Sepuluh alat reka bentuk CSS3 dalam talian membantu anda membuat laman web dengan cekap
Bagi ramai orang, reka bentuk web bukanlah tugas yang mudah. Jangan berkecil hati! Banyak alat reka bentuk CSS3 dalam talian sedang dipanggil untuk membantu anda dengan mudah memenuhi cabaran reka bentuk. Artikel ini akan memperkenalkan sepuluh alat praktikal yang bukan sahaja dapat membantu anda belajar, tetapi juga meningkatkan kecekapan kerja anda dengan ketara. Mulakan perjalanan kreatif anda sekarang! Artikel yang berkaitan:- 10 IE CSS3 dan HTML5 emulator pelayar moden- 10 alat dalam talian untuk membantu anda mengoptimumkan dan memformat CSS- 5 online ajax loading animation generators
- OWS, bayang -bayang teks, muka @font, dan lain -lain. Masukkan nilai yang anda mahukan.
- Sumber
Online CSS Sandbox 
- Ini adalah kotak pasir HTML/CSS dalam talian. Anda boleh bereksperimen dengan kod CSS di sini, lihat kesan dalam masa nyata, dan kongsi kod anda dengan orang lain.
Sumber
editor html5 online 
-
Masukkan kod HTML anda untuk melihat kesan rendering dalam masa nyata. Kemudian gunakan CSS untuk tetapan gaya. Anda boleh menggunakan sebarang tag HTML5 atau CSS3 yang disokong oleh penyemak imbas anda.

-
Buat butang untuk laman web anda tanpa javascript, flash atau bahkan imej.

-
Buat teks seperti "Twisted" seperti ilustrator (teks mengikuti laluan yang tidak teratur) menggunakan CSS dan HTML yang tulen. sumber

