Jumlah kandungan berkaitan 10000

Sambungan antara H5 dan HTML5: Persamaan dan Perbezaan
Pengenalan Artikel:H5 dan HTML5 adalah konsep yang berbeza: HTML5 adalah versi HTML, yang mengandungi unsur -unsur baru dan API; H5 adalah rangka kerja pembangunan aplikasi mudah alih berdasarkan HTML5. HTML5 Parses dan membuat kod melalui pelayar, manakala aplikasi H5 perlu menjalankan bekas dan berinteraksi dengan kod asli melalui JavaScript.
2025-04-24
komen 0
910

Bagaimana cara menggunakan tag meta viewport html5 untuk responsif?
Pengenalan Artikel:Kunci penyesuaian mudah alih adalah dengan betul menggunakan tag HTML5 ViewPortmeta, yang mengawal tingkah laku paparan dan zum halaman pada peranti mudah alih. Tag harus ditulis di kawasan HTML. Kaedah penulisan asas ialah: di mana lebar = lebar peranti menjadikan lebar halaman sepadan dengan skrin peranti, skala awal = 1 menetapkan nisbah skala awal hingga 1: 1. Opsyen tambahan biasa termasuk skala minimum, skala maksimum, dan pengguna. Melaksanakan susun atur responsif juga memerlukan pertanyaan media CSS, unit elastik (seperti %, vw/vh) dan flex atau
2025-07-15
komen 0
785

Apakah perbezaan antara H5 dan HTML5?
Pengenalan Artikel:Tiada perbezaan penting antara H5 dan HTML5, dan H5 adalah singkatan HTML5. HTML5 adalah versi utama kelima bahasa markup hiperteks. Ia dikeluarkan secara rasmi pada tahun 2014 dan telah menambah fungsi seperti tag semantik, sokongan audio dan video, lukisan kanvas, kawalan bentuk yang lebih baik dan penyesuaian peranti mudah alih. Nama H5 kebanyakannya digunakan dalam keadaan tidak rasmi, seperti perbincangan pembangunan mudah alih, salinan pemasaran atau komen kod, dan digunakan secara meluas untuk kesederhanaan dan kemudahannya; Di kawasan atau industri tertentu, H5 secara tersirat merujuk kepada laman web mudah alih atau piawaian laman web moden berdasarkan teknologi HTML5; HTML5 harus digunakan apabila penulisan rasmi, dan H5 boleh digunakan apabila pemaju berkomunikasi atau ruang terhad.
2025-07-14
komen 0
142

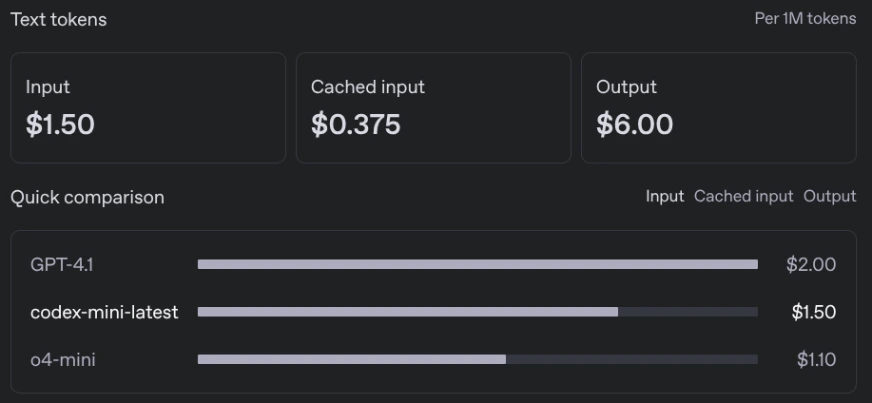
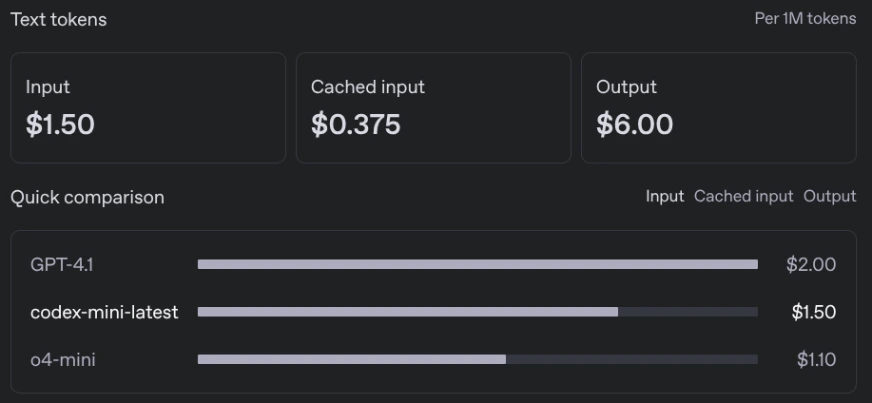
Bagaimana cara memasang dan menggunakan Openai Codex CLI secara tempatan?
Pengenalan Artikel:Keupayaan penalaran maju model terbaru Openai kini boleh diakses terus dari terminal anda melalui OpenAI Codex Command-Line Interface (CLI), alat sumber terbuka. Pembantu pengekodan mudah alih ini boleh membaca, mengubah suai, dan menjalankan kod secara tempatan
2025-05-30
komen 0
656

