Found a total of 10000 related content

How to create a button in HTML?
Article Introduction:There are two main ways to create a button in HTML: use tags or. 1. The tag is more intuitive and rich in features, and supports nested text, pictures and other HTML content, suitable for most modern web scenarios; 2. It is suitable for simple button requirements, especially common in traditional forms, but does not support nested HTML content; 3. When adding functions to buttons, it is recommended to separate logic and structure through JavaScript event listeners; 4. Button types include buttons (normal buttons), submit (submit buttons) and reset (reset buttons), and should be selected correctly according to their purpose to ensure the expected behavior. Only by selecting the tags reasonably and combining CSS styles and JS interactions can we build beautiful and practical buttons.
2025-07-08
comment 0
529

How to screen record on PC
Article Introduction:Screen recording is common and practical on computers, and the key is to choose the right tools and methods. The "XboxGameBar" that comes with Windows system is suitable for simple recording. Press Win G to call up the control bar and click the circular button to start recording. However, the desktop operation cannot be recorded. By default, the recording is only supported for 5 minutes. Third-party software such as OBSStudio, Bandicam, and Camtasia have more comprehensive functions, supporting customized areas, microphone radio, camera overlay, etc., which are suitable for professional needs. Before recording, you need to turn off the notification, select the right sound input method, reserve hard disk space and conduct tests to avoid recording failure or re-recording.
2025-07-13
comment 0
149

How to create a form in HTML?
Article Introduction:To create an HTML form, you need to master the basic tags and structure. The specific steps are as follows: 1. Use the tag to wrap the content and set the action and method attributes; 2. Add input fields such as text, password, radio, checkbox, email and submit; 3. Use and implement the information of the tags to improve the interactive experience and add the name attribute to each input item; 4. Use and implement the drop-down menu and multi-line text input; 5. Pay attention to the settings of required items, the various implementation methods of the submission button, and the customization of form styles. Master these key points to quickly build a complete HTML form.
2025-07-05
comment 0
168

5 Rarely-Used CSS Properties
Article Introduction:Master the little-known CSS attributes and improve web design skills! This article will introduce 5 practical but rarely used CSS properties that work in all modern browsers and can help you solve some of the tricky web design challenges.
There are many CSS attributes, and some uncommonly used attributes are easily forgotten. Here are 5 practical but little-known CSS properties:
Text-transform: This property is used to change the case of HTML element text, making it easier for designers to adjust styles without modifying HTML code. The main values ??include: capitalize (first letter), lowercase (lowercase), uppercase (uppercase), n
2025-03-07
comment 0
1035

Poppy Playtime Chapter 4: How to Drop Items
Article Introduction:In the fourth chapter of "Poppy Playtime", the mechanism of the item discarding function is different from expectations, which has troubled many players. Don't worry, you're not alone!
How to discard items
Discarding an item is not simply clicking a button, but requires long pressing:
Left hand: Press and hold the left button (M1) for 5 seconds.
Right hand: Press and hold the right button (M2) for 5 seconds.
It's that simple! No trick is required, just hold down the mouse button longer than you think.
Why is discarding the button invalid?
Some players say the "Drop Items" button doesn't work at all. If this happens:
Try pressing the mouse button long instead of clicking.
Changing the key binding may be invalid, just use the mouse to operate it.
If above
2025-03-21
comment 0
1094

How to create button elements in HTML forms.
Article Introduction:Buttons are key interactive elements in HTML forms. There are two main ways to create: 1. Use tags to create custom buttons that support nested content, and the type attribute can be set to submit, reset or button; 2. Use tags to create basic buttons that only display text, suitable for simple scenarios. It is also recommended to combine CSS to set padding, font-size, border-radius and other styles to improve clickability and appearance, and enhance the interactive experience through:hover and:active status. The submission button can also use the disabled attribute to prevent repeated submissions.
2025-07-03
comment 0
694

Tailwind CSS tutorial for beginners
Article Introduction:TailwindCSS is a practical class-first CSS framework that controls styles by using predefined classes directly on HTML elements. 1. You can first use CDN to introduce the experience during installation; 2. It is recommended to gradually transition to npm to install and configure tailwind.config.js file to load on demand; 3. Practical classes such as bg-blue-600, text-white, etc. for rapid construction of components; 4. Use layout classes such as flex and grid to combine responsive prefixes such as sm: and md: to achieve adaptation; 5. Customize theme colors, fonts and other options through tailwind.config.js. After mastering common categories and structures, development efficiency will be greatly improved.
2025-07-03
comment 0
675

