Jumlah kandungan berkaitan 10000

10 plugin menu flyout jquery sejuk
Pengenalan Artikel:Artikel ini mempamerkan sepuluh plugin menu jQuery flyout pra-dibina, menawarkan penyelesaian cepat untuk meningkatkan navigasi laman web. Plugin ini menyediakan menu dinamik yang berkembang dari menu utama apabila pemilihan, menyelaraskan proses pembangunan.
Kunci
2025-02-25
komen 0
1060

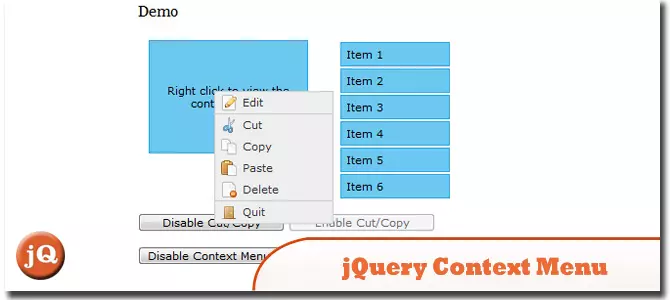
5 JQuery Plugin Menu Konteks Kanan Kanan
Pengenalan Artikel:Lima plugin menu konteks klik kanan lima ringan
Mencari plugin menu klik kanan yang cekap dan ringan? Senarai yang dikendalikan ini memberikan lima pilihan yang sangat baik untuk menjimatkan masa dan usaha anda. Mari menyelam!
plugin menu konteks jQuery
2025-02-26
komen 0
1191

10 jQuery cool menu kesan plugin
Pengenalan Artikel:10 Menu JQuery Cool Kesan Khas Plug-Ins Untuk Meningkatkan Pengalaman Pengguna Laman Web! Kami telah berkongsi banyak plugin menu navigasi jQuery, dan sekarang kami membawa anda 10 lagi plugin kesan menu jQuery yang menakjubkan. Nikmati! Bacaan Berkaitan: - 10 Menu Navigasi JQuery yang mempesonakan - 15 Menu Navigasi JQuery yang sangat baik
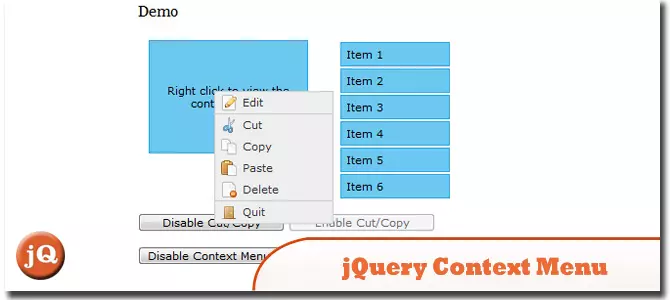
Menu klik kanan
Plugin ini sangat mudah digunakan dan padat, membolehkan anda membuat menu klik kanan.
Demo Kod Sumber 2. JQuery Multi-Level Menu-Menu CSS FX dengan submenu
Menu CSS 100%, kesan visual yang disediakan oleh jQuery. Hanya gunakan JavaScript untuk melaksanakan kesan khas. Serasi sepenuhnya dengan penyemak imbas, pakej
2025-03-01
komen 0
921

Bootstrap Navbar: Cara Menggunakan Menu Dropdown
Pengenalan Artikel:Menu dropdown bootstrapnavbar boleh dilaksanakan melalui langkah-langkah berikut: 1. Gunakan kelas dropdown dan atribut data-bs-toggle = "dropdown". 2. Memastikan reka bentuk responsif. 3. Mengoptimumkan prestasi. 4. Meningkatkan kebolehcapaian. 5. Gaya tersuai. Ini membantu mewujudkan sistem navigasi mesra pengguna.
2025-07-04
komen 0
920

Panduan untuk Memperbaiki Menu Dropdown Tidak Berfungsi di Windows 11
Pengenalan Artikel:Jika menu dropdown rosak di Windows 11 atau 10, ia boleh menjengkelkan, menyebabkan masalah seperti menu tidak muncul, lenyap terlalu cepat, atau muncul di tempat yang salah. Panduan ini dari Minitool akan membantu anda menyelesaikan "menu dropdown yang tidak berfungsi
2025-05-13
komen 0
787