Cara Membuat Tema WordPress Responsif
Pengenalan Artikel:Untuk melaksanakan reka bentuk tema WordPress yang responsif, pertama, gunakan tag meta HTML5 dan mudah alih, tambahkan tetapan Viewport dalam header.php untuk memastikan terminal mudah alih dipaparkan dengan betul, dan menyusun susun atur dengan tag struktur HTML5; Kedua, gunakan pertanyaan media CSS untuk mencapai penyesuaian gaya di bawah lebar skrin yang berbeza, tulis gaya mengikut prinsip mudah alih pertama, dan titik putus yang biasa digunakan termasuk 480px, 768px dan 1024px; Ketiga, memproses gambar dan susun atur secara elastik, tetapkan maksimum lebar: 100% untuk gambar dan gunakan susun atur flexbox atau grid dan bukannya lebar tetap; Akhirnya, ujian sepenuhnya melalui alat pemaju penyemak imbas dan peranti sebenar, mengoptimumkan prestasi pemuatan, dan memastikan tindak balas
2025-06-28
komen 0
498

Kelebihan pengeluaran halaman H5
Pengenalan Artikel:Kelebihan H5 Page Production: Lightweight: HTML5 semantik tag, pengoptimuman cache dan teknologi lain menjadikan halaman kecil dalam saiz dan kelajuan pemuatan cepat, terutamanya sesuai untuk terminal mudah alih. Sokongan multimedia yang kuat: Menyokong audio, video, animasi dan elemen lain untuk meningkatkan pengalaman pengguna dan interaktiviti. Caching Luar Talian dan Penyimpanan Tempatan: Membolehkan pengguna mengakses beberapa kandungan halaman dalam persekitaran bebas rangkaian, meningkatkan kemudahan akses.
2025-04-06
komen 0
980

Bagaimana untuk membuat kawalan tersuai untuk pemain video html5?
Pengenalan Artikel:Pemain video HTML5 boleh disesuaikan. Kaedah khusus adalah: 1. Sembunyikan kawalan asli dan keluarkan atribut kawalan tag; 2. Gunakan HTML untuk membuat kawalan tersuai seperti butang main/jeda, bar kemajuan, kawalan kelantangan, butang skrin penuh dan paparan masa; 3. Mengambil alih logik kawalan video melalui JavaScript untuk merealisasikan fungsi seperti main balik, jeda, lompat, pelarasan kelantangan, dan sebagainya; 4. Gunakan CSS untuk mencantikkan penampilan kawalan dan ganti rugi gaya lalai; 5. Beri perhatian kepada isu keserasian, seperti sokongan skrin penuh pada terminal mudah alih, mendapatkan tempoh selepas memuatkan metadata, dan memberikan gesaan kegagalan beban.
2025-07-14
komen 0
968

