Jumlah kandungan berkaitan 10000

Vue dan Element-UI Cascaded Drop-Down Box Custom Style
Pengenalan Artikel:Element-UI Cascading Drop-Down Box Tips Custom Gaya: Cari nama kelas CSS yang sepadan dan mengubahsuai gaya dengan tepat. Gunakan gaya overlay langsung dengan berhati -hati, dan disyorkan untuk menggunakan pemilih kedalaman atau pembolehubah CSS. Elakkan pemecahan komponen yang melanggar, lebih baik menggunakan pembolehubah CSS untuk mengubahsuai gaya secara tidak langsung. Baca dokumentasi rasmi dengan teliti dan cari nama kelas CSS yang perlu diubah suai. Jika anda menghadapi gaya terpaksa penting, anda boleh mengatasi! Penting atau mengubahsuai kod sumber Element-UI (tidak disyorkan).
2025-04-07
komen 0
1038

Vue dan Element-UI Cascaded Drop-Down Box Templat Custom
Pengenalan Artikel:Menyesuaikan templat kotak drop-down VUE dan Element-UI melibatkan langkah-langkah berikut: Memahami bagaimana pemilih Cascading berfungsi dan mekanisme slot Vue. Gunakan slot scoped di El-Cascader untuk menentukan templat tersuai. Gunakan nod dan pembolehubah data untuk mendapatkan maklumat nod semasa dan data asal. Paparkan data secara fleksibel mengikut keperluan anda, seperti ikon atau gaya yang berbeza. Perhatikan bahawa struktur data mematuhi keperluan elemen-UI dan gunakan slot scoped dengan betul. Bersempena dengan alat pengurusan negeri untuk mengendalikan pemuatan data tak segerak. Gunakan alat pemaju pelayar untuk mencari isu.
2025-04-07
komen 0
606

Cara Membuat Senarai Dropdown Diletakkan di Word
Pengenalan Artikel:Langkah-langkah untuk membuat senarai drop-down mengisi dalam dokumen Word adalah seperti berikut: 1. Buka tab "Alat Pembangunan" dan periksa "Alat Pembangunan" melalui "Fail → Options → Custom Ribbon"; 2. Masukkan kawalan kandungan drop-down, klik anak panah drop-down di kawasan "Pembangunan → Kawalan" untuk memilih "Kawalan Kandungan Senarai Drop-Down"; 3. Edit pilihan drop-down, klik butang "Properties" untuk menambah atau mengubahsuai kandungan pilihan; 4. Tetapkan perlindungan dokumen, pilih "Isi borang" melalui "melindungi dokumen" dan mulakan perlindungan paksa untuk mengelakkan format daripada diubah.
2025-07-06
komen 0
605

Vue dan Element-UI Cascaded Drop-Down Box Carian Jauh
Pengenalan Artikel:Kunci kepada kotak pemilihan cascading carian jauh yang cekap adalah: Strategi permintaan yang munasabah: Muatkan data atas permintaan, elakkan memuat semua data sekaligus. Pemprosesan Data: Struktur data yang dikembalikan oleh backend harus diseragamkan, dan pengendalian ralat dan pemuatan status arahan harus dilakukan dengan baik. Pengoptimuman Prestasi: Pertimbangkan paging, caching dan pengoptimuman kod untuk meningkatkan kecekapan pemuatan.
2025-04-07
komen 0
1153

Vue dan Element-UI Cascade Drop-Down Box Lumpuhkan Pilihan
Pengenalan Artikel:Titik teras untuk melumpuhkan pilihan untuk kotak drop-down VUE dan Element-UI Cascade: Gunakan sifat dilumpuhkan atribut pilihan untuk melumpuhkan satu pilihan. Secara dinamik menjana pilihan pilihan berdasarkan data backend atau operasi pengguna, termasuk maklumat melumpuhkan. Elakkan secara langsung mengubah suai pilihan, tetapi buat array baru dan pengubahsuaian salin. Gunakan sifat yang dikira untuk mengemas kini pilihan pilihan secara dinamik untuk mencapai kemas kini responsif. Sesuaikan Lumpuhkan Logik dan mengoptimumkan algoritma dan kebolehbacaan.
2025-04-07
komen 0
723

Vue dan Element-UI Cascaded Drop-Down Box Data Echo
Pengenalan Artikel:Langkah-langkah berikut diperlukan apabila mengulangi data VUE dan Element-UI cascading drop-down kotak: Pastikan data dimuatkan secara asynchronously sebelum bergema. Tulis fungsi getCascadervalue berdasarkan struktur data backend untuk menukar ID backend ke dalam array nilai yang diperlukan untuk kotak drop-down cascading. Mengendalikan kesilapan dengan betul untuk mengelakkan kemalangan program.
2025-04-07
komen 0
1085