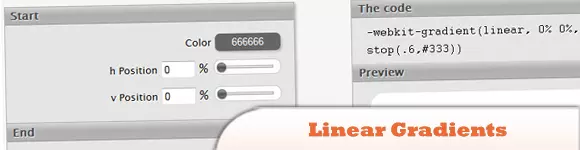
- kecerunan linear
-

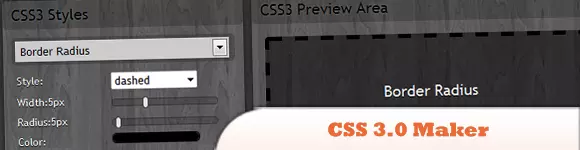
- CSS 3.0 Maker
Ini adalah alat percuma untuk bereksperimen dengan sifat dan nilai CSS dan menghasilkan stylesheets mudah untuk laman web anda.  sumber
sumber
-
alat warna gambar
Ini adalah alat pemadanan warna berorientasikan pereka yang membolehkan pengguna memuat naik imej dan mengekstrak pelbagai warna dari mereka, dan kemudian memberikannya kepada pengguna dalam format heksadesimal atau palet warna yang boleh dimuat turun.  sumber
sumber
-
Generator Gradien CSS3
memaparkan kuasa kecerunan CSS. Ia juga menyediakan antara muka pengguna grafik yang mudah untuk mengendalikan webkit CSS.  sumber
sumber
-
format dan pengoptimum CSS
Gunakan pelbagai tetapan mampatan yang berbeza untuk mengoptimumkan dan memformat CSS anda. Pada asasnya, ia memerlukan kod CSS anda dan menjadikannya lebih ringkas dan halus.  sumber
sumber
Soalan Lazim mengenai Pereka Web CSS3 Tools
Apakah kelebihan menggunakan alat CSS3 untuk reka bentuk web?
alat CSS3 menyediakan pereka web dengan banyak kelebihan. Mereka membantu membuat reka bentuk responsif yang sesuai dengan saiz skrin yang berbeza, menjadikan laman web lebih mudah diakses pada pelbagai peranti. Alat ini juga dapat memudahkan proses mewujudkan animasi dan peralihan yang kompleks, mengurangkan keperluan untuk JavaScript. Mereka menyediakan cara yang lebih berkesan untuk gaya web gaya, mengurangkan jumlah kod yang diperlukan dan mengurangkan masa pemuatan laman web. Di samping itu, alat CSS3 menyokong pemilih lanjutan, yang membolehkan pereka untuk meletakkan unsur -unsur tertentu pada halaman dengan lebih tepat.
Bagaimanakah alat CSS3 meningkatkan daya tarikan visual laman web?
alat CSS3 dapat meningkatkan daya tarikan visual laman web. Mereka membolehkan pereka untuk membuat reka bentuk kompleks dengan kecerunan, bayang -bayang, dan sudut bulat tanpa menggunakan imej. Ini menjadikan reka bentuk lebih mudah dan lebih ringan. Alat CSS3 juga menyokong susun atur pelbagai lajur, menjadikannya lebih mudah untuk membuat struktur halaman kompleks. Di samping itu, mereka menyokong penggunaan fon web, yang membolehkan pereka menggunakan pelbagai tipografi yang lebih luas di laman web mereka.
Bolehkah alat CSS3 membantu meningkatkan prestasi laman web?
Ya, alat CSS3 dapat membantu meningkatkan prestasi laman web. Mereka mengurangkan jumlah kod yang diperlukan untuk gaya laman web anda, dengan itu mengurangkan masa pemuatan. Alat CSS3 juga boleh menghapuskan keperluan untuk imej dalam banyak kes, seterusnya mengurangkan masa pemuatan halaman. Di samping itu, mereka menyokong pecutan perkakasan, yang dapat meningkatkan prestasi animasi dan peralihan dengan ketara.
Adakah alat CSS3 serasi dengan semua pelayar?
Walaupun pelayar moden secara meluas menyokong CSS3, beberapa versi lama mungkin tidak menyokong sepenuhnya semua ciri mereka. Walau bagaimanapun, banyak alat CSS3 menawarkan pilihan sandaran untuk memastikan reka bentuk anda masih kelihatan baik pada pelayar yang lebih tua. Sentiasa menguji reka bentuk anda pada pelbagai pelayar untuk memastikan keserasian adalah tabiat yang baik.
Bagaimana alat CSS3 berbanding dengan alat HTML5?
alat CSS3 dan HTML5 memainkan peranan yang berbeza dalam reka bentuk web. Alat HTML5 digunakan terutamanya untuk membina kandungan, manakala alat CSS3 digunakan untuk menubuhkan dan menjadikan kandungan. Kedua -dua set alat adalah penting untuk mewujudkan laman web interaktif moden. Mereka saling melengkapi dan biasanya digunakan bersama untuk reka bentuk web.
Apakah alat CSS3 yang popular untuk pereka web?
Banyak alat CSS3 yang popular disediakan untuk pereka web. Sebahagian daripada mereka termasuk prefixfree, yang secara automatik menambah awalan vendor ke kod CSS anda;
Adakah saya perlu memahami cara menulis kod untuk menggunakan alat CSS3?
Walaupun dapat membantu memahami asas-asas CSS, banyak alat CSS3 direka untuk mesra pengguna dan tidak memerlukan pengetahuan pengekodan yang luas. Alat ini umumnya menyediakan antara muka visual untuk reka bentuk dan penjana kod untuk pelaksanaan.
Bolehkah alat CSS3 membantu dengan reka bentuk responsif?
Ya, alat CSS3 sangat berguna dalam membuat reka bentuk responsif. Mereka membolehkan pereka menggunakan pertanyaan media untuk menyesuaikan reka bentuk mereka dengan saiz skrin yang berbeza. Sesetengah alat juga menyediakan antara muka visual untuk mereka bentuk susun atur responsif, menjadikan proses lebih mudah.
Bagaimanakah alat CSS3 membantu dengan animasi?
alat CSS3 dapat memudahkan proses animasi laman web. Mereka membenarkan pereka untuk membuat animasi dan peralihan yang kompleks tanpa menggunakan JavaScript. Sesetengah alat menyediakan antara muka visual untuk mereka bentuk animasi, sementara yang lain menghasilkan kod yang diperlukan.
Adakah terdapat alat CSS3 percuma yang tersedia?
Ya, banyak alat CSS3 percuma tersedia untuk pereka web. Ini termasuk penjana CSS3, CSS3 sila, prefixfree, dll. Alat ini menawarkan pelbagai ciri dan merupakan sumber yang hebat untuk pemula dan pereka yang berpengalaman.
Atas ialah kandungan terperinci 10 alat CSS3 dalam talian untuk pereka web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza, masing -masing sesuai untuk senario aplikasi yang berbeza. Java digunakan untuk pembangunan aplikasi perusahaan dan mudah alih yang besar, sementara JavaScript digunakan terutamanya untuk pembangunan laman web.
 Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment, whersjavaisbetterforlarge-scalebackendsystemsandandroidapps.1) javascriptexcelsinceleatinginteractiveWebexperienceswithitsdynamicnatureanddommanipulation.2) javaoffersstrongyblectionandobjection
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavascripthassevenfundamentalDatypes: nombor, rentetan, boolean, undefined, null, objek, andsymbol.1) numberuseadouble-precisionformat, bergunaforwidevaluangesbutbecautiouswithfloating-pointarithmetic.2)
 Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Penangkapan dan gelembung acara adalah dua peringkat penyebaran acara di Dom. Tangkap adalah dari lapisan atas ke elemen sasaran, dan gelembung adalah dari elemen sasaran ke lapisan atas. 1. Penangkapan acara dilaksanakan dengan menetapkan parameter useCapture addeventlistener kepada benar; 2. Bubble acara adalah tingkah laku lalai, useCapture ditetapkan kepada palsu atau ditinggalkan; 3. Penyebaran acara boleh digunakan untuk mencegah penyebaran acara; 4. Acara menggelegak menyokong delegasi acara untuk meningkatkan kecekapan pemprosesan kandungan dinamik; 5. Penangkapan boleh digunakan untuk memintas peristiwa terlebih dahulu, seperti pemprosesan pembalakan atau ralat. Memahami kedua -dua fasa ini membantu mengawal masa dan bagaimana JavaScript bertindak balas terhadap operasi pengguna.
 Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza. 1.Java adalah bahasa yang ditaip dan disusun secara statik, sesuai untuk aplikasi perusahaan dan sistem besar. 2. JavaScript adalah jenis dinamik dan bahasa yang ditafsirkan, terutamanya digunakan untuk interaksi web dan pembangunan front-end.






