Butir artikel ini bagaimana untuk membuat peta imej dinamik menggunakan warna piksel, menawarkan alternatif yang cepat dan fleksibel kepada peta imej tradisional. Kaedah ini mengelakkan batasan kawasan bersaiz tetap dan membolehkan apa-apa bentuk atau saiz.
Kelebihan utama:
- apa -apa bentuk atau saiz yang mungkin.
- Kesederhanaan: Tidak perlu mengetahui kawasan imej mana yang sesuai dengan pautan yang mana.
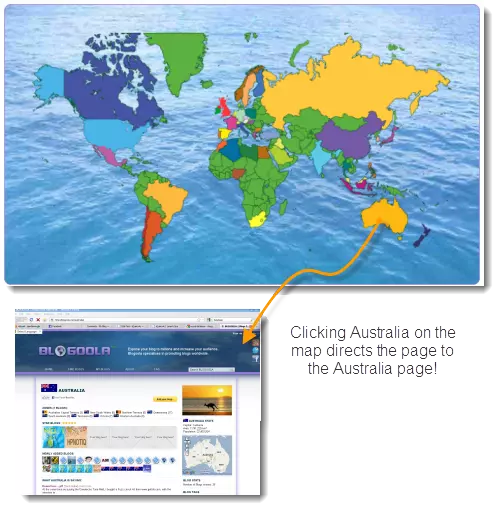
Bagaimana ia berfungsi: src = "https://img.php.cn/upload/article/000/000/000/1741622265246661.jpg" alt = "peta imej dinamik berdasarkan warna piksel"/ Koordinat dihantar ke skrip PHP melalui Ajax.
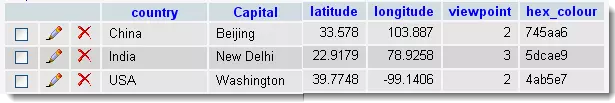
Penyelesaian ini memerlukan tiga komponen: imej, pangkalan data, dan kod. Img src = "https://img.php.cn/upload/article/000/000/000/1741622265497198.jpg" alt = "peta imej dinamik berdasarkan warna piksel"/  Komponen. ev.pagey -y; function(data){ //alert(data); if (data != '') { //alert(data " " "x=" mouseX " y=" mouseY); window.location.replace(data); //load the url of the clicked country } else { //alert("no data"); } }); }); });
Komponen. ev.pagey -y; function(data){ //alert(data); if (data != '') { //alert(data " " "x=" mouseX " y=" mouseY); window.location.replace(data); //load the url of the clicked country } else { //alert("no data"); } }); }); });
PHP:
if (isset ($ _ request ['x'])) {$ x = $ _Request ['x']; $ y = $ _request ['y']; $ im = imageCreatefrompng ($ domain. "/Images/WorldMap-coloured.png"); $ rgb = ImageColorat ($ im, $ x, $ y); $ r = ($ rgb & gt; & gt; 16) & amp; 0xff; $ g = ($ rgb & gt; & gt; 8) & amp; 0xff; $ b = $ rgb & amp; 0xff; fungsi rgb2html ($ r, $ g = -1, $ b = -1) {// ... (fungsi tetap tidak berubah) ...} $ hex = rgb2html ($ r, $ g, $ b); $ debug = ("r". $ r. "g". $ g. "b". $ b. "hex =#". $ hex); $ html = ""; $ qry = "Pilih negara dari` negara` di mana hex_colour = '". $ hex."' had 1; "; jika (mysqli_query ($ conn, $ qry)) {// Gunakan mysqli dan bukannya mysql $ result = mysqli_query ($ conn, $ qry); sementara ($ row = mysqli_fetch_assoc ($ hasil)) {$ country_filename = convertToFileName ($ row ['country']); $ html = $ domain. "/". $ country_filename. "/"; $ debug. = "". $ country_filename; }} mysqli_close ($ conn); // Tutup sambungan mysqli echo $ html; }? & gt; NOTA: Kod PHP telah dikemas kini untuk menggunakan MySQLI untuk interaksi pangkalan data, menggantikan fungsi yang tidak disengajakan. Pastikan anda mempunyai sambungan pangkalan data yang ditubuhkan ( $ conn ).
Hasil akhir: Peta imej dinamik yang dihasilkan. 
Pendekatan ini menawarkan manfaat untuk reka bentuk responsif, SEO (melalui teks Alt dan atribut tajuk), dan pengoptimuman prestasi (caching dan mampatan imej). Bahagian Soalan Lazim memberikan butiran lanjut mengenai pengendalian ralat dan teknik pengoptimuman.
Atas ialah kandungan terperinci Peta imej dinamik berdasarkan warna piksel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza, masing -masing sesuai untuk senario aplikasi yang berbeza. Java digunakan untuk pembangunan aplikasi perusahaan dan mudah alih yang besar, sementara JavaScript digunakan terutamanya untuk pembangunan laman web.
 Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment, whersjavaisbetterforlarge-scalebackendsystemsandandroidapps.1) javascriptexcelsinceleatinginteractiveWebexperienceswithitsdynamicnatureanddommanipulation.2) javaoffersstrongyblectionandobjection
 JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavascripthassevenfundamentalDatypes: nombor, rentetan, boolean, undefined, null, objek, andsymbol.1) numberuseadouble-precisionformat, bergunaforwidevaluangesbutbecautiouswithfloating-pointarithmetic.2)
 Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Penangkapan dan gelembung acara adalah dua peringkat penyebaran acara di Dom. Tangkap adalah dari lapisan atas ke elemen sasaran, dan gelembung adalah dari elemen sasaran ke lapisan atas. 1. Penangkapan acara dilaksanakan dengan menetapkan parameter useCapture addeventlistener kepada benar; 2. Bubble acara adalah tingkah laku lalai, useCapture ditetapkan kepada palsu atau ditinggalkan; 3. Penyebaran acara boleh digunakan untuk mencegah penyebaran acara; 4. Acara menggelegak menyokong delegasi acara untuk meningkatkan kecekapan pemprosesan kandungan dinamik; 5. Penangkapan boleh digunakan untuk memintas peristiwa terlebih dahulu, seperti pemprosesan pembalakan atau ralat. Memahami kedua -dua fasa ini membantu mengawal masa dan bagaimana JavaScript bertindak balas terhadap operasi pengguna.
 Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza. 1.Java adalah bahasa yang ditaip dan disusun secara statik, sesuai untuk aplikasi perusahaan dan sistem besar. 2. JavaScript adalah jenis dinamik dan bahasa yang ditafsirkan, terutamanya digunakan untuk interaksi web dan pembangunan front-end.