Apa yang boleh dilakukan untuk pengeluaran halaman H5
Pengenalan Artikel:Pengeluaran halaman H5 bukan sahaja sesuai untuk membuat laman web yang mudah, tetapi juga mempunyai fungsi yang kuat, termasuk: Interaksi Dinamik: Gunakan elemen seperti animasi, video dan model 3D untuk menyediakan pengguna dengan pengalaman yang mendalam. Mudah Alih Mudah Alih: Reka bentuk responsif memastikan pengalaman melayari terbaik pada pelbagai peranti. Visualisasi Data: Data semasa dengan cara yang intuitif, menggunakan unsur -unsur seperti carta dan peta. Permainan dan Aplikasi Interaktif: Membangunkan permainan ringan dan aplikasi interaktif untuk meningkatkan penglibatan pengguna. Keserasian Cross-Platform: Berdasarkan gabungan HTML5, CSS3 dan JavaScript, tetapi keserasian tetap menjadi cabaran. Pengoptimuman Prestasi: Untuk halaman yang kompleks, kecekapan kod perlu dioptimumkan. Keselamatan: Kelemahan keselamatan perlu dicegah, seperti
2025-04-06
komen 0
572

Bagaimana untuk membuat gelangsar jarak dengan jenis input jarak?
Pengenalan Artikel:Untuk menambah slider skop ke laman web, gunakan elemen HTML. 1. Struktur asas adalah untuk menetapkan jenis ke julat, dan menentukan julat dan nilai awal melalui min, max dan atribut nilai; 2. Nilai gelangsar semasa boleh dipaparkan bersempena dengan JavaScript untuk meningkatkan pengalaman interaksi pengguna; 3. Beri perhatian kepada isu keserasian pelayar apabila menyesuaikan gaya menggunakan CSS; 4. Senario yang berkenaan termasuk pemilihan umur, kawalan kelantangan, penapisan harga, dan lain -lain, tetapi tidak sesuai untuk input atau operasi yang tepat pada terminal mudah alih.
2025-07-12
komen 0
224

Memahami perubahan dasar autoplay media html5
Pengenalan Artikel:Penyemak imbas menghadkan autoplay media HTML5 untuk pengalaman pengguna. Bermula dari Chrome 66, hanya main balik automatik senyap dibenarkan, dan dasar Safari dan Firefox lebih ketat. Penyelesaian termasuk: 1. Bisu secara lalai dan sediakan butang unmute; 2. Dengarkan pengguna untuk memainkan video bunyi selepas interaksi pertama; 3. Apabila iframe tertanam dengan parameter yang diredam = 1; 4. Terminal mudah alih perlu menambah atribut Playsinline. JS mengawal kesilapan semasa bermain, memastikan interaksi pengguna mencetuskan dan serasi dengan janji -janji dari pelayar yang berbeza.
2025-07-04
komen 0
300

Bagaimana untuk membenamkan audio menggunakan tag ?
Pengenalan Artikel:Kaedah memasukkan audio dalam laman web sangat mudah, dan boleh dicapai menggunakan tag HTML5. 1. Struktur asas adalah untuk menentukan laluan audio melalui atribut SRC dan menambah kawalan paparan kawalan; 2. Main balik automatik boleh dicapai melalui autoplay, tetapi perhatian harus dibayar kepada sekatan penyemak imbas; 3. Gunakan pelbagai tag untuk menyediakan format yang berbeza seperti MP3 dan OGG untuk meningkatkan keserasian; 4. Main balik adat boleh digabungkan dengan JavaScript untuk mencapai kawalan peribadi; 5. Main balik automatik pada terminal mudah alih perlu diselaraskan dengan interaksi yang diredam dan pengguna; 6. Ujian multi-platform memastikan main balik audio yang stabil. Menguasai perkara -perkara utama ini membolehkan anda dengan mudah membenamkan audio di laman web.
2025-06-28
komen 0
233

Bagaimana untuk melaksanakan pengesahan borang klien menggunakan atribut HTML5?
Pengenalan Artikel:Pengesahan bentuk boleh dilaksanakan melalui sifat terbina dalam HTML5. 1. Penggunaan diperlukan untuk memastikan bahawa format data diperlukan; 2. Sahkan format data melalui jenis dan corak, seperti e -mel, URL dan ekspresi tetap tersuai; 3. Gunakan minlength, maxlength, min, dan max untuk mengehadkan panjang aksara dan julat nilai; 4. Pengesahan automatik dilakukan apabila penyemak imbas mengemukakan secara lalai, dan JavaScript juga boleh digunakan untuk mencetuskan kaedah pemeriksaan secara manual; Keserasian pelayar yang berbeza memerlukan perhatian, dan beberapa versi lama atau terminal mudah alih mempunyai sokongan terhad.
2025-07-11
komen 0
335