10 Jquery FLOATOR MENU dan Plugin Mesej
Pengenalan Artikel:Pos ini mempamerkan sepuluh plugin menu terapung yang luar biasa untuk meningkatkan navigasi laman web anda. Ciri utama? Menu yang lancar "terapung" di atas kandungan halaman semasa anda menatal. Mari menyelam! Artikel Berkaitan: JQuery Terapung
2025-02-25
komen 0
965

Membuat menu dropdown dengan html `pilih` dan` pilihan`
Pengenalan Artikel:Menu dropdown dilaksanakan melalui elemen pilihan dan pilihan HTML. Struktur asas menggunakan pelbagai pilihan untuk membungkus pelbagai pilihan, dan nilai lalai boleh dipilih; Pilihan boleh dikelompokkan dan diselaraskan untuk meningkatkan kebolehcapaian; Atribut nilai pilihan menentukan penyerahan data, dan menyokong interaksi seperti dilumpuhkan dan atribut yang diperlukan. Kaedah pembinaan menu dropdown termasuk: 1. Gunakan pilih dan pilihan untuk menentukan kandungan drop-down; 2. Tetapkan pilihan lalai melalui atribut yang dipilih; 3. Gunakan OptGroup untuk mengklasifikasikan pilihan; 4. Gunakan label untuk meningkatkan kebolehcapaian; 5. Penggunaan Nilai Atribut untuk mengawal nilai penyerahan; 6. Gunakan Dilumpuhkan dan Requ
2025-07-24
komen 0
567

Bagaimana untuk membuat menu dropdown CSS?
Pengenalan Artikel:Mewujudkan menu drop-down CSS tulen tidak memerlukan JavaScript. Pertama, bina struktur HTML yang mengandungi senarai bersarang; 2. Gunakan CSS untuk menetapkan menu utama ke susun atur mendatar dan mencantikkan gaya; 3. Tetapkan paparan kandungan. 4. Untuk mengelakkan kesan terapung, gunakan :: Selepas untuk membersihkan apungan dan tetapkan .dropdown kepada relatif dengan tepat mencari kotak drop-down; 5. Akhirnya, anda boleh meningkatkan kebolehgunaan dan respons dengan menambah peralihan, sokongan fokus dan pertanyaan media, dengan itu melengkapkan menu drop-down CSS yang mudah dan boleh dipercayai, berakhir dengan ayat lengkap.
2025-07-25
komen 0
491

Bagaimana untuk membuat menu dropdown dengan CSS?
Pengenalan Artikel:Kunci untuk membuat menu lungsur ialah penggunaan struktur HTML dan CSS. Pertama, bina struktur dengan senarai yang tidak teratur, item menu utama adalah tahap tertinggi, dan submenu bersarang di dalamnya, contohnya, menggunakan yang bersarang. Kedua, mengawal penyembunyian dan paparan submenu melalui CSS, set .SubMenu {Display: none; kedudukan: mutlak;}, dan paparkannya apabila melayang: .dropdown: hover.submenu {paparan: block;}. Akhirnya, anda boleh menambah butiran gaya seperti warna latar belakang, kesan hover, bayang -bayang sempadan, dan lain -lain untuk meningkatkan kecantikan dan pengalaman pengguna.
2025-07-18
komen 0
664

Melaksanakan menu dropdown dengan html `pilih`
Pengenalan Artikel:Menu dropdown adalah perkara biasa dalam reka bentuk web, dan unsur -unsur HTML adalah cara standard untuk menciptanya. 1. Gunakan tag untuk membungkus pelbagai elemen untuk membuat menu drop-down asas; 2. Gunakan atribut yang dipilih untuk menetapkan pilihan lalai; 3. Gunakan tag untuk pilihan kumpulan untuk meningkatkan kebolehbacaan; 4. Gunakan CSS untuk menyesuaikan gaya asas, tetapi konsistensi merentasi pelayar adalah terhad; 5. Gunakan JavaScript untuk mendengar perubahan peristiwa dan merealisasikan interaksi dinamik apabila pilihan berubah, seperti menukar warna latar belakang atau mengemukakan data borang. Kaedah ini mudah, mudah digunakan dan mempunyai ciri -ciri interaktif asas, sesuai untuk kebanyakan keperluan laman web.
2025-07-23
komen 0
409