Found a total of 10000 related content

Interactive One-Page Website with Image Gallery and Scroll Features
Article Introduction:Interactive One-Page Website with Image Gallery and Scroll Features
Title: Interactive One-Page Website with Image Gallery and Scroll Features
https://vladivostok2000.netlify.app/
This web application is a dynamic, responsive, single-page we
2024-11-24
comment 0
472





Is H5 page production responsive?
Article Introduction:H5 page responsive design can achieve cross-screen adaptation, but requires mastering core skills. Core principle: Understand the nature of responsive design: adaptive layout, not equal scale. Use media query (@media) to apply differentiated styles according to different device conditions. Flexible layouts such as Flexbox or Grid to suit different screen sizes. Advanced skills: Use responsive image technology (such as srcset) to optimize image loading. Enhance responsiveness with JavaScript, such as detecting device orientation adjustments. FAQs and Solutions: Avoid over-reliance on percentage layouts, and combine absolute units to ensure element position and size. consider
2025-04-06
comment 0
303


Embed Interactive jsFiddle Snippets on your Web Page
Article Introduction:Embed interactive jsFiddle code snippets on web pages to make your web page more interactive! This article will guide you how to implement this feature easily.
step
Visit jsfiddle.net to create your code snippet.
Click "Share" > "Embed Code" (embed as an iframe) in the menu bar.
Copy the generated iframe code into your webpage HTML.
Demo
Here is a demonstration of jsFiddle embedding. You can switch options such as js, css, etc. and run the code in real time on the page, just click the play button!
Enjoy the fun of jsFiddle! You may also be interested in:
Hide your jQuery source code
J
2025-02-25
comment 0
967


How to make an HTML page responsive
Article Introduction:The key to making responsive HTML pages is to combine CSS and media queries to automatically adapt to different screen sizes. 1. Use viewport meta tags to control mobile display: 2. Set breakpoints through media queries, such as mobile phone max-width:480px, tablet 481px-768px, desktop 769px or above; 3. Use Flexbox or Grid to achieve elastic layout; 4. Use max-width:100% to prevent overflow of containers; 5. Use mobile-first strategy to write basic styles for small screens first and then gradually enhance them. These steps can effectively improve page adaptability and avoid common problems.
2025-07-09
comment 0
142

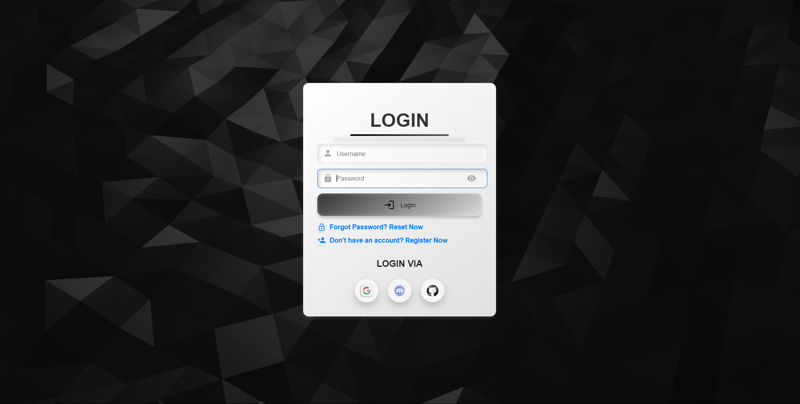
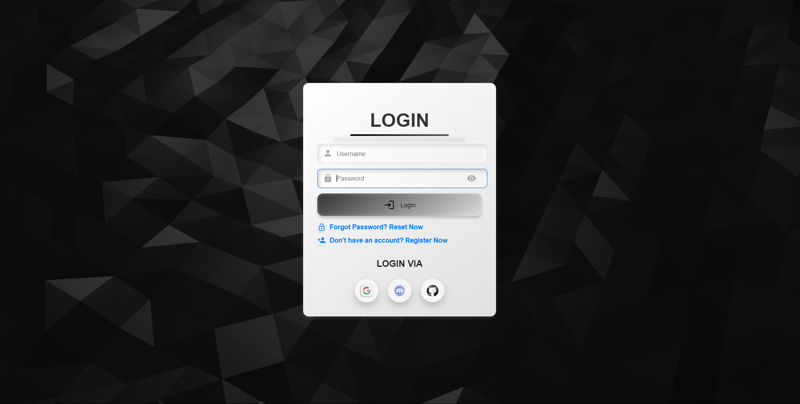
SleekLoginUI ( HTML/CSS )
Article Introduction:Detailed Description
Project Overview:
This project provides a modern login page that combines elegant design with interactive features. It is designed to deliver an engaging user experience through smooth animations, responsive layout, and m
2025-01-03
comment 0
843