API Kebenaran H5 untuk Menguruskan Konsentetan Pengguna
Pengenalan Artikel:Permissionsapi adalah satu set antara muka yang disediakan oleh HTML5, yang membolehkan aplikasi web untuk meminta atau meminta kebenaran pengguna. 1. 2. Kebenaran yang disokong umum termasuk pemberitahuan, geolokasi, kamera/mikrofon, tolak dan papan klip; 3. Adalah disyorkan untuk menanyakan status terlebih dahulu dan kemudian memutuskan sama ada untuk meminta kebenaran untuk meningkatkan pengalaman pengguna; 4. Perhatikan isu keserasian, beberapa kebenaran mungkin terhad pada pelayar lama atau terminal mudah alih; 5. Bekerjasama dengan Mekanisme Penghakiman dan Kejatuhan Keadaan untuk meningkatkan kebolehsuaian dan pematuhan aplikasi
2025-07-16
komen 0
434

Menggunakan atribut HTML5 `corak` untuk regex pengesahan input.
Pengenalan Artikel:Menggunakan atribut corak HTML5 membolehkan pengesahan input front-end mudah tanpa JavaScript. 1. Penggunaan asas adalah untuk menulis ungkapan biasa ke dalam atribut corak tag input, yang digunakan untuk menyekat kandungan kotak input teks; 2. Ekspresi biasa harus ditambah kepada ^ dan $ untuk memastikan perlawanan penuh dan mengelakkan kesalahan; 3. Ia boleh memberikan maklumat yang lebih jelas dengan atribut tajuk, tetapi bahagian mudah alih mungkin tidak memaparkannya; 4. Senario aplikasi biasa termasuk pengesahan nombor telefon bimbit, kod pos, kata laluan, nombor plat lesen, dan lain-lain, tetapi pengesahan back-end masih diperlukan untuk memastikan keselamatan data.
2025-07-04
komen 0
289

Bagaimana untuk membenamkan video dalam html5?
Pengenalan Artikel:Dalam pembangunan web, kaedah penyebaran video menggunakan HTML5 termasuk: 1. Gunakan tag dan tentukan SRC dan mengawal atribut untuk merealisasikan fungsi main balik asas; 2. Menyokong fail video dalam format yang berbeza melalui pelbagai tag untuk meningkatkan keserasian penyemak imbas; 3. Gunakan autoplay dan atribut yang disenyapkan untuk mencapai main balik automatik, dan perhatikan batasan pelayar dan terminal mudah alih; 4. menyesuaikan gaya dan kawalan, dan menggabungkan JavaScript untuk mencapai butang peribadi dan sambungan fungsi; 5. Apabila menyelesaikan masalah silang domain, pastikan pelayan mengkonfigurasi kors dan menggunakan atribut crossorigin.
2025-07-11
komen 0
697

Format video dan audio yang disokong untuk elemen media html5
Pengenalan Artikel:Keserasian format multimedia HTML5 boleh diselesaikan dengan memilih format yang sesuai. 1. Cadangan Video MP4 (H.264) dan Webm. MP4 sangat serba boleh, WebM adalah sumber terbuka dan sokongan arus perdana, dan OGG kurang digunakan. 2. Cadangan Audio MP3 dan OGG. MP3 disokong secara meluas, WAV Lossless sesuai untuk fail kecil, OGG berfungsi dengan baik di Firefox dan Chrome. 3. Gunakan beberapa tag untuk menulis ganti pelayar yang berbeza, dan format sebelumnya dimuatkan dalam urutan terlebih dahulu. 4. Perhatikan kaedah pengekodan, sekatan terminal mudah alih dan ujian sebenar, dan gunakan pemain pihak ketiga untuk meningkatkan keserasian jika perlu.
2025-07-15
komen 0
401