Vue dan Element-UI Cascade Drop-Down Box Pilihan Jelas
Pengenalan Artikel:Kosongkan kotak drop-down vue dan elemen-UI, dan tetapkan nilai ke array kosong mungkin tidak mencukupi, bergantung kepada struktur data dan versi elemen-UI. Kaedah yang lebih dipercayai ialah: Tetapkan nilai V-Model yang mengikat ke array kosong. Gunakan $ NextTick untuk memastikan DOM dikemas kini sebelum melakukan operasi lain. Jika anda memproses data tak segerak, anda perlu mengendalikan masa kemas kini data dengan teliti untuk memastikan konsistensi antara data dan pandangan.
2025-04-07
komen 0
418

Vue dan Element-UI Cascaded Drop-Down Box Paging Function
Pengenalan Artikel:Vue dan Element-UI Cascaded Drop-Down Kotak untuk melaksanakan fungsi paging memerlukan: pemuatan asynchronous data: secara beransur-ansur memuatkan tahap data seterusnya mengikut pemilihan pengguna. Parameter Paging: Apabila meminta pelayan, lulus parameter paging (nombor halaman, saiz halaman), dan pelayan mengembalikan data paged dan jumlah data jumlah. Komponen Pagination: Gunakan komponen EL-Pagination Element-UI untuk memaparkan paging dan mengemas kini sifat paging berdasarkan jumlah jumlah data. Kesalahan biasa: Mengendalikan kesilapan permintaan tak segerak untuk memastikan bahawa parameter paging diluluskan dengan betul dan diproses. Pengoptimuman Prestasi: Pertimbangkan menatal maya, caching data dan reka bentuk struktur data yang munasabah.
2025-04-07
komen 0
439

Vue dan Element-UI Cascaded Drop-Down Box Data Binding
Pengenalan Artikel:Kotak pemilihan yang dilancarkan data mengikat elemen-UI mengamalkan struktur pokok dan menyokong bersarang. Beri perhatian kepada kesilapan biasa berikut: Struktur data ketidakcocokan, pemuatan data asynchronous tidak selesai, pengubahsuaian array diubahsuai secara langsung, dan nilai tidak unik. Cara yang betul untuk mengemas kini data adalah dengan menggunakan API yang disediakan oleh VUE, seperti ini. $ Set atau vue.set. Untuk data yang besar, menatal maya atau pemuatan malas boleh digunakan untuk mengoptimumkan prestasi, sambil memberi perhatian kepada kebolehbacaan kod, pemeliharaan, dan struktur organisasi.
2025-04-07
komen 0
810

Vue dan Element-UI Cascade Drop-Down Box Lazy Loading
Pengenalan Artikel:Kotak drop-down elemen-UI tidak menyokong pemuatan malas dan perlu dilaksanakan secara manual. Inti pemuatan malas adalah hanya memuat data pada tahap yang kelihatan semasa, dan kemudian memuatkan data nod kanak -kanak secara tidak segerak apabila nod diperluas. Kunci pelaksanaan terletak pada kaedah beban, yang mencetuskan pemuatan tak segerak apabila nod diklik melalui @nod-klik. Perhatikan titik pengoptimuman prestasi seperti pengoptimuman format data, mekanisme caching, pengendalian ralat dan strategi pemuatan tanpa had.
2025-04-07
komen 0
392

Vue dan Element-UI Cascade Drop-Down Box memancarkan penggunaan
Pengenalan Artikel:Kotak drop-down elemen-UI menyadari komunikasi komponen ibu bapa dan kanak-kanak melalui peristiwa tersuai: Komponen induk mendengar peristiwa perubahan yang dikeluarkan oleh komponen kanak-kanak dan memperoleh hasil pemilihan. Kaedah Handlechange digunakan untuk mengendalikan logik pemilihan dan boleh melakukan operasi yang berbeza berdasarkan perbezaan hierarki. Untuk mendapatkan maklumat proses pertengahan, anda perlu menyesuaikan peristiwa di dalam kotak pemilihan cascading, dan satu acara dicetuskan pada setiap tahap pemilihan. Untuk set data yang besar, adalah perlu untuk mengoptimumkan kaedah pemuatan data dan menggunakan komponen pembungkusan untuk pemprosesan logik yang kompleks. Kebolehbacaan dan kebolehkerjaan kod tidak boleh diabaikan, dan penamaan dan anotasi yang jelas dapat membantu dengan penyelenggaraan pasca.
2025-04-07
komen 0
856

