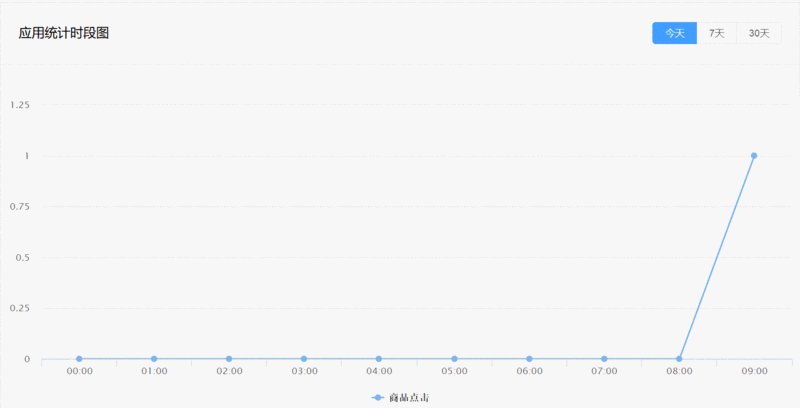
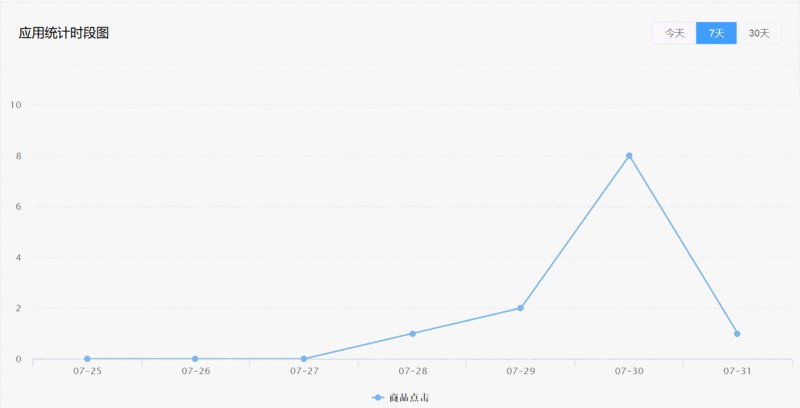
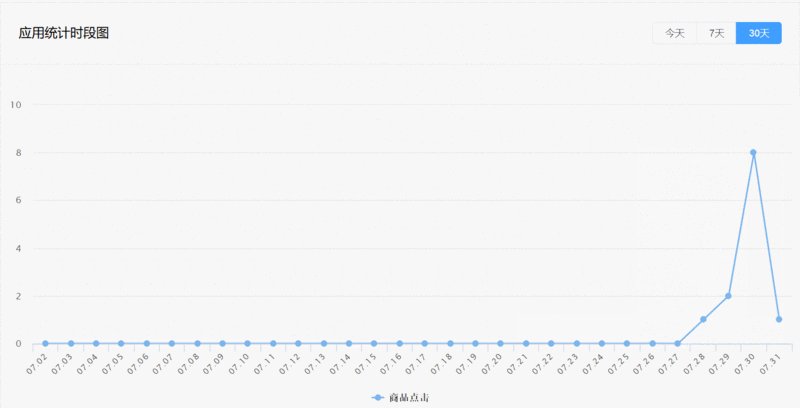
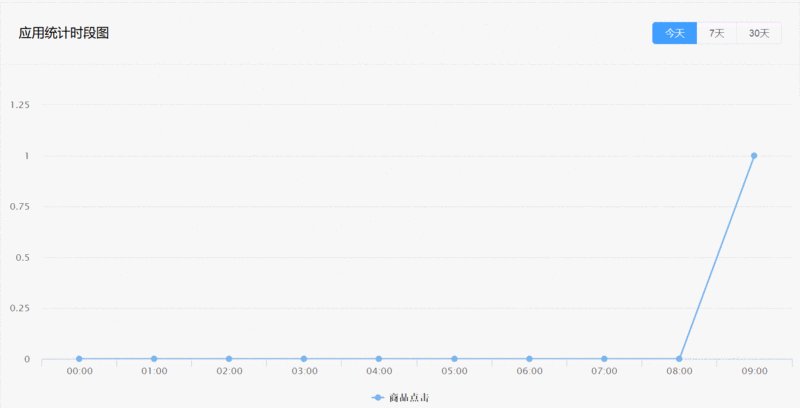
Implementation of laravel framework in data statistical drawing
Jul 31, 2018 pm 04:09 PMIn this article, I will share with you about using the laravel framework to implement a data statistics chart. The code is very clear and has certain reference value. I hope it can help those in need. friend.