Meneroka jenis input yang berbeza untuk borang HTML
Pengenalan Artikel:Jenis input meningkatkan pengalaman bentuk dan kecekapan pengesahan. HTML5 menyediakan pelbagai jenis input seperti teks, kata laluan, e -mel, dan lain -lain, yang disesuaikan dengan senario yang berbeza seperti nama pengguna, menyembunyikan kata laluan, dan pengesahan e -mel; Menyokong Nombor Input Nombor Terhad, Pemilihan Tarikh, Pemilihan Pelbagai Kotak, Pemilihan Single Radio, Muat Naik Fail, Bar Slider Range, Pemilihan Warna Warna; Menggabungkan yang diperlukan, min/max, dan corak untuk mencapai pengesahan front-end untuk mengurangkan beban di belakang; Terminal mudah alih secara automatik menyesuaikan diri dengan jenis papan kekunci seperti paparan e -mel @ simbol, panggilan keyboard angka; Sediakan senarai pilihan input, medan kunci readOnly, tersembunyi melalui DATALIST
2025-07-06
komen 0
569

Penyelesaian Masalah HTML5 Video Sekatan Autoplay
Pengenalan Artikel:Untuk menyelesaikan masalah menyekat main balik automatik video HTML5, perkara pertama yang perlu dilakukan ialah menjelaskan jawapannya: Ia dapat ditangani dengan berkesan oleh main balik automatik, main balik interaksi pengguna, menyemak format video dan jalan, dan memberi perhatian kepada kemas kini dasar pelayar. Khususnya: 1. 2. Panggil kaedah main () selepas pengguna mengklik pada elemen halaman untuk memulihkan bunyi atau memulakan main balik, yang sangat sesuai untuk terminal mudah alih; 3. Semak keserasian format video, ketepatan laluan dan konfigurasi pelayan untuk memastikan video itu boleh dimuat secara normal; 4. Perhatikan perubahan dalam dasar pelayar dan menangkap kesilapan main balik melalui JavaScript untuk menyesuaikan strategi dalam masa, dengan itu meningkatkan kadar kejayaan main balik automatik.
2025-07-12
komen 0
266

Apakah permainan H5?
Pengenalan Artikel:Permainan H5 adalah permainan web yang dibangunkan berdasarkan teknologi HTML5 dan boleh dijalankan secara langsung dalam penyemak imbas tanpa memuat turun dan memasang. Ia mempunyai ciri-ciri platform silang, permainan segera, dan komunikasi sosial yang kuat. Ia sesuai untuk hiburan masa yang berpecah -belah dan biasanya dijumpai di akaun awam WeChat, pengiklanan momen WeChat, halaman lompat program mini dan senario lain. Permainan H5 boleh diiktiraf melalui kaedah pembukaannya, termasuk pautan laman web, antara muka dengan iklan atau butang pulangan, meminta untuk berkongsi dengan rakan -rakan untuk terus bermain, dan lain -lain. Walaupun kerumitan dan kelancarannya tidak begitu kompleks sebagai aplikasi asli, permainan H5 masih mempunyai tempat di terminal mudah alih kerana kemudahan dan komunikasi mereka.
2025-07-13
komen 0
609

Tempres Top 9 WordPress untuk digunakan pada tahun 2025
Pengenalan Artikel:Pada tahun 2025, memilih tema WordPress yang sempurna tidak lagi menjadi keutamaan. Cabaran sebenar adalah memilih topik yang cukup fleksibel untuk memenuhi keperluan projek semasa dan menyesuaikan diri dengan evolusi keperluan masa depan. Berita baiknya ialah anda tidak perlu bermula dari awal.
Sama ada anda membina laman web untuk pelanggan anda atau mengembangkan produk digital anda sendiri, topik berikut menyerang keseimbangan ideal antara kebebasan reka bentuk, prestasi teknikal, dan kebolehpercayaan jangka panjang.
Topik-topik ini dibina oleh pemaju yang memahami faktor penting: kemas kini biasa, kod bersih, reka bentuk responsif pertama mudah alih, dan keserasian dengan alat yang sudah anda gunakan, seperti Elementor, Gutenberg, dan WooCommerce.
Dalam kajian ini, kami telah menyempitkan skop ke 9
2025-04-17
komen 0
965