Jumlah kandungan berkaitan 10000

Cara membuat teks 3D dengan CSS3
Pengenalan Artikel:Tutorial ini menunjukkan mewujudkan kesan teks 3D menggunakan hanya harta shadow teks CSS3, mengelakkan imej, plugin, atau kanvas. Ilusi kedalaman dicapai dengan melapisi pelbagai bayang -bayang teks dengan warna halus dan variasi offset.
Imag ini
2025-03-02
komen 0
1060

Bagaimana untuk membuat kesan teks tiga dimensi 3D pada PS?
Pengenalan Artikel:Terdapat tiga cara utama untuk membuat kesan teks tiga dimensi 3D di Photoshop: 1) Gunakan alat 3D, 2) gaya lapisan, dan 3) lukisan manual. Pertama, apabila menggunakan alat 3D, buat dokumen baru dan masukkan teks, pilih lapisan teks dan pilih "Kesan Sorotan 3D Baru dari Pemilihan", dan kemudian laraskan putaran, zum, dan kedudukan. Kedua, laraskan parameter kedalaman, saiz, dan melembutkan melalui pilihan serong dan emboss dalam gaya lapisan untuk mensimulasikan kesan 3D. Akhirnya, kaedah lukisan manual memerlukan lebih banyak kemahiran dan masa, tetapi dengan kawalan sepenuhnya terhadap kesannya.
2025-05-15
komen 0
700

Cara membuat kesan pautan teks kabur CSS3
Pengenalan Artikel:Penjelasan terperinci mengenai kesan teks kabur dalam CSS3 dan Soalan Lazim
Mata utama
CSS3 boleh membuat kesan teks kabur dengan warna teks telus dan bayang-bayang teks, tetapi tidak semua pelayar menyokong harta bayang-bayang teks. Dalam kes ini, anda boleh menggunakan ModernIZR atau menulis kod pengesanan bayangan teks tersuai sebagai penyelesaian.
Kesan yang menyenangkan dapat dicapai untuk menu navigasi dengan lancar mengaburkan pautan masuk dan keluar sambil melayang atau fokus. Ini melibatkan menentukan kelas "kabur" yang boleh digunakan untuk sebarang pautan dan kemudian menggunakan gaya CSS yang boleh digunakan dalam semua pelayar.
Apabila mencipta kesan teks kabur, pastikan anda memberi perhatian kepada isu kebolehcapaian dan penglihatan. Di samping itu, bayangan teks ketiga boleh diselaraskan dengan menyesuaikan diri
2025-03-04
komen 0
459


Cara membuat pautan bercahaya di CSS3
Pengenalan Artikel:Artikel ini menunjukkan mencipta pautan bercahaya animasi menggunakan CSS3. Walaupun artikel terdahulu menggunakan teks bayang-bayang teks dan telus untuk kesan kabur, ini memanfaatkan bayang-bayang teks untuk memberi kesan bercahaya pada hover atau fokus. Pengguna IE9 memerlukan yang baru
2025-03-05
komen 0
880

Kaedah Pelaksanaan Kesan Menatal Teks Vue
Pengenalan Artikel:Kaedah untuk melaksanakan kesan skrol teks VUE adalah: Gunakan setInterval () untuk mengemas kini kandungan teks dengan kerap dan tatal watak teks dengan watak. Gunakan animasi CSS3 untuk menetapkan animasi untuk menetapkan teks untuk memindahkan jarak yang ditentukan dalam masa yang ditentukan. Gunakan kumpulan peralihan Vue untuk memasukkan dan memadam aksara satu demi satu untuk mensimulasikan kesan menatal teks.
2025-04-07
komen 0
822



