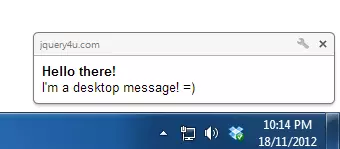
Demo Pemberitahuan Desktop HTML5 dan Penjelasan Terperinci
Pemberitahuan membolehkan pengguna diingatkan di luar konteks laman web, seperti penghantaran e -mel.Anda boleh memaparkan, beratur dan menggantikan pemberitahuan. Anda juga boleh menambah ikon ke badan mesej di sebelah kiri yang muncul di sebelah kiri badan mesej. Anda juga boleh menggunakan ahli
untuk instansiasi berganda (hasil kes ini adalah pemberitahuan; pemberitahuan kedua menggantikan pemberitahuan pertama dengan tag yang sama). [Ketahui lebih lanjut mengenai W3C Web Notifications API] (pautan API Pemberitahuan W3C W3C harus dimasukkan di sini). tag
 Seperti kebanyakan ciri -ciri ini, anda akan diminta untuk memberi kuasa atas sebab -sebab keselamatan.
Seperti kebanyakan ciri -ciri ini, anda akan diminta untuk memberi kuasa atas sebab -sebab keselamatan.

 skrip
skrip
Skripnya sangat mudah, ia hanya menggunakan
untuk menghasilkan peringatan desktop dengan tajuk dan mesej.
webkitNotifications
/*
@Copyright: jQuery4u 2012
@Author: Sam Deering
@Script: html5desktopalert.js
*/
(function($,W,D,undefined)
{
W.JQUERY4U = W.JQUERY4U || {};
W.JQUERY4U.HTML5DESKTOPALERT = {
name: "jQuery HTML5 DESKTOP ALERT",
namespace: "W.JQUERY4U.HTML5DESKTOPALERT",
settings:
{
//turn into plugin? ...
},
cache:
{
//runtime data, dom elements etc...
},
init: function(settings)
{
this.settings = $.extend({}, this.settings, settings);
this.cache.notifications = window.webkitNotifications;
this.testBrowserSupport();
this.setupEventHandlers();
},
setupEventHandlers: function()
{
var _this = this;
$('#alert-me-btn').bind('click', function(e)
{
_this.checkPermission("desktopAlert");
});
},
//tests HTML5 browser support and permission request
testBrowserSupport: function()
{
var $browserMsg = $('#browser-support-msg');
if(this.cache.notifications)
{
$browserMsg.html("Yay! Notifications are supported on this browser.").parent().addClass('alert-success');
}
else
{
$browserMsg.html("Sorry. Notifications aren't supported on this browser.").parent().addClass('alert-error');
}
},
checkPermission: function(callback)
{
var _this = this;
if (this.cache.notifications.checkPermission() == 0)
{
_this[callback]();
}
else
{
this.cache.notifications.requestPermission(function()
{
if (this.cache.notifications.checkPermission() == 0) _this[callback]();
});
}
},
desktopAlert: function()
{
console.log('sending alert...');
var notification = window.webkitNotifications.createNotification("", $('#da-title').val(), $('#da-message').val());
notification.show();
}
}
$(D).ready( function()
{
//start up the form events
W.JQUERY4U.HTML5DESKTOPALERT.init();
});
})(jQuery,window,document);
Bagaimana untuk meminta kebenaran untuk pemberitahuan desktop HTML5?
Untuk meminta kebenaran kepada pemberitahuan desktop HTML5, anda perlu menggunakan kaedah
. Kaedah ini mendorong pengguna untuk membenarkan atau menghalang laman web anda daripada menghantar pemberitahuan. Harus diingat bahawa kaedah ini harus dicetuskan oleh tindakan pengguna (seperti mengklik butang) untuk mengelakkan disekat dari penyemak imbas dari menyekat permintaan kebenaran yang dimulakan oleh interaksi bukan pengguna.
Notification.requestPermission() Bolehkah saya menyesuaikan penampilan pemberitahuan desktop html5?
Ya, anda boleh menyesuaikan penampilan pemberitahuan desktop HTML5. Anda boleh menetapkan tajuk, teks badan, ikon, dan juga mod getaran peranti mudah alih anda. Walau bagaimanapun, tahap penyesuaian mungkin berbeza -beza oleh pelayar dan sistem operasi.
Adakah pemberitahuan desktop HTML5 disokong oleh semua pelayar?
Tidak, tidak semua penyemak imbas menyokong pemberitahuan desktop HTML5. Kebanyakan pelayar moden seperti Chrome, Firefox, dan Safari menyokong mereka, tetapi Internet Explorer tidak. Ia sentiasa disyorkan untuk memeriksa keserasian ciri ini dengan pelayar yang berbeza.
Bagaimana untuk mematikan pemberitahuan desktop HTML5?