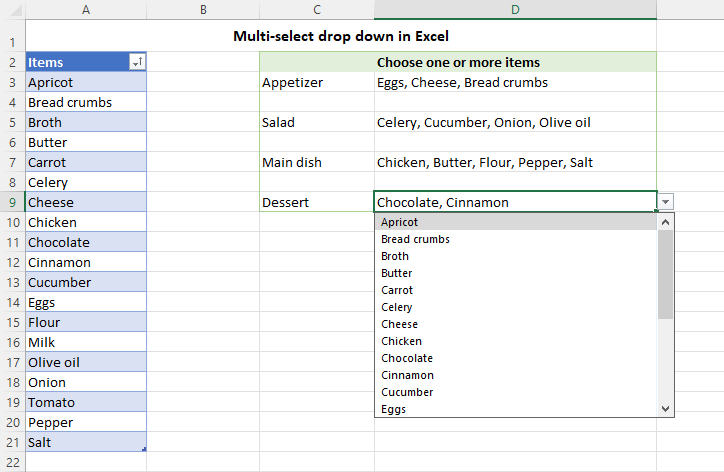
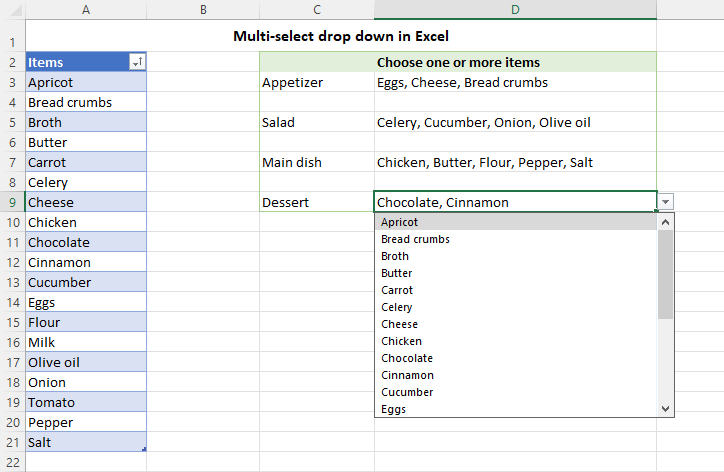
Cara Membuat Senarai Drop Down Multi-Select di Excel
Pengenalan Artikel:Artikel menunjukkan cara membuat drop Excel yang membolehkan pengguna memilih berbilang item dengan atau tanpa pendua.
Excel telah datang jauh sejak penubuhannya dan memperkenalkan ciri -ciri yang lebih banyak dan lebih berguna dengan setiap pelepasan baru. I
2025-03-24
komen 0
1080

Vue dan Element-UI Cascaded Drop-Down Box Props Nilai Pass
Pengenalan Artikel:Struktur data mesti ditakrifkan dengan jelas apabila kotak drop-down VUE dan Element-UI melepasi prop, dan tugasan langsung data statik disokong. Jika data diperoleh secara dinamik, adalah disyorkan untuk memberikan nilai dalam cangkuk kitaran hayat dan mengendalikan situasi tak segerak. Untuk struktur data yang tidak standard, lalai atau menukar format data perlu diubah suai. Pastikan kod mudah dan mudah difahami dengan nama dan komen yang bermakna. Untuk mengoptimumkan prestasi, tatal maya atau teknik pemuatan malas boleh digunakan.
2025-04-07
komen 0
404

Vue dan Element-UI Cascade Drop-Down Box V-Model Binding
Pengenalan Artikel:Vue dan Element-UI cascaded drop-down boxes v-model mengikat titik pit biasa: V-model mengikat array yang mewakili nilai yang dipilih pada setiap peringkat kotak pemilihan cascaded, bukan rentetan; Nilai awal pilihan terpilih mestilah array kosong, tidak batal atau tidak jelas; Pemuatan data dinamik memerlukan penggunaan kemahiran pengaturcaraan tak segerak untuk mengendalikan kemas kini data secara tidak segerak; Untuk set data yang besar, teknik pengoptimuman prestasi seperti menatal maya dan pemuatan malas harus dipertimbangkan.
2025-04-07
komen 0
944


