Jumlah kandungan berkaitan 10000

Pengesahan JQuery hanya mengesahkan borang yang dikemukakan
Pengenalan Artikel:Apabila menggunakan plugin Pengesahan JQuery, anda mungkin mengalami pengesahan pengesahan semasa menaip dalam medan input. Ini adalah yang paling biasa apabila menggunakan peraturan pengesahan tersuai yang mencetuskan permintaan AJAX untuk mengesahkan input pengguna (contohnya, menyemak jika e -mel pengguna unik dalam pangkalan data). Pengalaman lag sangat mengerikan. Untuk menghapuskan pemeriksaan pengesahan berterusan, tambahkan parameter berikut ke fungsi pengesahan bentuk:
onkeyup: palsu,
onclick: palsu,
onfocusout: palsu,
Oleh itu, fungsi pengesahan anda mungkin kelihatan seperti ini:
$ ("#borang"). validate ({
Onkeyup: Salah
2025-02-26
komen 0
1019


10 plugin pengesahan borang jQuery
Pengenalan Artikel:Takeaways utama
HTML5 memperkenalkan atribut bentuk baru untuk pengesahan bentuk berasaskan pelayar, tetapi ia mempunyai sekatan seperti ketidakupayaan untuk menyesuaikan mesej dan gaya ralat, dan keperluan untuk membuat corak untuk medan input. plugin pengesahan bentuk jQuery
2025-02-17
komen 0
570

Cara Mengklon Gaya Elemen Tanpa Sekatan Tag
Pengenalan Artikel:Artikel ini membentangkan pemalam getStyleObject jQuery. Pemalam ini membolehkan anda meniru gaya elemen pengklonan tanpa menyekat tag elemen. Anda boleh menggunakannya untuk membuat input borang yang mereplikasi penampilan visual rentang sedia ada, untuk
2024-10-22
komen 0
1050

Contoh Bentuk 15 Jquery Teratas
Pengenalan Artikel:JQuery Memperkayakan Reka Bentuk Borang: Meningkatkan Pengalaman Pengguna dan Kesan Visual
JQuery memudahkan reka bentuk bentuk, membolehkan anda dengan mudah mencapai pelbagai reka bentuk grafik dan kesan interaktif. Sesetengah pemalam jQuery boleh membesarkan kotak teks untuk menjadikannya lebih menarik; Bacaan Berkaitan: 30 Plugin Borang JQuery
kotak semak gaya iPhone
Semak kotak yang meniru gaya suis terkenal iPhone. Sumber: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
2025-03-07
komen 0
723

Kumpulan JQuery DOB Peraturan membentuk pengesahan
Pengenalan Artikel:Penjelasan terperinci mengenai peraturan pengumpulan pengesahan bentuk jQuery dan Soalan Lazim
Jika anda perlu mengesahkan pelbagai bidang secara keseluruhan (contohnya: tarikh lahir, alamat, dan lain -lain) dan bukannya memaparkan tiga mesej pengesahan berasingan, anda boleh menggunakan kaedah berikut! Peraturan pengesahan pengelompokan ke dalam mesej pengesahan sangat praktikal!
$ ("borang"). validate ({
Peraturan: {
DayOfbirth: {diperlukan: true},
Monthofbirth: {diperlukan: true},
Yearofbirth: {diperlukan
2025-02-23
komen 0
554


Memahami Kod H5: Asas HTML5
Pengenalan Artikel:HTML5 adalah teknologi utama untuk membina laman web moden, menyediakan banyak elemen dan ciri -ciri baru. 1. HTML5 memperkenalkan unsur -unsur semantik seperti, dan lain -lain, yang meningkatkan struktur laman web dan SEO. 2. Sokongan unsur multimedia dan menanamkan media tanpa pemalam. 3. Borang meningkatkan jenis input baru dan sifat pengesahan, memudahkan proses pengesahan. 4. Menawarkan fungsi storan luar talian dan tempatan untuk meningkatkan prestasi laman web dan pengalaman pengguna.
2025-04-17
komen 0
654