Anda boleh secara programatik menutup pemberitahuan desktop HTML5 dengan memanggil kaedah close() pada contoh pemberitahuan. Sebagai alternatif, kebanyakan pemberitahuan desktop akan mempunyai butang dekat yang pengguna boleh mengklik.
Bolehkah saya menghantar pemberitahuan desktop html5 apabila penyemak imbas tidak aktif?
Ya, anda boleh menghantar pemberitahuan desktop HTML5 walaupun penyemak imbas anda tidak aktif atau diminimumkan. Walau bagaimanapun, ini memerlukan penggunaan pekerja perkhidmatan dan menolak API, yang merupakan topik yang lebih maju.
Bagaimana menangani acara klik pada pemberitahuan desktop HTML5?
Anda boleh mengendalikan acara klik pada pemberitahuan desktop HTML5 dengan menambahkan pendengar acara ke acara "Klik" pada contoh pemberitahuan. Dalam pengendali acara, anda boleh menentukan apa yang perlu berlaku apabila anda mengklik pemberitahuan.
Bolehkah saya menggunakan pemberitahuan desktop html5 dalam penyemak imbas mudah alih saya?
Ya, anda boleh menggunakan pemberitahuan desktop HTML5 dalam penyemak imbas mudah alih anda. Walau bagaimanapun, tingkah laku dan penampilan pemberitahuan mungkin berbeza -beza dengan sistem operasi dan penyemak imbas.
Apakah sekatan atau sekatan apabila menggunakan pemberitahuan desktop HTML5?
Ya, terdapat beberapa batasan untuk menggunakan pemberitahuan desktop HTML5. Sebagai contoh, pengguna mesti memberikan kebenaran laman web anda untuk memaparkan pemberitahuan. Di samping itu, sesetengah pelayar mungkin mengehadkan kekerapan pemberitahuan untuk mengelakkan spam.
Bolehkah saya menggunakan pemberitahuan desktop html5 di pekerja web?
Ya, anda boleh menggunakan pemberitahuan desktop HTML5 dalam pekerja web. Walau bagaimanapun, anda perlu menggunakan kaedah self.registration.showNotification() dan bukan pembina pemberitahuan.
Bagaimana untuk memeriksa sama ada pengguna telah memberikan kebenaran kepada pemberitahuan desktop HTML5?
Anda boleh menyemak sama ada pengguna telah memberikan kebenaran kepada pemberitahuan desktop HTML5 dengan menyemak nilai Notification.permission. Jika ia "diberikan", pengguna telah memberikan keizinan. Jika ia "ditolak", pengguna telah menyekat pemberitahuan. Jika ia "lalai", pengguna tidak membuat pilihan.
Sila ambil perhatian bahawa pautan imej dalam artikel dikekalkan, tetapi anda perlu memastikan bahawa pautan ini sah. Di samping itu, beberapa teks pautan perlu digantikan dengan alamat pautan sebenar.
Atas ialah kandungan terperinci Contoh Pemberitahuan Desktop HTML5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza, masing -masing sesuai untuk senario aplikasi yang berbeza. Java digunakan untuk pembangunan aplikasi perusahaan dan mudah alih yang besar, sementara JavaScript digunakan terutamanya untuk pembangunan laman web.
 Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment, whersjavaisbetterforlarge-scalebackendsystemsandandroidapps.1) javascriptexcelsinceleatinginteractiveWebexperienceswithitsdynamicnatureanddommanipulation.2) javaoffersstrongyblectionandobjection
 Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Penangkapan dan gelembung acara adalah dua peringkat penyebaran acara di Dom. Tangkap adalah dari lapisan atas ke elemen sasaran, dan gelembung adalah dari elemen sasaran ke lapisan atas. 1. Penangkapan acara dilaksanakan dengan menetapkan parameter useCapture addeventlistener kepada benar; 2. Bubble acara adalah tingkah laku lalai, useCapture ditetapkan kepada palsu atau ditinggalkan; 3. Penyebaran acara boleh digunakan untuk mencegah penyebaran acara; 4. Acara menggelegak menyokong delegasi acara untuk meningkatkan kecekapan pemprosesan kandungan dinamik; 5. Penangkapan boleh digunakan untuk memintas peristiwa terlebih dahulu, seperti pemprosesan pembalakan atau ralat. Memahami kedua -dua fasa ini membantu mengawal masa dan bagaimana JavaScript bertindak balas terhadap operasi pengguna.
 JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavascripthassevenfundamentalDatypes: nombor, rentetan, boolean, undefined, null, objek, andsymbol.1) numberuseadouble-precisionformat, bergunaforwidevaluangesbutbecautiouswithfloating-pointarithmetic.2)
 Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza. 1.Java adalah bahasa yang ditaip dan disusun secara statik, sesuai untuk aplikasi perusahaan dan sistem besar. 2. JavaScript adalah jenis dinamik dan bahasa yang ditafsirkan, terutamanya digunakan untuk interaksi web dan pembangunan front-end.