1. Front-end vue
uses vue-highcharts
<highcharts></highcharts>
data()?{
????return?{
??????options:?{
????????title:?{
??????????text:?''
????????},
????????xAxis:?{
??????????categories:?[]
????????},
????????yAxis:?{
??????????title:?{
????????????text:?''
??????????},
??????????plotLines:?[{
????????????value:?0,
????????????width:?1,
????????????color:?'#808080'
??????????}]
????????},
????????legend:?{
??????????layout:?'horizontal',
??????????align:?'center',
??????????verticalAlign:?'bottom',
??????????borderWidth:?0
????????},
????????credits:?{
??????????enabled:?false???//?去掉highcharts商標(biāo)
????????},
????????series:?[]
??????}
????}
??},
to request data Processing:
getTimingHistoryAct(time)?{
??????getTimingHistory(time).then(response?=>?{
????????const?curHour?=?new?Date().getHours()
????????const?hoursArr?=?[]
????????const?dayArr?=?[]
????????const?seriesData?=?[]
????????switch?(time)?{
??????????case?1:
????????????seriesData.length?=?0
????????????for?(let?i?=?0;?i??x?+?':00')
????????????response.data.forEach(record?=>?{
??????????????const?index?=?hoursArr.indexOf(record.hour)
??????????????if?(index?>?-1)?{
????????????????seriesData[index]?=?record.count
??????????????}
????????????})
????????????break
??????????case?7:
????????????seriesData.length?=?0
????????????for?(let?i?=?0;?i??x.substr(5))
????????????response.data.forEach(record?=>?{
??????????????const?index?=?dayArr.indexOf(record.date)
??????????????if?(index?>?-1)?{
????????????????seriesData[index]?=?record.count
??????????????}
????????????})
????????????break
??????????case?30:
????????????//?同7天
????????????break
????????}
????????this.options.series?=?[{
??????????name:?'商品點(diǎn)擊',
??????????data:?seriesData
????????}]
??????})
????},
2. Backend laravel
mysql test data:
1?5440935?1php中文網(wǎng)?2018-07-28?19:20:49 2?5440935?1?php中文網(wǎng)?2018-07-29?15:26:21 3?5440935?1?測(cè)試方案1?2018-07-29?15:38:43 ...
public?function?getTimingHistory($time)
{
????switch?($time)?{
????????case?'1':
????????????$data?=?StatsPlanClick::where('created_at','where('created_at','>',?Carbon::today())->select([DB::raw('DATE_FORMAT(created_at,\'%H\')?as?hour'),?DB::raw('COUNT("*")?as?count')])->groupBy('hour')->get();
????????????break;
????????case?'7':
????????????$data?=?StatsPlanClick::where('created_at','where('created_at','>',?Carbon::today()->subDays(7))->select([DB::raw('DATE(created_at)?as?date'),?DB::raw('COUNT("*")?as?count')])->groupBy('date')->get();
????????????break;
????????case?'30':
????????????$data?=?StatsPlanClick::where('created_at','where('created_at','>',?Carbon::today()->subDays(30))->select([DB::raw('DATE(created_at)?as?date'),?DB::raw('COUNT("*")?as?count')])->groupBy('date')->get();
????????????break;
????????default:
????????????#?code...
????????????break;
????}
????return?$this->successWithData($data);
}
The above is the entire content of this article. For more laravel content, please pay attention to laravel Framework introductory tutorial.
Recommended related articles:
Real-time chat room: realized through event broadcast based on Laravel Pusher Vue
Recommended related courses:
The latest five recommended Laravel video tutorials in 2017
The above is the detailed content of Implementation of laravel framework in data statistical drawing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are policies in Laravel, and how are they used?
Jun 21, 2025 am 12:21 AM
What are policies in Laravel, and how are they used?
Jun 21, 2025 am 12:21 AM
InLaravel,policiesorganizeauthorizationlogicformodelactions.1.Policiesareclasseswithmethodslikeview,create,update,anddeletethatreturntrueorfalsebasedonuserpermissions.2.Toregisterapolicy,mapthemodeltoitspolicyinthe$policiesarrayofAuthServiceProvider.
 What are routes in Laravel, and how are they defined?