10 plugin jQuery captcha
Pengenalan Artikel:10 JQuery Captcha plug-in untuk membantu anda melindungi borang laman web/blog anda dari spam dan robot. Captcha direka untuk membezakan robot dari manusia, dan juga perisian hasad, untuk memberikan keselamatan untuk sistem anda. Jika anda ingin menyekat bot daripada mengakses laman web anda, maka Captcha adalah pilihan terbaik.
Berikut adalah beberapa tutorial:
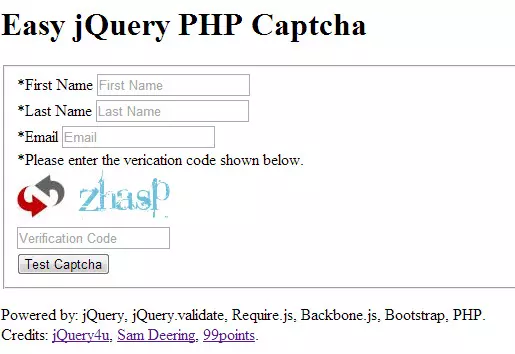
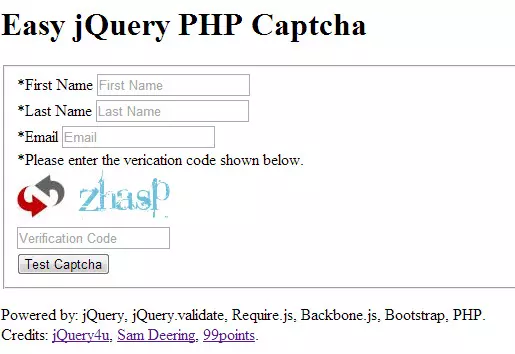
jQuery ajax php captcha
Cepat membina Ajax Captcha yang boleh dilancarkan. Mengintegrasikannya dengan plugin JQuery Validate untuk memeriksa sama ada kod pengesahan betul melalui permintaan AJAX jauh.
Demo tutorial
Qaptcha: Berdasarkan jQuery dan jQuery
2025-03-03
komen 0
610

Cara menetapkan kotak komen untuk WordPress
Pengenalan Artikel:Tetapan komen WordPress membolehkan blogger memasukkan komen dalam catatan dan halaman supaya pembaca boleh mengambil bahagian dalam perbincangan. Langkah -langkah khusus termasuk: Dayakan Komen: Pilih kotak semak "Benarkan Pelawat untuk Mengulas" di papan pemuka "Tetapan" & GT; "Perbincangan". Laraskan Tetapan: Tetapkan ulasan ulasan, maklumat pengarang komen, dan penomboran komen. Penampilan tersuai: Pilih lokasi kotak komen, templat komen, dan medan borang komen. Urus lampiran: Dayakan atau lumpuhkan Lampiran Muat naik dan tentukan jenis yang dibenarkan. Pemberitahuan Komen: Pilih masa dan alamat untuk menghantar pemberitahuan. Mencegah SPAM: Aktifkan pemalam Akismet atau aktifkan kod pengesahan. Gunakan kekunci pintasan: semakan, balasan, dan padamkan komen di bar alat
2025-04-20
komen 0
570

Perbezaan Teknikal Utama: HTML vs HTML5
Pengenalan Artikel:Perbezaan utama antara HTML5 berbanding dengan HTML asal dicerminkan dalam empat aspek: pertama, pengenalan tag semantik, seperti, dan lain -lain, untuk menjadikan struktur halaman lebih jelas dan meningkatkan kebolehcapaian dan SEO; Kedua, sokongan asli untuk unsur-unsur multimedia, dan audio dan video boleh dimainkan tanpa pemalam melalui tag; Ketiga, fungsi borang dipertingkatkan, dan pelbagai jenis input baru seperti e -mel, tarikh, nombor dan atribut letak ditambah untuk meningkatkan pengalaman pengguna dan mekanisme pengesahan; Keempat, pengisytiharan jenis dokumen dipermudahkan, dan pengendalian ralat dioptimumkan untuk meningkatkan konsistensi parsing penyemak imbas. Penambahbaikan ini menjadikan pembangunan web moden lebih cekap dan lebih serasi.
2025-07-13
komen 0
979

Dave The Diver: Cara Menangkap Ketam Labah-labah
Pengenalan Artikel:Dalam Dave The Diver, terdapat beberapa makhluk yang tidak mudah ditangkap. Atau, tangkap hidup-hidup itu. Ketam labah-labah adalah salah satu daripada spesies itu, menjadikannya kelihatan seperti satu-satunya cara untuk membawa krustasea ini kembali ke darat adalah dengan menghancurkannya dengan kejam
2025-01-10
komen 0
802

Bersedia untuk Temuduga Seperti Pro dengan Soalan Temuduga CLI
Pengenalan Artikel:Bersedia untuk Temuduga Seperti Pro dengan Soalan Temuduga CLI
Apakah CLI Soalan Temuduga?
Soalan Temu Bual CLI ialah alat baris arahan yang direka untuk pelajar dan pembangun JavaScript yang ingin meningkatkan temu bual mereka
2025-01-10
komen 0
1433