Kaedah Pelaksanaan Kotak Pull-Down Linkage Multi-Level Antara Vue dan Element-UI
Pengenalan Artikel:Bagaimana cara menggunakan elemen-UI dalam VUE untuk melaksanakan kotak drop-down hubungan pelbagai peringkat? Gunakan pelbagai komponen EL-Select untuk mengikat data melalui model V dan gunakan logik untuk mengawal perubahan dinamik dalam pilihan. Gunakan fungsi rekursif untuk menjana dan mengemas kini senarai pilihan dengan cekap, mengemas kini pilihan secara dinamik untuk kotak drop-down berikutnya berdasarkan hasil pemilihan. Perhatikan reka bentuk struktur data. Struktur data yang jelas dapat memudahkan logik kod. Memandangkan isu prestasi apabila jumlah data adalah besar, gunakan struktur pokok atau teknologi menatal maya untuk mengoptimumkan rendering. Mengendalikan kesilapan untuk mengelakkan kemalangan program. Beri perhatian kepada kebolehbacaan dan penyelenggaraan kod, gunakan nama pembolehubah yang bermakna, tambahkan komen, dan pecahkan kod ke dalam fungsi yang kecil dan boleh diguna semula.
2025-04-07
komen 0
453

10 Petua Jquery Awesome
Pengenalan Artikel:10 Plug-Ins Tooltip Jquery Cool Disyorkan
Kami telah mengumpul 10 plugin tooltip jQuery sejuk yang mungkin tidak pernah anda lihat sebelum ini. Plugin ini menyediakan beberapa pilihan tooltip yang mudah dan berkesan yang mudah dilaksanakan di laman web anda. Mari kita nikmati bersama! Artikel Berkaitan: - 10 JQuery Tooltip Plugin dan Tutorial
Pop!
Gunakan Pop!, Plugin JavaScript bebas gangguan yang mudah untuk membuat menu drop-down yang mudah.
Kod sumber
Bettertip
Plugin Perpustakaan JQuery yang membolehkan anda membuat ToolTips Custom.
EZPZ Tooltip
Tidak
2025-03-01
komen 0
370

Bagaimana untuk mendapatkan pilihan yang dipilih dari kotak pilih menggunakan JS?
Pengenalan Artikel:Untuk mendapatkan nilai yang dipilih dari kotak drop-down di HTML, anda boleh menggunakan 1. Untuk mendapatkan elemen menggunakan Document.GetElementById () atau QuerySelector () untuk mengakses atribut nilai; 2. Jika anda perlu mendapatkan teks yang dipaparkan, anda boleh mendapatkannya melalui pilihan [SelectedIndex] .text; 3. Untuk mendengar peristiwa perubahan, anda boleh bertindak balas terhadap perubahan pilihan. Sebagai contoh: apabila pengguna memilih "pisang", nilai adalah "2" dan teksnya adalah "pisang". Untuk mengendalikan kotak Multi-Select, anda perlu melintasi item yang dipilih dan memberi perhatian kepada perintah pemuatan DOM untuk mengelakkan kesilapan.
2025-07-18
komen 0
488

Bagaimanakah CSS boleh digunakan untuk gaya bentuk elemen secara konsisten merentasi pelayar yang berbeza?
Pengenalan Artikel:Untuk menyimpan elemen bentuk yang konsisten dalam gaya merentasi pelayar yang berbeza, anda mesti menetapkan semula gaya penyemak imbas lalai terlebih dahulu. Langkah -langkah termasuk: 1. Gunakan CSS untuk menetapkan semula atau menormalkan.css untuk membersihkan gaya lalai; 2. Jelas menetapkan sempadan, padding, margin, font-keluarga dan atribut penampilan; 3. Sesuaikan penampilan kotak input selepas mengeluarkan gaya asli; 4. Gunakan unsur-unsur pseudo dan sembunyikan kotak input asal untuk melaksanakan kotak semak tersuai; 5. Buat pengubahsuaian gaya terhad kepada elemen pilih atau gunakan JavaScript untuk membina menu drop-down tersuai. Kaedah ini boleh mencapai konsistensi silang penyemak imbas, tetapi beberapa elemen kompleks seperti SELECT mungkin memerlukan bantuan alat tambahan.
2025-06-12
komen 0
1009

Dave The Diver: Cara Menangkap Ketam Labah-labah
Pengenalan Artikel:Dalam Dave The Diver, terdapat beberapa makhluk yang tidak mudah ditangkap. Atau, tangkap hidup-hidup itu. Ketam labah-labah adalah salah satu daripada spesies itu, menjadikannya kelihatan seperti satu-satunya cara untuk membawa krustasea ini kembali ke darat adalah dengan menghancurkannya dengan kejam
2025-01-10
komen 0
824