Jun 12, 2025 pm 08:21 PM
What are routes in Laravel, and how are they defined?
Jun 12, 2025 pm 08:21 PM
In Laravel, routing is the entry point of the application that defines the response logic when a client requests a specific URI. The route maps the URL to the corresponding processing code, which usually contains HTTP methods, URIs, and actions (closures or controller methods). 1. Basic structure of route definition: bind requests using Route::verb('/uri',action); 2. Supports multiple HTTP verbs such as GET, POST, PUT, etc.; 3. Dynamic parameters can be defined through {param} and data can be passed; 4. Routes can be named to generate URLs or redirects; 5. Use grouping functions to uniformly add prefixes, middleware and other sharing settings; 6. Routing files are divided into web.php, ap according to their purpose
 How do I run seeders in Laravel? (php artisan db:seed)
Jun 12, 2025 pm 06:01 PM
How do I run seeders in Laravel? (php artisan db:seed)
Jun 12, 2025 pm 06:01 PM
Thephpartisandb:seedcommandinLaravelisusedtopopulatethedatabasewithtestordefaultdata.1.Itexecutestherun()methodinseederclasseslocatedin/database/seeders.2.Developerscanrunallseeders,aspecificseederusing--class,ortruncatetablesbeforeseedingwith--trunc
 What is the purpose of the artisan command-line tool in Laravel?
Jun 13, 2025 am 11:17 AM
What is the purpose of the artisan command-line tool in Laravel?
Jun 13, 2025 am 11:17 AM
Artisan is a command line tool of Laravel to improve development efficiency. Its core functions include: 1. Generate code structures, such as controllers, models, etc., and automatically create files through make: controller and other commands; 2. Manage database migration and fill, use migrate to run migration, and db:seed to fill data; 3. Support custom commands, such as make:command creation command class to implement business logic encapsulation; 4. Provide debugging and environment management functions, such as key:generate to generate keys, and serve to start the development server. Proficiency in using Artisan can significantly improve Laravel development efficiency.
 How do I run tests in Laravel? (php artisan test)
Jun 13, 2025 am 12:02 AM
How do I run tests in Laravel? (php artisan test)
Jun 13, 2025 am 12:02 AM
ToruntestsinLaraveleffectively,usethephpartisantestcommandwhichsimplifiesPHPUnitusage.1.Setupa.env.testingfileandconfigurephpunit.xmltouseatestdatabaselikeSQLite.2.Generatetestfilesusingphpartisanmake:test,using--unitforunittests.3.Writetestswithmeth
 Laravel MVC Explained: A Beginner's Guide to Building Structured Applications
Jun 12, 2025 am 10:25 AM
Laravel MVC Explained: A Beginner's Guide to Building Structured Applications
Jun 12, 2025 am 10:25 AM
MVCinLaravelisadesignpatternthatseparatesapplicationlogicintothreecomponents:Model,View,andController.1)Modelshandledataandbusinesslogic,usingEloquentORMforefficientdatamanagement.2)Viewspresentdatatousers,usingBladefordynamiccontent,andshouldfocusso
 What are controllers in Laravel, and what is their purpose?
Jun 20, 2025 am 12:31 AM
What are controllers in Laravel, and what is their purpose?
Jun 20, 2025 am 12:31 AM
The main role of the controller in Laravel is to process HTTP requests and return responses to keep the code neat and maintainable. By concentrating the relevant request logic into a class, the controller makes the routing file simpler, such as putting user profile display, editing and deletion operations in different methods of UserController. The creation of a controller can be implemented through the Artisan command phpartisanmake:controllerUserController, while the resource controller is generated using the --resource option, covering methods for standard CRUD operations. Then you need to bind the controller in the route, such as Route::get('/user/{id
 How do I start the Laravel development server? (php artisan serve)
Jun 12, 2025 pm 07:33 PM
How do I start the Laravel development server? (php artisan serve)
Jun 12, 2025 pm 07:33 PM
To start the Laravel development server, use the command phpartisanserve, which is provided at http://127.0.0.1:8000 by default. 1. Make sure that the terminal is located in the project root directory containing the artisan file. If it is not in the correct path, use cdyour-project-folder to switch; 2. Run the command and check for errors. If PHP is not installed, the port is occupied or file permissions are problematic, you can specify different ports such as phpartisanserve--port=8080; 3. Visit http://127.0.0.1:8000 in the browser to view the application homepage. If it cannot be loaded, please confirm the port number, firewall settings or try.