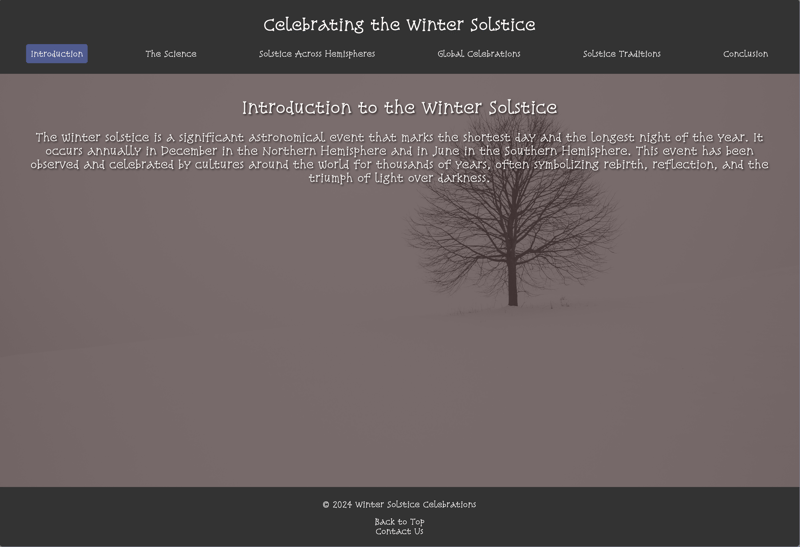
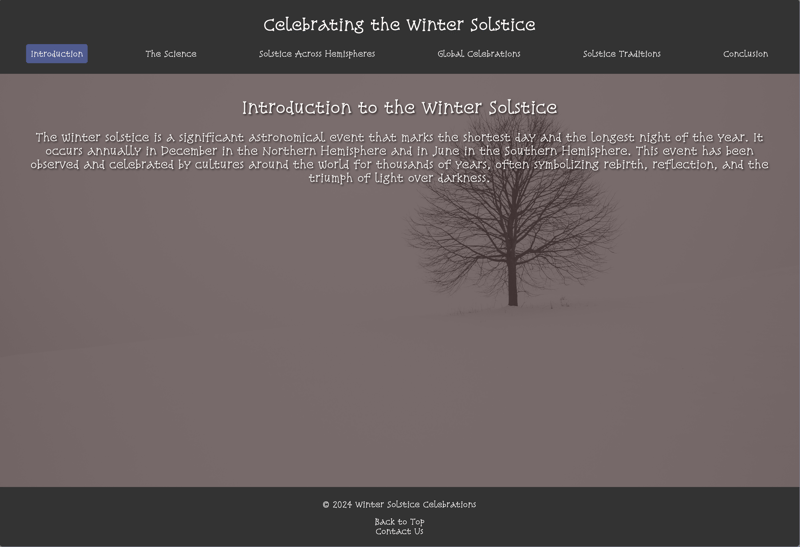
Glam Up My Markup: Winter Solstice
Article Introduction:This is a submission for Frontend Challenge - December Edition, Glam Up My Markup: Winter Solstice
What I Built
I created an interactive and responsive landing page about the Winter Solstice.
Demo
Have a peek at the code
Vi
2024-12-07
comment 0
528

Vue.js and the Frontend: Building Interactive User Interfaces
Article Introduction:Vue.js is a progressive framework suitable for building highly interactive user interfaces. Its core functions include responsive systems, component development and routing management. 1) The responsive system realizes data monitoring through Object.defineProperty or Proxy, and automatically updates the interface. 2) Component development allows the interface to be split into reusable modules. 3) VueRouter supports single-page applications to improve user experience.
2025-05-06
comment 0
603

Article Introduction:The purpose of H5 page production is to create interactive and well-experienced web pages on mobile devices and modern browsers, and to improve user experience through rich multimedia support, enhanced graphics capabilities and powerful APIs. Specifically, a good H5 page should have responsive design, good interactivity, fast loading speed and ease of access.
2025-04-06
comment 0
803


H5 page making tips
Article Introduction:How to make a cool and easy-to-use H5 page: Learn about the role of the three musketeers of HTML5, CSS3 and JavaScript. Use CSS3 animations and JavaScript animations to create animation effects. Responsive design allows the page to be displayed perfectly on different devices. Use JavaScript to achieve interactive effects and improve user experience. Optimize images to reduce loading time. Improve page performance through performance optimization. Learn more, practice more, accumulate experience, and create a stunning H5 page.
2025-04-06
comment 0
1135

What are CSS transforms?
Article Introduction:The article discusses CSS transforms, a feature enabling visual manipulation of web elements through translation, rotation, scaling, and skewing. It enhances web design by creating interactive interfaces, supporting responsive layouts, and adding vis
2025-03-20
comment 0
1063