What are the most common attributes used with HTML tags?
Article Introduction:The most commonly used and practical properties in HTML development include class, id, href, src, alt, and type. class is used to share styles or behaviors, and an element can have multiple classes; id uniquely identifies a specific element, suitable for anchor links or JS acquisition objects; href is used to specify hyperlinks or stylesheet resource paths; src represents resource source paths such as pictures and scripts; alt provides image alternative text to enhance accessibility and SEO; type defines input types, button behaviors or script language types, such as text, password, submit, etc. These properties are critical to the functionality, appearance and accessibility of the page, and mastering them helps to develop a well-structured, fully functional
2025-06-30
comment 0
353

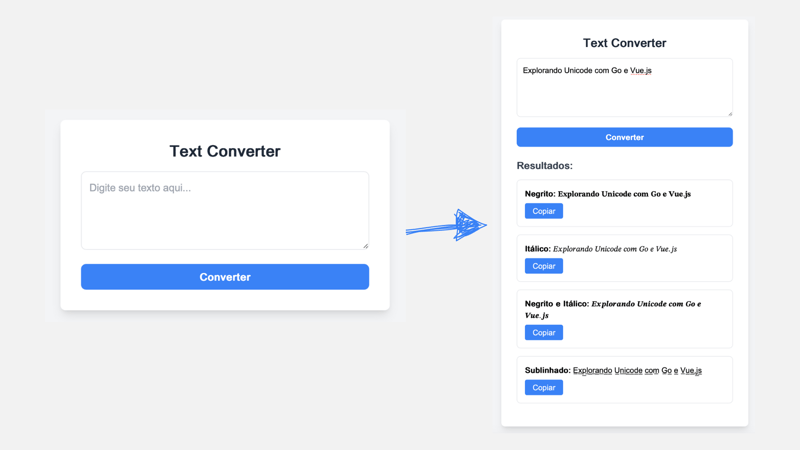
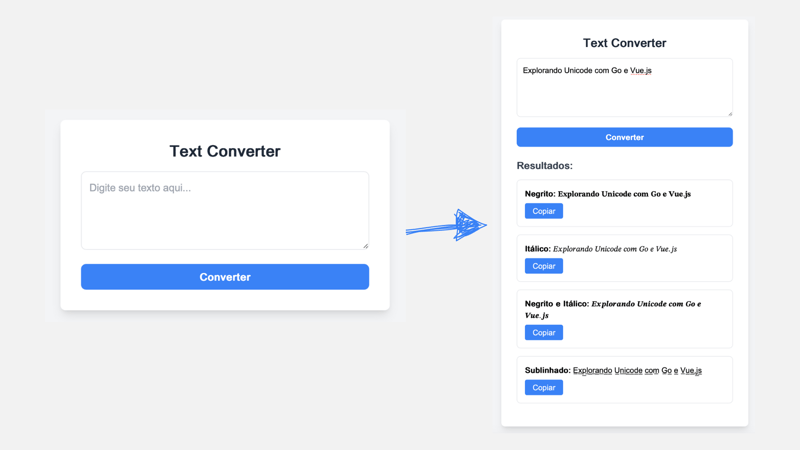
Exploring Unicode with Go and Vue.js
Article Introduction:Unicode: The cornerstone of modern computing, ensuring that text in any language, style, and even emoji can be consistently represented and manipulated. This article will explore the Unicode standard and use Golang and Vue.js to develop a project that uses Unicode table offsets to convert text into bold, italic, bold italic and underline styles, providing a practical and efficient text processing method.
Project structure
Golang backend
Handles requests from the frontend, applying transformations to text based on Unicode table offsets.
Vue.js front end
Provides a simple interface where users can enter text, send it to the backend, and view the styled results.
File structure
TextCo
2025-01-17
comment 0
469

How can I include the CSS with React?
Article Introduction:There are five ways to include CSS in React: 1. Use inline styles, which are simple but not conducive to reuse and maintenance; 2. Use CSS files, which are implemented through import, which are conducive to organization but may lead to conflicts; 3. Use CSSModules to avoid global conflicts but require configuration; 4. Use StyledComponents to dynamically generate styles using JavaScript but require dependency on libraries; 5. Use Sass or Less to provide more functions but increase construction complexity.
2025-05-26
comment 0
1186

How to create a range slider in HTML?
Article Introduction:To create a scope slider, use HTML tags. 1. Set the min and max attributes to define the numerical range; 2. Use value to specify the initial value; 3. Use step to control the step length to limit the optional numerical interval; 4. Use scale marks to improve visual interaction; 5. Use JavaScript to obtain and respond to changes in slider values, and often use input or change events to listen to user operations; 6. Pay attention to practical application issues such as mobile compatibility, barrier-free support and custom styles.
2025-07-06
comment 0
716