5 jquery teks putar plugin arka
Pengenalan Artikel:Lima jquery teks pemalam melengkung berputar disyorkan untuk membantu anda memperbaiki reka bentuk susun atur teks!
Artikel Berkaitan:
10 pemalam penukaran teks jQuery
5 jquery teks mengisi saiz semula plugin
Circletype.js
Plugin jQuery ringan (4KB) yang membolehkan anda dengan mudah menetapkan teks ke dalam pengaturan bulat.
Kod sumber dan demonstrasi 2. Arctext.js
Gunakan CSS3 dan JQuery untuk mencapai kesan lengkung teks.
Kod Sumber dan Demonstrasi 3. JQuery Super Simple Text Rotator yang dihasilkan oleh Pete R.
Tambah kesan teks spin super mudah ke laman web anda dengan hanya sedikit atau bahkan tanpa sebarang penandaan.
Kod sumber dan demonstrasi 4. Ke
2025-02-22
komen 0
822

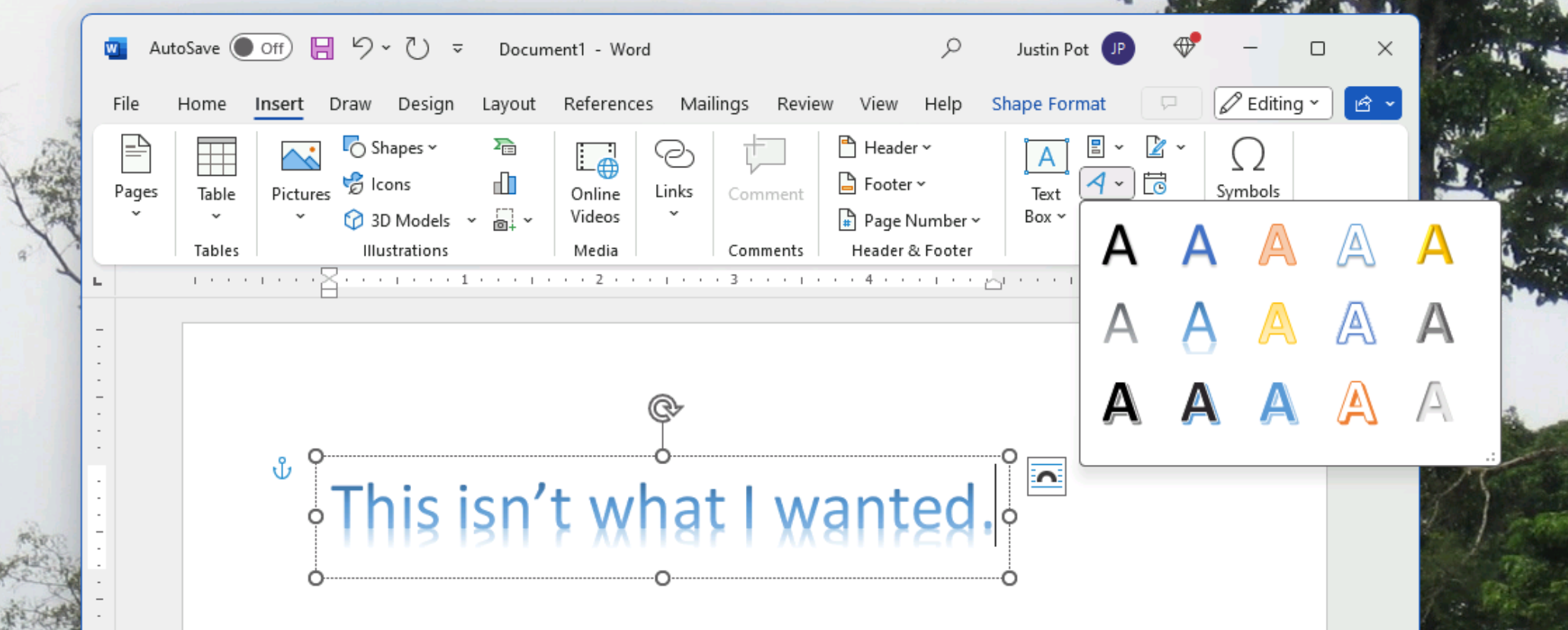
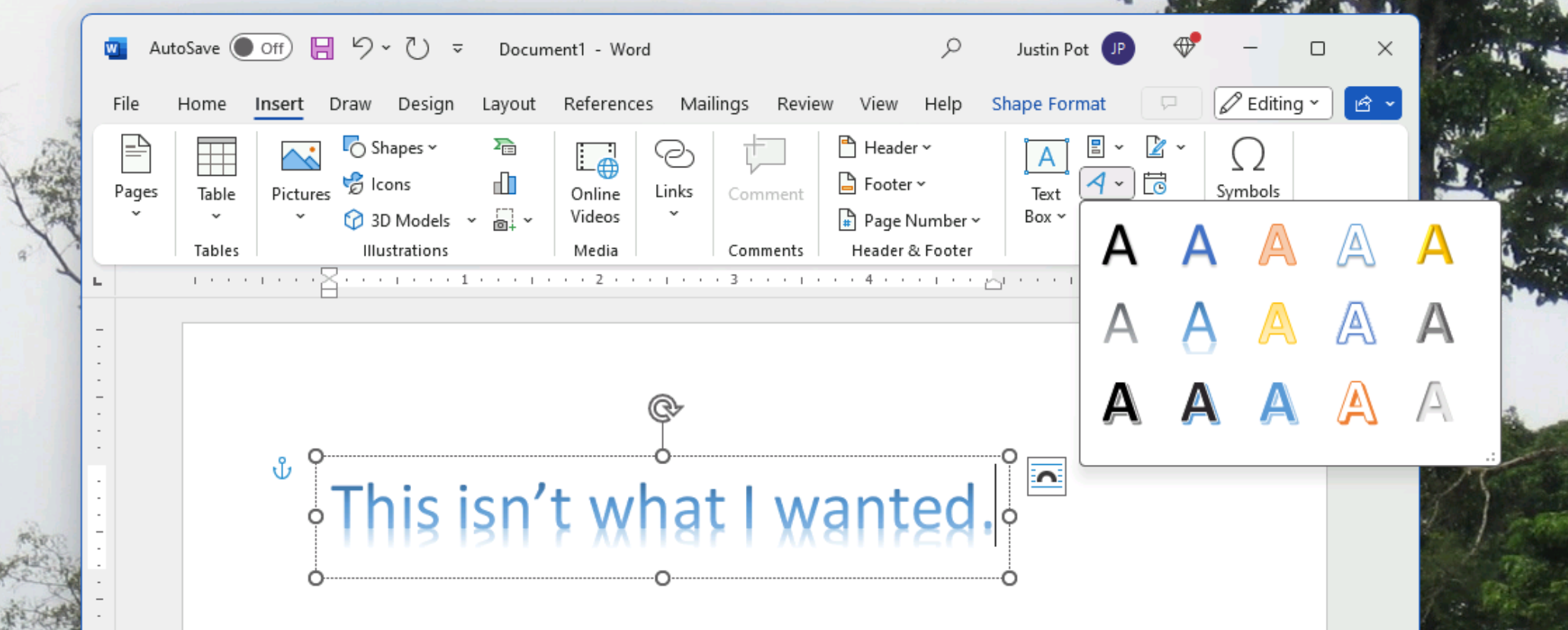
Cara Mendapatkan Wordart Retro kembali dalam Microsoft Word
Pengenalan Artikel:Saya peminat besar Wordart Vintage 1990 -an, ciri -ciri Microsoft Word yang ikonik yang membolehkan anda membuat kesan teks "3D" yang hebat. Ia sempurna, tetapi Microsoft tidak dapat diterangkan memusnahkan ciri pada akhir 2000 -an, meninggalkan kami dengan imitatio pucat
2025-02-25
komen 0
573

