Jumlah kandungan berkaitan 10000

5 plugin transformasi imej jQuery
Pengenalan Artikel:Lima plugin transformasi imej jQuery untuk kandungan dinamik
Koleksi ini mempamerkan lima plugin jQuery yang menambah kesan imej dinamik, sesuai untuk memaparkan kandungan berasaskan imej yang responsif dan menarik, sesuai untuk pameran produk atau galeri imej
2025-02-26
komen 0
592

10 demo responsif jQuery
Pengenalan Artikel:Pos ini mempamerkan sepuluh demo responsif jQuery yang mengagumkan, termasuk Flexisel, grid imej responsif animasi, tayangan slaid kamera, isotop, respons.js, lapisan 5, grid responsif tersuai, elastislide, slider JSSOR, dan thumbfx. Alat ini p
2025-02-22
komen 0
704

10 plugin jQuery untuk membantu susun atur responsif
Pengenalan Artikel:Artikel ini meneroka sepuluh plugin jQuery yang memudahkan reka bentuk web responsif, memberi tumpuan kepada mengoptimumkan unsur -unsur seperti navigasi, bentuk, imej, dan karusel di luar pelarasan pertanyaan media asas.
Grid Heads-Up: Grid Overlay Responsif Dibina dengan HTM
2025-03-01
komen 0
525

10 plugin galeri gambar premium jQuery
Pengenalan Artikel:Plugin Galeri Gambar JQuery Terbaik yang Dipilih untuk CodeCanyon
Berikut adalah Plugin Perpustakaan Ten Top Top Best Jquery di CodeCanyon untuk rujukan anda:
Royalslider - Perpustakaan Imej JQuery yang menyokong sentuhan
Royalslider adalah galeri imej jQuery yang mudah digunakan dan plugin slider kandungan dengan sarikata animasi, susun atur responsif dan sokongan sentuhan untuk peranti mudah alih.
Plugin jQuery galeri megafolio
Megafolio adalah plugin jQuery yang sangat disesuaikan untuk memaparkan galeri imej atau portfolio anda. Ia mengambil kesempatan daripada kekuatan jQuery untuk kain batu
2025-02-24
komen 0
1164

10 JQuery Image Sprite Plugin & Tutorial
Pengenalan Artikel:Artikel ini meneroka 10 jQuery imej sprite plugin dan tutorial, membolehkan animasi dan kesan yang kuat, sesuai untuk mencipta elemen animasi seperti watak permainan.
Sprite Stretchy: Penyelarasan silang, penyelesaian responsif untuk mengubah saiz sprit CSS
2025-02-24
komen 0
1180

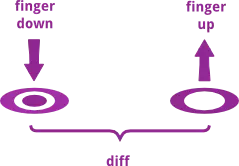
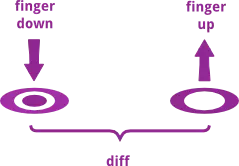
Plugin jQuery untuk swiping sentuh - bahagian 1 dari 2
Pengenalan Artikel:Butiran artikel ini membina plugin jQuery untuk mengesan swipes mendatar pada peranti sentuh. Bahagian Satu memberi tumpuan kepada mewujudkan karusel imej yang responsif. Bahagian dua (tidak termasuk di sini) akan menambah pengesanan sapu.
Konsep Utama:
Tutorial ini menghasilkan j
2025-02-24
komen 0
1067

30 plugin susun atur responsif jQuery
Pengenalan Artikel:Artikel ini meneroka 30 plugin susun atur responsif jQuery yang berguna untuk pereka web yang mewujudkan laman web adaptif dan mesra mudah alih. Plugin ini menawarkan pelbagai ciri, termasuk susun atur dinamik, saiz semula imej, karusel, dan menatal kandungan, Ensur
2025-02-28
komen 0
779

10 plugin kesan jquery flip
Pengenalan Artikel:Sepuluh plugin kesan jquery flip yang sangat baik membolehkan kandungan dan imej HTML anda untuk mencapai kesan animasi flip 360 darjah, menggunakan atribut transformasi dan berputar JQuery dan CSS3. Plugin ini sesuai untuk memaparkan portfolio anda, datang dan cuba!
Cadangan yang berkaitan:
15 plugin reka bentuk animasi jQuery yang menakjubkan
10 widget jQuery yang sangat menarik
Produk Berbayar - Halaman Responsif Putar Buku Berdasarkan JQuery
Sepenuhnya berdasarkan HTML dan JQuery, tiada pemain Flash diperlukan. Menyokong desktop dan peranti mudah alih!
Slider Flip Portfolio Berdasarkan JQuery dan CSS3
Klik butang paging untuk mencetuskan gelangsar untuk flip, setiap kali
2025-02-25
komen 0
1235

Cara menambah audio dan video ke laman web anda: tutorial langkah demi langkah
Pengenalan Artikel:Anda boleh menambah audio dan video ke laman web dengan menggunakan HTML5 dan TAGS. Langkah -langkah khusus termasuk: 1. 2. Sesuaikan kawalan dan gaya melalui JavaScript dan CSS; 3. Gunakan atribut poster untuk memaparkan imej pratonton sebelum main balik video; 4. Menyediakan pelbagai format kandungan balik untuk memastikan keserasian silang pelayar; 5. Tambah sari kata atau skrip untuk meningkatkan kebolehcapaian; 6. Gunakan atribut preload untuk mengoptimumkan prestasi; 7. Elakkan main balik automatik untuk meningkatkan pengalaman pengguna; 8. Gunakan API MediaSourceExtensions untuk melaksanakan penyelesaian streaming kompleks; 9. Pertimbangkan jalur lebar dan keupayaan peranti untuk tetapan responsif.
2025-06-19
komen 0
413

Memahami modal bootstrap
Pengenalan Artikel:Kotak modal bootstrap: tetingkap pop timbul yang ringan, disesuaikan
Kotak Modal Bootstrap adalah pemalam jQuery bootstrap yang ringan, disesuaikan dan responsif untuk memaparkan popup, video, imej, dan banyak lagi. Ia dibahagikan kepada tiga bahagian: tajuk, badan dan footer, masing -masing dengan fungsi yang unik. Tidak perlu menulis kod JavaScript, kerana semua kod dan gaya dipreditkan oleh bootstrap.
Ciri -ciri utama:
Ringan dan responsif: Kotak modal direka dengan mudah dan dipaparkan dengan baik pada semua peranti.
Sangat disesuaikan: Anda boleh mengubah saiz, menambah kandungan dinamik, dan juga membuatnya boleh ditatal.
Tidak perlu ja
2025-02-16
komen 0
759

Dave The Diver: Cara Menangkap Ketam Labah-labah
Pengenalan Artikel:Dalam Dave The Diver, terdapat beberapa makhluk yang tidak mudah ditangkap. Atau, tangkap hidup-hidup itu. Ketam labah-labah adalah salah satu daripada spesies itu, menjadikannya kelihatan seperti satu-satunya cara untuk membawa krustasea ini kembali ke darat adalah dengan menghancurkannya dengan kejam
2025-01-10
komen 0
800

Bersedia untuk Temuduga Seperti Pro dengan Soalan Temuduga CLI
Pengenalan Artikel:Bersedia untuk Temuduga Seperti Pro dengan Soalan Temuduga CLI
Apakah CLI Soalan Temuduga?
Soalan Temu Bual CLI ialah alat baris arahan yang direka untuk pelajar dan pembangun JavaScript yang ingin meningkatkan temu bual mereka
2025-01-10
komen 0
1430