How do I create horizontal rules in HTML using the element?
Article Introduction:Tags are used to create horizontal dividers in HTML and act as visual dividers between content blocks; 1. It represents a thematic separation, usually displayed as a straight line across the page; 2. Simple usage, directly inserting the desired position without closing; 3. Custom styles can be customized through CSS, such as color, height and spacing; 4. It is suitable for separating paragraphs, form areas or document chapters, but excessive use should be avoided to avoid messy pages; 5. It is recommended to reset the default border when using to ensure uniform styles.
2025-06-30
comment 0
541

10 Simple CSS and JavaScript Micro-interactions for Buttons
Article Introduction:Web button micro-interaction design: Ten tips to improve user experience
This article will introduce ten simple ways to add micro-interactions to web buttons to enhance user experience and make the website more attractive.
Core points:
Enhanced user experience: Microinteraction provides instant feedback, improve user participation, and improve overall user experience.
Multiple effects: The tutorial covers a variety of effects such as sound, border animation, 3D transformation, and more complex interactions such as shape and text changes.
Accessibility and Interaction: Sound-based micro-interactions are especially useful for improving accessibility, especially on mobile devices.
Use of CSS and JavaScript: All effects are dynamically interspersed through CSS styles and animations and JavaScript
2025-02-08
comment 0
1024

Customizing scrollbar appearance with CSS pseudo-elements
Article Introduction:Use CSS pseudo-element::-webkit-scrollbar to customize the scrollbar style, 1. Set the scrollbar width; 2. Define the track background color; 3. Set the slider color and rounded corners; 4. Add a hover effect; 5. Apply styles to specific containers. Firefox uses scrollbar-width and scrollbar-color for simple control. IE/old browsers need to accept the default style or use plug-ins instead. Hide the scroll bar to set display:none, and pay attention to color matching and responsive design, and beautify it moderately to enhance the experience.
2025-07-11
comment 0
654

How to create a button in HTML
Article Introduction:To add buttons on a web page, you can use HTML tags to achieve it; 1. The basic writing method is to click content; 2. You can bind JavaScript events through the onclick attribute to add interactive functions; 3. You can set type="submit" to submit data in the form; 4. Use CSS to modify background, color, border and other styles to beautify buttons; 5. You can also use disabled buttons, type attributes to define button types, and combine tags to achieve link jumps.
2025-07-13
comment 0
278

Adding Placeholder Text to Form Inputs with HTML5
Article Introduction:The method to add placeholder text in HTML5 forms is to use the placeholder attribute. The specific steps are as follows: 1. Add the placeholder attribute in or label, for example: 2. Pay attention to the moderate text length to avoid affecting the layout; 3. Do not use placeholder instead of label tags; 4. Supported input types include text, email, url, search, tel, password; 5. It is not recommended to use in checkbox, radio, and file types; 6. You can customize the styles through CSS pseudo-classes, such as input::placeholder{color:#999;font-style:i
2025-07-07
comment 0
782

What are the different input types in an HTML form
Article Introduction:There are 8 common input types in HTML forms, which are suitable for different data input requirements. 1.text is used for basic text input; 2.password is used to hide the password input displayed; 3.email is used to input email addresses specifically; 4.number is used for digital input and supports adjustment of numerical values; 5.checkbox is used for multiple selection check boxes; 6.radio is used for single-select button groups; 7.date provides date selection function; 8.submit is used to submit form data. Each type has its own specific uses and browser support features. Regular use can improve user experience and data processing efficiency.
2025-07-07
comment 0
934

How to create an H5 page?
Article Introduction:The key steps to creating an H5 page include preparing the infrastructure, adding content, beautifying the page, and adding interactive effects. 1. Prepare the infrastructure: Use HTML5 standard templates, including basic elements such as DOCTYPE declarations, html, head and body; 2. Add content: Use h1, p, img and other tags to insert titles, paragraphs and pictures, and pay attention to paths and alt attributes; 3. Beautify the page: Set styles such as fonts, colors, spacings, etc. through style tags or external CSS files; 4. Add interactive effects: Use JavaScript to implement simple functions, such as clicking on a pop-up window on a button, it is recommended to place the script before the body end tag to optimize the loading speed.
2025-07-09
comment 0
436

How to make form input fields mandatory using html attributes?
Article Introduction:The most direct way to make the input box in the HTML form required is to use the required property. This property is a Boolean type, and no value is required. It can be used to verify it on the input, select or textarea tags, such as:; Common matching types include text, email, password, etc.; for checkbox, directly add required to force check; in the radio button group, just add required to the first option; the select drop-down box needs to set the default empty value option to trigger verification; different browsers may have different styles and contents of prompt information. If a unified prompt effect is required, you can customize it with JavaScript or third-party libraries for customization.
2025-07-07
comment 0
774