8 Tutorial Kesan Animasi JQuery Cool
Pengenalan Artikel:JQuery Animation Effect Tutorial: Katakan selamat tinggal kepada animasi flash dan merangkul era animasi jQuery!
Pada masa lalu, kesan animasi pada laman web biasanya bergantung kepada flash. Tetapi sekarang, dengan jQuery, anda boleh membuat pelbagai kesan animasi. Berikut adalah beberapa tutorial kesan animasi jQuery untuk membantu anda memulakan perjalanan lukisan anda! Bacaan Berkaitan:
10 CSS3 dan JQuery Memuatkan Penyelesaian Animasi
Animasi JavaScript 3D -tiga.js
Paparan suapan animasi jQuery meniru Foursquare
Tutorial ini akan menunjukkan kepada anda bagaimana dengan mudah membuat kesan sarikata menatal RSS menggunakan jQuery.
Demo kod sumber
jque
2025-02-26
komen 0
475

10 CSS mudah dan JavaScript interaksi mikro untuk butang
Pengenalan Artikel:Reka Bentuk Interaksi Mikro Web: Sepuluh Petua Untuk Meningkatkan Pengalaman Pengguna
Artikel ini akan memperkenalkan sepuluh cara mudah untuk menambah interaksi mikro ke butang web untuk meningkatkan pengalaman pengguna dan menjadikan laman web lebih menarik.
Mata Teras:
Pengalaman pengguna yang dipertingkatkan: MicroInterAction memberikan maklum balas segera, meningkatkan penyertaan pengguna, dan meningkatkan pengalaman pengguna secara keseluruhan.
Kesan Pelbagai: Tutorial meliputi pelbagai kesan seperti bunyi, animasi sempadan, transformasi 3D, dan interaksi yang lebih kompleks seperti bentuk dan perubahan teks.
Kebolehcapaian dan Interaksi: interaksi mikro berasaskan bunyi sangat berguna untuk meningkatkan kebolehcapaian, terutamanya pada peranti mudah alih.
Penggunaan CSS dan JavaScript: Semua kesan secara dinamik diselingi melalui gaya dan animasi CSS dan JavaScript
2025-02-08
komen 0
1032

Adakah HTML5 adalah bahasa pengaturcaraan?
Pengenalan Artikel:HTML5 bukan bahasa pengaturcaraan, tetapi bahasa markup. Ia digunakan untuk membina dan menyusun kandungan laman web, seperti susunan struktur unsur -unsur seperti teks, gambar, dan video, tetapi tidak mempunyai fungsi pengaturcaraan seperti tugasan berubah -ubah, penghakiman bersyarat, operasi gelung, dan definisi fungsi. JavaScript adalah pelaksanaan sebenar fungsi logik. Kombinasi pembangunan biasa termasuk HTML5 CSS3 JavaScript untuk pembangunan front-end; HTML5 JavaScript WebAPI untuk kesan interaksi dinamik; dan aplikasi dalam rangka kerja pembangunan hibrid. Kesalahpahaman datang dari HTML5 sering muncul dalam konteks "pembangunan", dengan nama "5" dan ungkapan samar -samar salinan promosi. Pembelajaran Web Pembelajaran harus terlebih dahulu menguasai tag dan halaman HTML5 asas
2025-07-09
komen 0
554

Menggunakan CSS berubah di dunia nyata
Pengenalan Artikel:Penukaran CSS: Alat yang berkuasa untuk menyelesaikan masalah reka bentuk
Artikel ini akan meneroka kuasa transformasi CSS dalam aplikasi dunia nyata, menunjukkan bagaimana ia dapat menyelesaikan pelbagai cabaran reka bentuk dengan berkesan dan mewujudkan kesan visual yang menarik. Kami akan belajar bagaimana untuk menyelaraskan unsur -unsur secara menegak, membuat anak panah yang indah, membina animasi beban, dan melaksanakan animasi flip, dll.
Penukaran CSS3 menjadi standard pada tahun 2012, dan sebelum itu beberapa pelayar telah memberikan sokongan. Transformasi membolehkan anda dengan mudah mengubah elemen web, seperti putaran, skala, atau unsur -unsur condong, untuk mencapai dengan hanya satu baris kod, yang sukar dicapai sebelum ini. Penukaran CSS menyokong transformasi 2D dan 3D.
Dari segi keserasian penyemak imbas, semua pelayar arus perdana menyokong penukaran 2D, termasuk Inter
2025-02-10
komen 0
1101