:There are three ways to set the background of the picture in Word: First, insert the background image of the erosion effect through the watermark function, which is suitable for company head-up purposes; second, use the page color filling effect to add the background image of the page, which is suitable for electronic documents; third, insert the picture and set the text to "below the text", which is suitable for single-page background design. Each method requires attention to detail processing to ensure the beautiful layout.
2025-07-06
comment 0
285

How to Save Windows Spotlight Images to Your Desktop - Make Tech Easier
Article Introduction:Are you bored with your daily desktop background? Windows Spotlight provides a dynamic solution by showcasing a variety of stunning images on your screen. Did you know that you can save these beautiful wallpapers to your Windows 10 or 11 desktop? Thi
2025-05-18
comment 0
326